
서론
서버에 배포할때 nginx 를 사용한다고 한다. 그런데 아직까지도 nginx 를 왜 쓰는지 이해가 안된다. 그야 지금까지 EC2 인스턴스를 만든뒤 pm2, nohup 등을 통해 무중단 배포를 해왔으니 nginx 가 무슨 동작을 하는지 이해할 수가 없었다. nginx 없어도 배포해왔는데 배포할때 nginx 를 쓴다고 하니.. 그래서 nginx 왜 쓸까?
일단 실습에 사용한 코드들을 정리해보자.
sudo apt-get update // 패키지 목록 업데이트
sudo apt-get install nginx // nginx 웹 서버를 시스템에 설치
nginx -v
cd /etc/nginx/sites-available // 해당 디렉토리는 가상 호스트 구성을 생성하거나 관리한다.
sudo systemctl start nginx // nginx 웹 서버 시작
sudo systemctl status nginx // nginx 서비스 상태 확인url 에 탄력적 IP 입력후 nginx 접속해보면 기본적인 nginx

sudo vi /etc/nginx/sites-available/test.conf
server {
listen 80;
location / {
root /home/ubuntu/study-reminder;
index index.html;
try_files $uri /index.html;
}
}
//
server {
listen 80;
server_name 탄력적 IP 주소
location / {
proxy_pass http://127.0.0.1:사용중인 포트번호;
}
}-
server: 가상 서버 구성을 정의한다. 하나의 웹사이트를 설정하는 영역이며 가상 호스팅의 개념이다. -
listen 80: nginx 가 HTTP 의 기본 포트인 80 포트에서 들어오는 연결을 수신하도록 설정 -
location / { ... }: nginx 가 서버의 루트 url ('/') 에 대한 요청을 처리하는 방법 정의, 특정 URL 을 처리하는 방법을 정의한다. -
root /home/ubuntu/study-reminder;: nginx 가 제공할 파일을 찾을 루트 디렉토리를 설정 -
index index.html;: 디렉토리가 요청될 때 제공할 기본 파일을 지정. 사용자가 기본 url 만 요청하면 nginx 는 지정된 루트 디렉토리에서 index.html 을 제공하려고 시도한다. -
try_files $uri /index.html;: 요청한 파일이 없으면 index.html 을 제공 -
proxy_pass http://127.0.0.1:사용중인 포트번호;: 들어오는 요청을 특정 포트의 localhost 에 있는 백엔드 서버로 리디렉션한다. 이 구성은 nginx 를 리버스 프록시로 변환하는데 정적 파일을 제공하는 대신 nginx 는 들어오는 요청을localhost:사용중인포트의 백엔드 서버로 전달한다.
리버스 프록시를 알기 위해서는 프록시에 대해 먼저 알아야 한다.
프록시 서버란 클라이언트가 자신을 통해 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 프로그램을 말하며 서버와 클라이언트 사이에 중계 기능을 한다.
프록시 서버는 포워드 프록시 서버와 리버스 프록시 서버로 나뉜다.
포워드 프록시 서버
정부, 학교, 기업처럼 클라이언트 측에 프록시 서버가 놓여 있어 클라이언트 구성원에 속한 유저들의 제한적인 인터넷 사용을 위해 사용한다. 또한 클라이언트가 인터넷 웹서버에 요청을 보내는 것을 중계하므로 유저의 IP 를 숨길 수 있다.
리버스 프록시 서버
웹 서버측에 놓인 프록시 서버인데 리버스 프록시 서버는 로드 밸런싱에 사용된다. 갑자기 트래픽이 몰리는 경우 리버스 프록시 서버를 통해 특정 서버가 과부하 걸리지 않도록 로드 밸런싱을 해주는 것이다.
또한 리버스 프록시도 중계 기능을 하므로 서버의 본래 IP 를 노출시킬 필요가 없어서 보안에 좋다.
그래서 수업중 conf 파일을 수정했던 것은 정적인 html 파일만 구성하던 상태에서 로드밸런싱이 가능한 리버스 프록시 구조로 서버의 설정을 바꿨던 것이다.
포스팅을 정리하기에 앞서 nginx 왜쓰지? 그냥 EC2 탄력적 IP 로 바로 접속하면 되는거 아닌가? 라는 생각을 했었는데 그렇게 서버의 IP 를 직접 노출하면 보안에 좋지도 않고 nginx 의 로드밸런싱 기능도 활용할 수 있으니 서버측에선 그러한 이유때문에 nginx 를 사용하는게 아닌가 싶다.
sudo cp -r /etc/nginx/sites-available /etc/nginx/sites-available-origin
sudo rm /etc/nginx/sites-available/default
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled/test.conf
sudo cp -r /etc/nginx/sites-enabled /etc/nginx/sites-enabled-origin
sudo rm /etc/nginx/sites-enabled/default
sudo nginx -t // 설정의 유효성 검사
cp 에서 -r 플래그 : cp 복사 명령어중 -r 플래그는 모든 파일과 하위 디렉터리를 포함하는 재귀 복사를 의미한다.
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled/test.conf : sites-available 에서 sites-enabled 디렉토리로의 심볼릭 링크를 생성해준다. 이는 파일이나 디렉토리를 가리키는 바로가기와 같고 이 심볼릭 링크를 통해 서버에 대한 ~.conf 파일을 사용할 수 있다.

