
⭐Javascript ( 라이브 서버, DOMContentLoaded 이벤트)
📕라이브 서버
파일의 변경이 일어나면 저장하고 다시 열어야 변경사항이 보였다
라이브 서버는 그 귀찮음을 없애주는 시스템이다
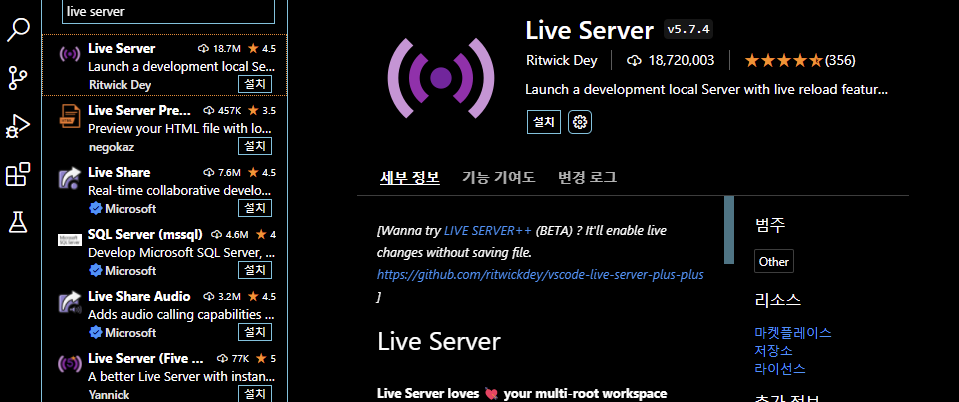
설치 방법
확장을 누른 후 live server 검색 -> 설치

사용 방법
사용할 폴더를 열고 HTML 파일을 만들어 준다

GO Live 혹은 파일 우클릭 후 Open with Live Server를 클릭하여 사용하면 된다
📗DOMContentLoaded ( 문서 객체 모델 로드 )
문서 객체 모델 - Document Object Model (DOM)
문서 객체 - HTML 요소
문서 객체 모델 - 그 요소들을 조작하는 객체들의 집합
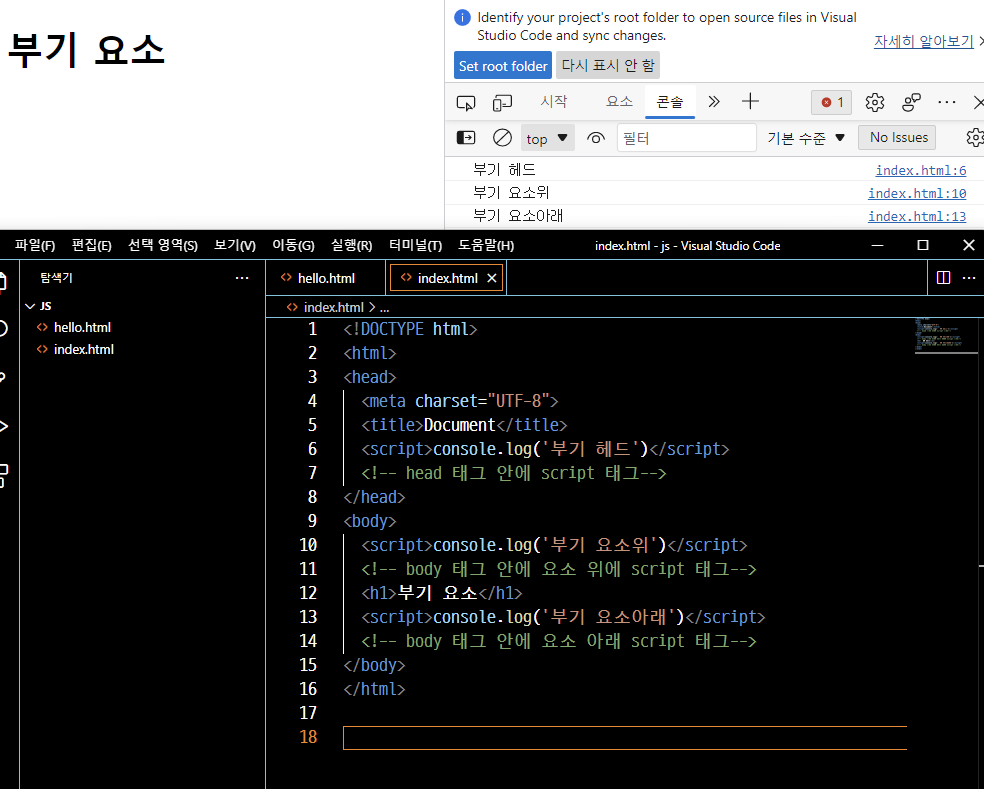
코드는 위에서 아래로 실행된다
따라서 script 태그를 어디에 놓냐에 따라 실행 순서가 달라진다

