
📚 서론
현재 포스코x코딩온 푸트캠프에서처럼 진행중인 한이음 멘토링 공모전에 대해서도 블로그에 진행상황을 정리하고자 회고를 시작했다.
📘 현재까지 상황
📗 BE
Spring Boot, Spring 을 사용하여 백엔드 프로젝트를 생성했다. 그중에서 빌드는 gradle 을 사용하기로 했고 테스트코드는 junit, MockMvc 등을 통해 생성했다.
서버는 AWS ec2 인스턴스를 생성하여 Amazon Linux2 AMI 를 기반으로 한 인스턴스에 프로젝트를 클론, 빌드 하는 식으로 서버를 사용하고 있다.
IDE 는 intellij 를 사용한다.
📗 DB
데이터베이스는 로컬에서는 docker 를 통해 mysql 이미지를 받아 mysql 을 사용하고 prod 서버에서는 ec2 에 mysql 을 직접 설치에서 사용한다기 보단 aws rds 를 사용하고 있다.
📗 FE
프론트엔드는 프레임워크로 react 를 사용하고 사용언어는 javascript 이다. IDE 는 visual studio code 를 사용한다. api 는 axios 를 통해 불러오고 있다.
📗 Deployment
Git 버전관리를 Gitlab 을 통해 처리하고 있는데 Gitlab 에서 BE, FE 각 프로젝트에 .gitlab-ci.yml 을 생성하여 CI/CD 기능을 활성화하여 사용하고자 하고 있다.
현재는 CI 까지만 완성되었고 deploy 시 로컬에선 ec2 에 ssh 로 잘 접속하여 배포가 잘 되는데 gitlab 상에서 deploy 를 하려니 ssh 를 잘 못읽어서 이 부분에 대해 해결 방법을 찾고 있다.
정리하자면 Git 버전관리는 Gitlab 을 통해 처리하고 Deployment 는 Gitlab 의 pipeline 에서 CI/CD 기능을 활용하여 push 시 자동으로 빌드, 배포, 테스트가 이루어지도록 하고 있다.
📘 CORS
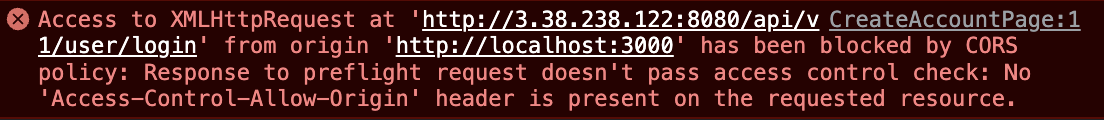
최근 BE 에서 API 를 만들고 서버에 배포후 FE 에서 이 API 를 가져다 쓰려고 fetch 도 써보고 axios 도 써보는데 계속 CORS 오류가 떠서 고생하던 중 드디어 해결했기에 이를 정리하고자 한다.