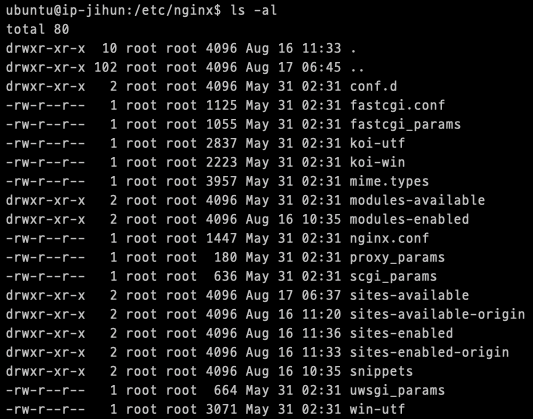
sites-available ,sites-enabled 디렉토리는 정적 콘텐츠를 가져오기 위한 웹 설정에 필요한 부분이다.
sites-available : 사용 가능한 사이트 구성이 포함되어 있다. 이 디렉토리 내의 구성파일은 nginx 로 구성하려는 다른 웹사이트, 애플리케이션에 해당한다. 즉, 모든 설정 파일을 저장하는 용도의 디렉토리이다.
sites-enabled : nginx 가 사용하려는 사이트 구성에 대한 심볼릭 링크가 포함되어 있다. sites-available 에서 sites-enabled 로 심볼릭 링크를 생성하면 원본 파일을 수정하지 않고도 특정 구성을 활성화할 수 있다. nginx 는 활성화된 심볼릭 링크에서 구성을 읽는다. 즉, site-available 에서 생성된 설정 파일중 실제 적용할 설정 파일의 심볼릭 링크를 생성하는 용도이다.
nginx 는 sites-enabled 디렉터리에 생성된 링크 파일의 심볼릭 링크를 통해 sites-available 디렉터리의 설정 파일을 읽고 실행한다.
// 심볼릭 링크를 확인하는 명령어
readlink /etc/nginx/sites-enabled-origin/default
ec2 에서 명령어를 칠때마다 앞에 ubuntu@ip주소가 뜨는데 hostname 을 바꿔줘야 할 것 같다
sudo vi /etc/hosts
저부분을 원하는 이름으로 수정
sudo vi /etc/hostname같은 이름으로 수정

