
⭐Javascript 스택, 힙, 비/파괴적 처리
📕자료형의 종류
기본 자료형
숫자, 문자열, 불 등
복합자료형
배열, 함수, 객체 등
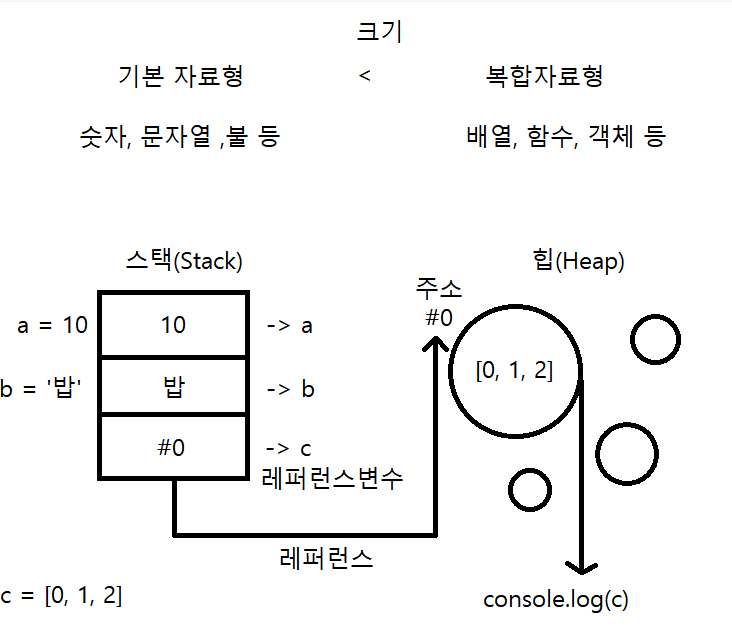
크기가 기본 자료형 < 복합 자료형 이기에 코드 실행기는 자료를 서로 다르게 저장
기본 자료형은 스택(Stack)
스택은 순서대로 하나씩 쌓는 것
복합 자료형은 힙(Heap)
힙은 아무렇게나 쌓아둔 것

📗그림 설명
a = 10이라는 코드를 만들면 스택에 10이라고 넣고 그 이름을 a라고 붙인다
b = '밥' 이라는 코드를 만들면 두번째에 '밥'이라고 넣고 그 이름을 b라고 한다
c = [1,2,3] 배열을 너무 커서 스택에 넣을 수 없다
그래서 힙에 저장을 하고, 그 힙의 주소가 나오면 주소를 스택에 넣고 이름을 c라고 한다
이후 console.log(c) 라고 한다면 스택에 c를 확인 하고 그 값이 주소이기 때문에
그 주소로 가서 거기 있는 배열을 찾아서 출력을 한다
용어 설명
스택 : 기본 자료형과 주소 등을 저장하는 메모리 공간
힙 : 복합 자료형을 저장하는 메모리 공간
주소 : 저장된 자료의 위치
레퍼런스한다 : 스택의 주소가 힙의 자료를 가리키는 것
레퍼런스 변수 : 스택에 저장된 것 중에 주소가 저장된 변수
📘파괴적, 비파괴적 처리
비파괴적 처리 : 어떠한 처리 후 원본이 변경되지 않는 것
파괴적 처리 : 어떠한 처리 후 원본이 변경되는 것
let a = 1
let b = 2
a + b -> 30 //비파괴적 처리
console.log(a) -> 1 //원본의 변경이 없다
let c = [0, 1, 2]
c.push(3) -> [0, 1, 2, 3] //원본의 변경이 발생, 파괴적 처리파괴적, 비파괴적 처리가 일어나는 이유
1 + 2 와 같은 간단한 처리는 스택에 3이 하나 추가되는 아주 간단한 일이기에 괜찮다
그러나 배열은 크기가 크기때문에 힙에 [0, 1, 2] 와 [0, 1, 2, 3]이 같이
존재하는 메모리 낭비가 발생할 수 있기 때문에 원본을 변경하는 파괴적 처리를 하는 것
그러나 이것은 옛날 이야기이다. 예전엔 메모리가 많이 부족했지만 현대에는
메모리가 남고, 원본이 존재하는 것이 훨씬 안전하다
그래서 2010년 이후에 Javascript에 나온 메소드들은 비파괴적 처리를 한다
📙const인데 어떻게 변경이 가능한거지?
const는 스택에 있는 값을 변경 못하게 하는 것
배열은 힙에서 생기는 것이고 힙 내에서 push, splice를 해도 상관이 문제가 안되는 것
예를 들어 const a = [0, 1, 2] 라는 배열을 만들었고 이 주소가 #1이라고 했을 때 스택에 a가 가르키는 것은 #1 이다
a.push(3)을 해도 변경되는 것은 힙에 있는 배열이고, 주소가 변경 되는 것은 아니다
그러나 a = [0, 1, 2, 3, 4, 5] 라고 다시 선언을 하면 오류가 발생한다
이건 a가 가르키는 #1이라는 배열이 아닌 전혀 다른 배열을 선언
한것이기에 주소에 변경이 일어나기 떄문에 오류가 발생하는 것