📗 CORS 란?
Cross-origin-resource-sharing
프론트, 백엔드 코드가 이상한 것도 아닌데 요청한 자료에 대한 응답이 위와 같이 CORS 오류가 뜰 수 있다.
이런 현상이 발생하는 원인은 웹 브라우저가 HTTP 요청에 대해 어떤 요청을 하느냐에 따라 다른 특징을 갖고 있기 때문이다.
📕 img, video, script, link 태그
Cross-Origin 정책 지원
- link 의 href, 에서 다른 사이트의 .css 리소스에 접근할 수 있고
- img 의 src 에서 다른 사이트의 .png, .jpg 등의 리소스에 접근할 수 있고
- script 태그의 src 에서 다른 사이트의 .js 리소스에 접근할 수 있다.
Cross-Origin 정책 : 웹 페이지의 스크립트나 리소스가 다른 도메인으로부터 로드되는 것을 제어하는 것을 의미하며 이를 지원한다는 것은 다른 도메인에서 로드될 수 있음을 말한다.
📕 XMLHttpRequest, Fetch API 스크립트
Same-Origin 정책 따름
- 다른 도메인의 소스에 대해 JS ajax 요청 API 호출시
- 웹 폰트 CSS 파일 내 @font-face 에서 다른 도메인의 폰트 사용시
Same-Origin 정책 : 웹 페이지의 스크립트나 리소스가 동일한 출처에서 로드되는 것을 요구한다. 출처는 프로토콜, 호스트, 포트번호로 구성되며 동일 출처는 이 세가지 요소가 모두 동일한 경우를 의미한다.
자바스크립트에서 요청은 기본적으로 서로 다른 도메인에 대한 요청을 보안상 제한한다. CORS 는 Same Origin / Cross Origin 에 대한 정보 부족으로 인해 CORS 에러가 발생할 수 있다.
CORS 는 Cross Origin Resource Sharing 인데 교차 출처 리소스 공유 정책이다. 즉, 다른 출처에서의 리소스를 공유할 수 있도록 하는 것으로 보인다.
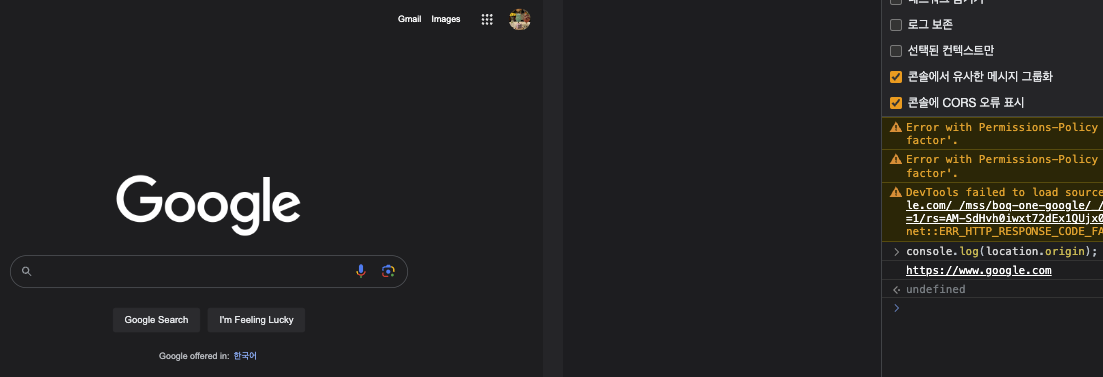
URL 을 파해쳐 보자. 예를 들어 구글의 주소를 보면
출처(origin)는 Protocol + Host + Port 인데
console.log(location.origin)
을 통해 현재 사이트의 Origin 을 알아낼 수 있다.
만일 교차 출처가 모두 허용된다면 해커가 CSRF(Cross-Site Request Forgery) 나 XSS(Cross-Site Scripting) 등의 방법을 통해 개인정보를 가로챌 수 있다고 한다. 그래서 이런 보안적인 이슈로 인해 Cross-Origin 정책으로 다른 출처를 막아두도록 하는 것 같다.
그러나 웹 페이지에서 다른 리소스를 가져와 사용하는 것이 흔하니 모든것을 무작정 막을 수는 없다. 그래서 등장한게 교차 출처 리소스 공유 Cross-Origin Resource Sharing 이다. CORS 는 이처럼 보안 이슈에 대한 해결책이었다.
📕 CORS 동작 과정
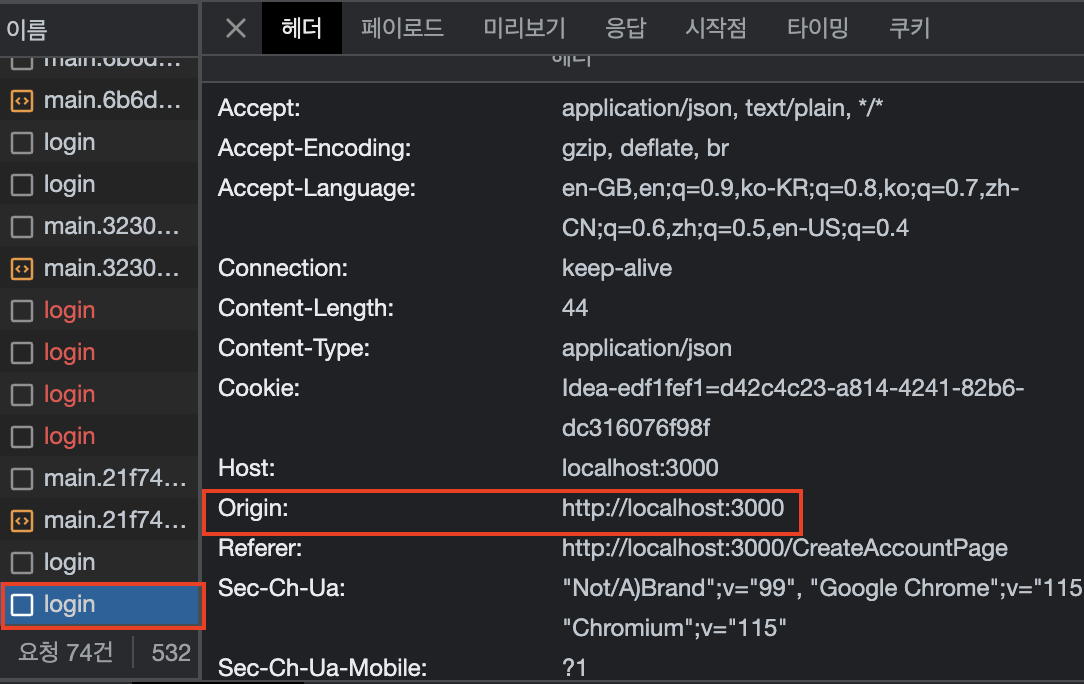
- 클라이언트에서 HTTP 요청의 헤더에 Origin 을 담아 전달한다.
웹은 HTTP 프로토콜에 따라 서버에 요청을 보내는데 이때 요청 헤더에 Origin 이라는 필드에 출처를 담는다.

