
⭐Javascript 자료형 변환
📕자료형 변환
변환을 하기 위해 먼저 자료형을 입력 받는다
입력 방법
문자열 입력 : prompt()
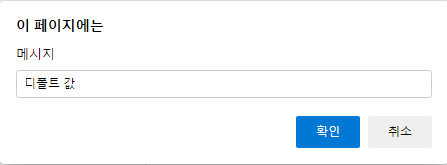
prompt("메시지", "디폴트 값") 콘솔에 코드를 입력하면 이렇게 나온다

저기에 '안녕하세요' 라고 입력하고 확인을 누르면

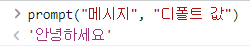
이렇게 문자열이 입력된다

이런식으로 활용하면 된다 (함수 실행 결과로 나온 값을 '리턴 값'이라고 한다)
불 입력 : confirm()
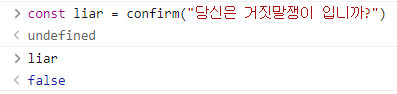
confirm("메시지") 콘솔에 코드를 입력하면 이렇게 나온다

여기서 확인을 누르면 'true', 취소를 누르면 'false'로 나온다.

이런식으로 활용하면 된다
prompt를 이용해서 두 수의 합을 구하는 코드를 작성해보겠다.
const num1 = prompt('첫번째 숫자를 입력하시오', "")
const num2 = prompt('두번째 숫자를 입력하시오', "")
const sum = num1 + num2
alert(`두 수의 합은 ${num1 + num2} 입니다.`)이렇게 작성하였다면 잘못 작성하였다
prompt()의 자료형은 문자열이기 때문에 + 연산을 하면 두 수를 합치는게 아닌
두 문자열을 연결시킨 값이 출력된다
📗자료형 변환 함수
Number() -> 숫자 자료형
String() -> 문자열 자료형
Boolean() -> 불 자료형
위의 코드를 수정해보면
const num1 = prompt('첫번째 숫자를 입력하시오', "")
const num2 = prompt('두번째 숫자를 입력하시오', "")
const sum = Number(num1) + Number(num2)
alert(`두 수의 합은 ${sum} 입니다.`)그렇다면 숫자가 아닌 것을 숫자 자료형으로 변환하면 어떻게 될까?
const a = Number("바보")
console.log(a)
console.log(typeof(a))위의 코드를 실행해보겠다

이런 값이 나온다
즉, a는 숫자 자료형이 맞지만 안에 있는 값은 NaN이다
NaN은 Not a Number 라는 의미이고, 숫자로 변환이 되지 않을 때 나오는 값이다
숫자가 아니기 때문에 연산을 해도 무조건 NaN이 나온다
그럼 다른 궁금증이 생긴다
불 값인 true, false를 넣어도 NaN이 나오겠지? 정답은 아니다
const a = Number(true)
const b = Number(false)
const c = Number("true")
const d = Number("false")
console.log(a)
console.log(b)
console.log(c)
console.log(d)
이런 결과 값이 나온다
컴퓨터 언어에서는 1은 '켜져있다, true'를 의미하고, 0은 '꺼져있다, false'를
의미하기 때문에 저렇게 값이 나온다
또한 "true", "false" 처럼 따옴표로 묶으면 저건 불값이 아니라
문자열이 되기때문에 NaN이라는 값이 나온것이다
다른 자료형을 불 자료형으로 변환할 때는 5가지 경우를 빼고는 모두 true로 나온다
5가지 경우 : 0, NaN, "", null, undefined

