
⭐Javascript 객체
📕객체
여러 자료를 한꺼번에 다룰 수 있게 해주는 자료형
배열도 객체의 일종이다
형태
const object = {키: 값, 키: 값, 키: 값}일반적으로 키 에는 식별자가 들어간다
const array = [10, 2, '부기', false, () => {}] //배열 안의 값을 요소 라고 함
const info = { //객체 안의 값은 속성 이라고 함
name: '최부기', //info라는 객체의 name속성 의 값 '부기'
age: 25,
hi: () => {console.log(`${info.name}가 인사합니다.`)}
bye: function() {console.log(`${info.name}가 집에 갑니다.`)}
//객체 내부의 함수는 메소드라고 한다
//익명 함수와 화살표 함수의 차이점은 밑에서 말하겠다
}접근 방법
console.log(object[name]) -> 최부기
console.log(object.age) -> 25
//2가지 방식으로 접근한다
object[name] = '부기' //값을 바꿀 수 있다
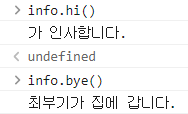
info.hi() -> 부기가 인사합니다.📗익명 함수와 화살표 함수의 차이점
익명 함수에서는 'this'키워드를 사용하면 this가 자기 자신을 가르킨다
이것을 바인딩 이라고 한다
그러나 화살표 함수에서는 바인딩을 하지않는다
this 바인딩 - this를 현재 객체와 연결하는 행위
const info = {
name: '최부기',
age: 25,
hi: () => {console.log(`${this.name}가 인사합니다.`)},
bye: function() {console.log(`${this.name}가 집에 갑니다.`)}
}