✔ URI (Uniform Resource Identifier)
"URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다."
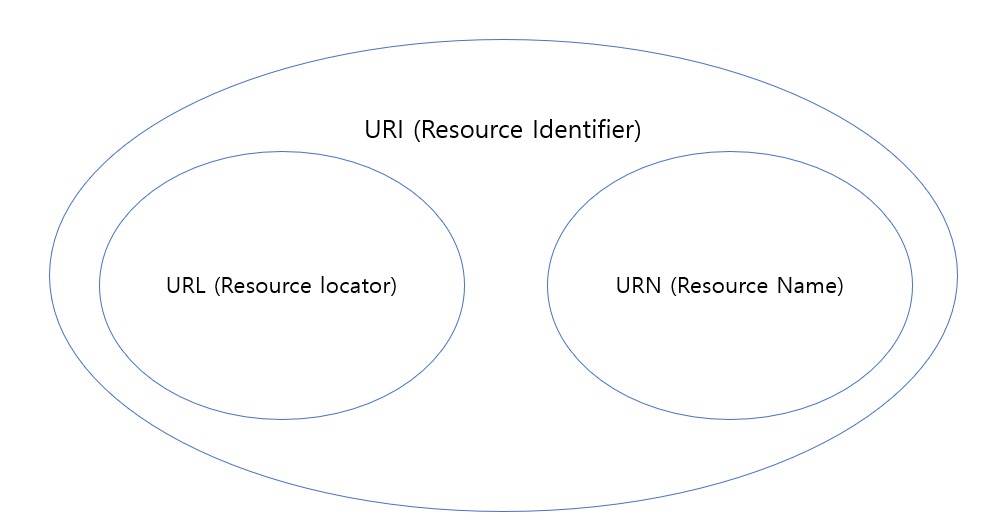
URI? URL(locator)? URN(name)?
- rfc 표준 스팩이다.
https://www.ietf.org/rfc/rfc3986.txt

URI 를 직역 하면 대강 리소스를 식별하는 통합된 방법으로 볼 수 있다.
그럼 URL 과 URN 은 무엇인가?

평소에 우리가 쓰는 http:// 어쩌고 저쩌고 하는 것이 URL 이다.
URN 은 말 그대로 이름은 부여해 버린다. 위의 그림을 보면 알 수 있다.
단어 뜻
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한이 없다)
- Identifer: 다른 항목과 구분하는데 필요한 정보
- URL-Locator: 리소스가 있는 위치를 지정
- URN-Name: 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- URI와 URL 을 같은 의미로 볼 수 있다.
URL
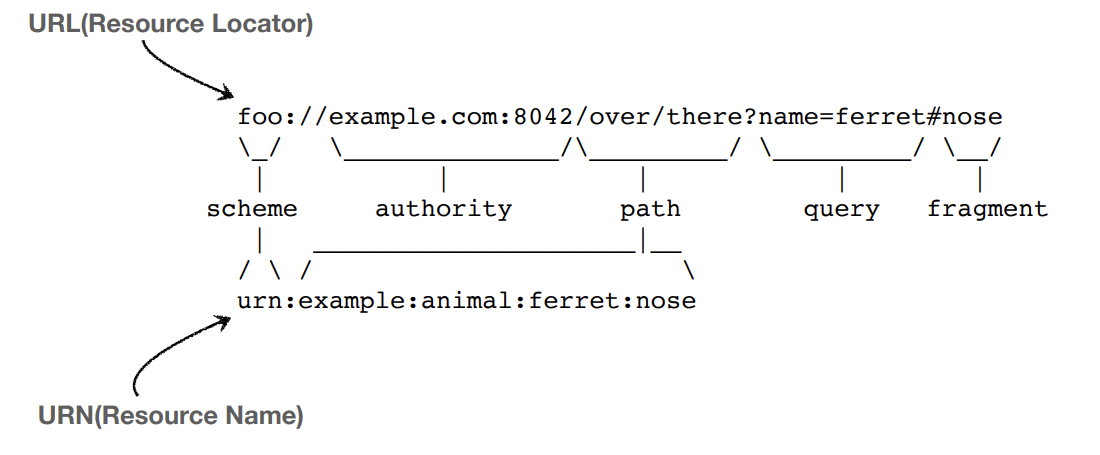
전체 문법
- schema://[userinfo@]host[:port][/path][?query][#fragment]
각 구문 별 설명
Schema
- http://www.google.com:443/search?q=hello&hl=ko
특징(간단한 것들만)
- 주로 프로토콜 사용
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 하는 규칙
- 예) http, https, ftp 등
- http 는 80포트, https는 443포트를 주로 사용, 포트는 생략 가능하다.
- https는 http에 보안 추가(HTTP Secure)
userinfo
- 거의 사용하지 않음
- URL 에 사용자 정보를 포함해서 인증
host
- 호스트명
- 도메인명 또는 IP주소를 직접 사용가능
port
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
path
- 리소스 경로 (path), 계층적 구조
- 예)
- /home/thile.1png
- /members
- /members/100, /items/iphone2
- 예)
query
- key = value 형태
- ?로 시작, &로 추가 가능 예) keyA = valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹 서버에 제공하는 파라미터, 문자 형태
fragment
- html 내부 북마크 등에 사용
- 서버로 전송되는 정보는 아니다.
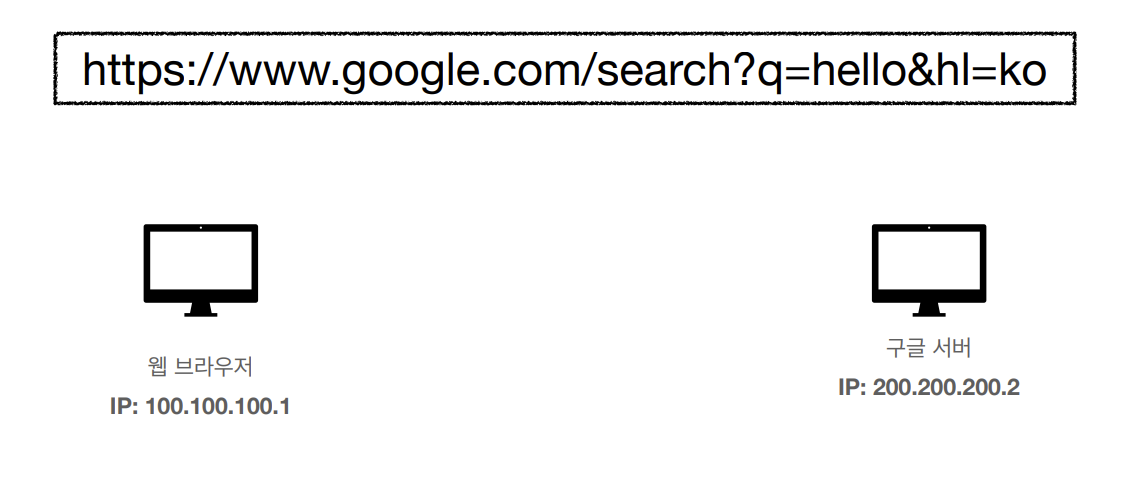
✔ 웹 브라우저 요청 흐름
URL 로 웹 브라우저에 요청을 보내면