- 서버가 응답헤더에 Access-Control-Allow-Origin 을 담아 클라이언트로 전달

- 클라이언트에서 Origin 과 서버가 보내준 Access-Control-Allow-Origin 비교
📕 CORS 해결방법 - proxy
proxy : 클라이언트와 서버 사이의 중계 대리점
프론트에서 서버에 리소스 요청시 CORS 가 발생한다면 모든 출처를 허용한 서버 대리점을 통해 요청을 하는 것
Create React App 공식문서를 보면 Proxy 를 어떻게 설정하는지 나와 있다.
"proxy": "http://localhost:4000",그저 package.json 에 저 한줄만 넣으면
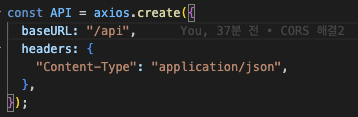
fetch('/api/user') 처럼 사용할 수 있게 되는 것이다.
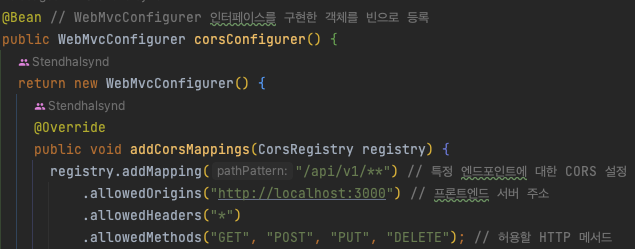
그래서 다음과 같이 도입했다.


결과

📔 레퍼런스
inpa Dev - CORS
inpa Dev - CORS 쿠키 전송 withCredentials 옵션
Create React App Docs - Proxy
📓 결론
- CORS 는 오류라기 보다 보안 이슈를 해결하기 위한 방법이다.
- 이 문제를 해결하기 위해 서버에서 허용할 프론트엔드 주소, 헤더, 메서드 등을 설정하고 클라이언트에서 프록시 설정을 해줘야 한다.