그러고 인스턴스 재부팅하면

이제 ip 를 숨기고 내가 설정한 이름으로 뜬다. 👍
nginx 서버 재시작
sudo systemctl restart nginx
혹은
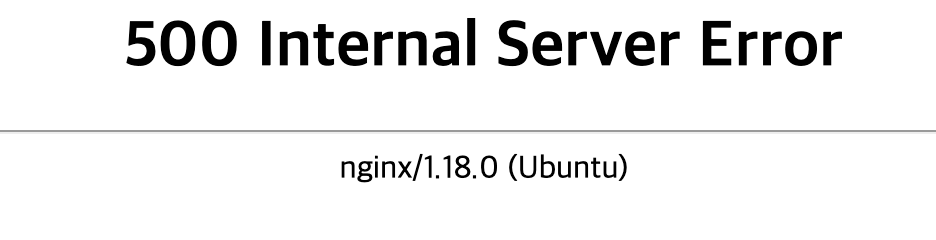
sudo service nginx restart다시 public ip 로 접속하면 (탄력적 ip 를 연결해둬서 탄력적 ip 와 같다) 아래와 같이 500 이 뜬다. 아직 default 로 보일 파일을 설정하지 않아서 그렇다.


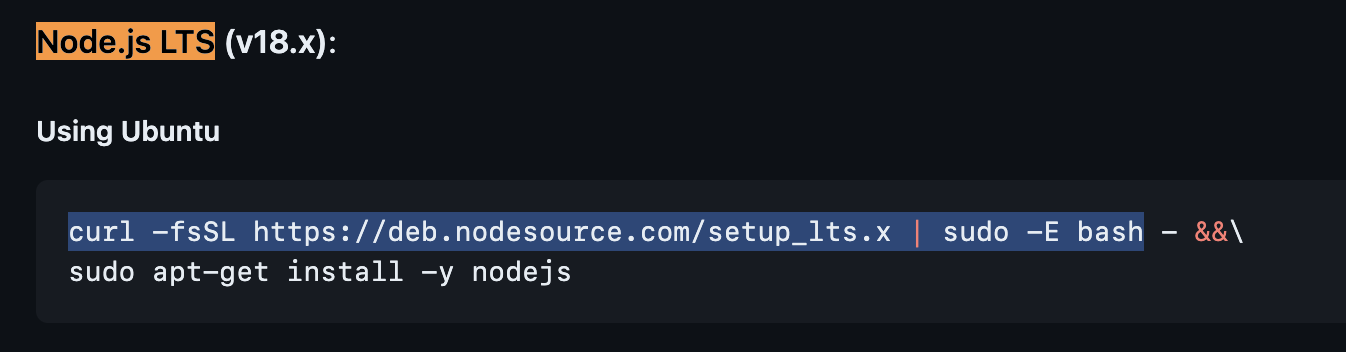
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash
sudo apt-get install -y nodejsnpm i -g pm2
cd
cd /home
sudo chmod 711 ubuntu/
pm2 start index.js아래 명령어에서 . 을 쓰는 이유는 그냥 git clone 하면 레포지토리 이름과 같은 폴더가 새로 만들어지고 그 내부에 clone 이 되는데 . 을 붙이면 현재 디렉토리안에 레포지토리 안의 파일들을 받을 수 있다.
git clone [프로젝트이름] .웹서버 nginx 를 사용하는 이유
앞에서 리버스 프록시에 대해 알아보며 nginx 를 사용시 로드밸런싱기능, 보안의 기능, 그리고 높은 비동기 처리의 효율성 때문에 nginx 를 사용한다고 알아봤다.
사실 초창기에는 웹 서버로 apache 를 사용했다. 수업중 마틴리더 님이 왜 apache 가 설치되어 있는데 nginx 를 사용해야 한다고 이해가 되지 않았었다.
apache 는 동시에 커넥션이 발생할 때마다 프로세스를 할당하여 메모리가 부족해지는 문제가 발생했다. 동시 접속수가 늘어날수록 CPU 부하가 증가하며 이러한 상황에서 Apache 서버가 부적합하다는 것을 알게 되었다. 특히 c10k 문제 라고 만개의 동시에 연결된 커넥션이 발생할때 Apache 서버는 더이상 커넥션을 형성하지 못하는 무제가 발생했다.
그래서 아파치 서버의 단점을 보완하기 위해 새로운 웹 서버 'nginx' 가 등장하여 아파치 서버의 부족한 점을 보완하게 된 것이다.
레퍼런스
장철원 - 리버스 프록시 개념
Jan92 - nginx 이미지 서버 구축 방법
prohannah - Nginx 기본 환경 설정
기은P - Nginx 개념 및 nginx.conf 설정