https://www.google.com/search?q=hello&hl=ko
⇩ 이렇게 변화한다.
https://www.google.com:443/search?q=hello&hl=ko
-
www.google.com:443 :: DNS 조회 IP:200.200.200.2
-
https 이므로 :442 HTTPS PORT 생략
-
HTTP 메시지 전송
- 웹 브라우저가 HTTP 메시지 생성
- SOCKT 라이브러리를 통해 전달
- A: TCP/IP 연결(IP, PORT)
- B: 데이터 전달
- TCP/IP 패킷 생성, HTTP 메시지 포함
- 웹 브라우저가 HTTP 메시지 생성
-
패킷
-
출발지 IP, PORT
-
도착지 IP, PORT
-
전송 데이터 HTTP 메시지
패킷은 위 정보를 가지고 인터넷 망에 던져진다.위 정보를 바탕으로 200.200.200.2 IP 주소를 찾아간다.
-
-
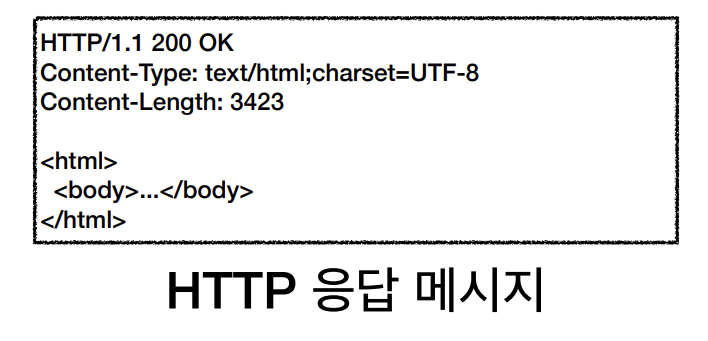
HTTP 응답 메시지 생성

대략 이렇게 생겼다 -
반대방향으로 똑같은 전송을 거친다
-
웹 브라우저가 HTML 렌더링을 거쳐 화면에 출력한다.
여기까지 대략적인 인터넷 네트워크가 어떻게 돌아가는 지 알아봤다.