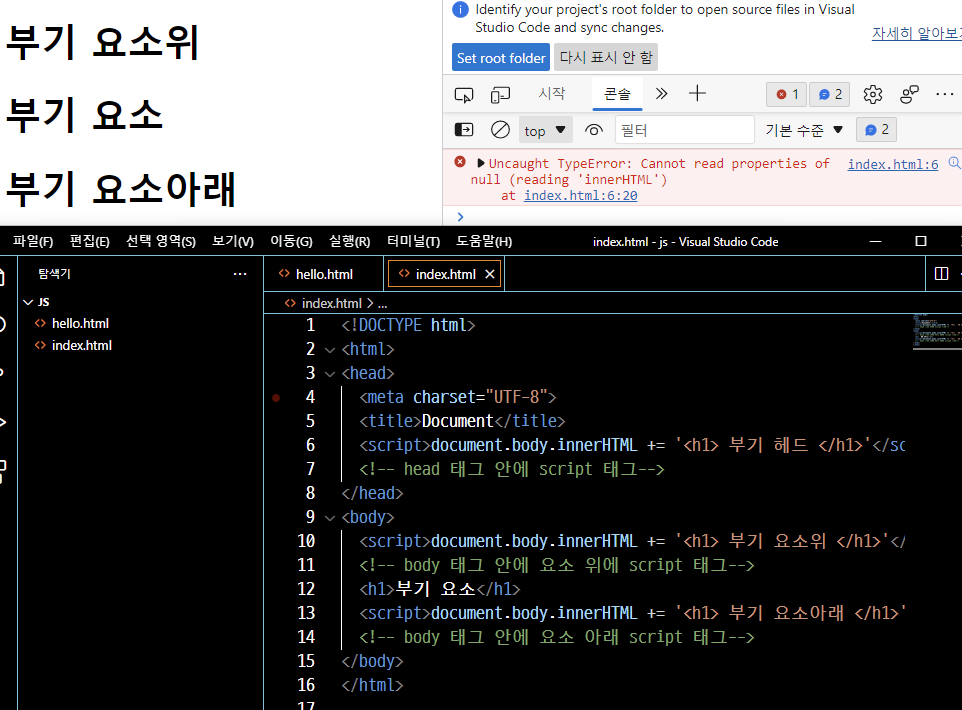
document.body.innerHTML += ' ' 는 단순하게 body안에 새로운 문자열을 추가한다고 생각하면 된다

head 태그 안의 코드는 아직 body가 생성되기 전에 읽은 것이기 때문에 body를
조작할 수 없다는 의미이다
그래서 화면에 있는 태그들을 조작하기 위해서는 요소아래 부분에서 조작할 수 있다
HTML 문서를 보면 script 태그는 최대한 head 태그 안에 넣어달라는 부분이 있다
문서 객체가 모두 만들어 진 다음에 이 함수를 실행해 달라는 코드를 사용한다
그래서 문서 객체를 조작할 수 있는 위치는 2가지 이다
코드의 간단한 설명은 DOMContentLoaded 이벤트가 발생하면
뒤에 있는 콜백함수를 실행한다

