
⭐시작에 앞서 자바스크립트 공부 준비
- 파일 생성
- ㅇㅇ.html 확장자로 저장
- html:5 기본 형식 생성
- head 태그 안에 불필요한 것은 지우고 script 태그 생성
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <script> </script> </head> <body>
자바스크립트 사용 방식
- HTML 파일과 결합해서 사용하는 방식
- 자바스크립트 단독으로 사용하는 방식
초보자는 1번 방식이 접근하기 쉽다
그렇기 때문에 html 확장자로 파일을 만든 것이다
HTML 파일에는 html 코드를 입력하게 된다
이중에서 script태그를 만들게 되면 내부에 자바스크립트 코드를 입력할 수 있게 된다
📕주석
주석 : 프로그램 코드를 사람에게 설명하기 위한 목적을 가진 코드
사람에게 설명하기 위한 것이므로 코드 실행기는 이를 무시한다
HTML 코드의 주석
<!-- 주석 내용 -->
자바스크립트의 주석
- 한 줄 주석 ->
// 한 줄 주석 - 여러 줄 주석 ->
/* 여러 줄 주석 */
<html lang="en"> <head> <title>Document</title> <!-- script 태그는 자바스크립트 코드 입력을 위해 사용한다 --> <script> console.log("Hello World") // 한 줄 주석이므로 앞의 코드는 실행된다. /* 여러 줄 주석은 이렇게 여러 줄이 주석 처리가 된다 */ </script> </head> <body>
📗출력
코드를 화면이나 콘솔에 출력하는 것
여러가지 방법이 있으나 가장 기본적인 2가지를 설명하겠다
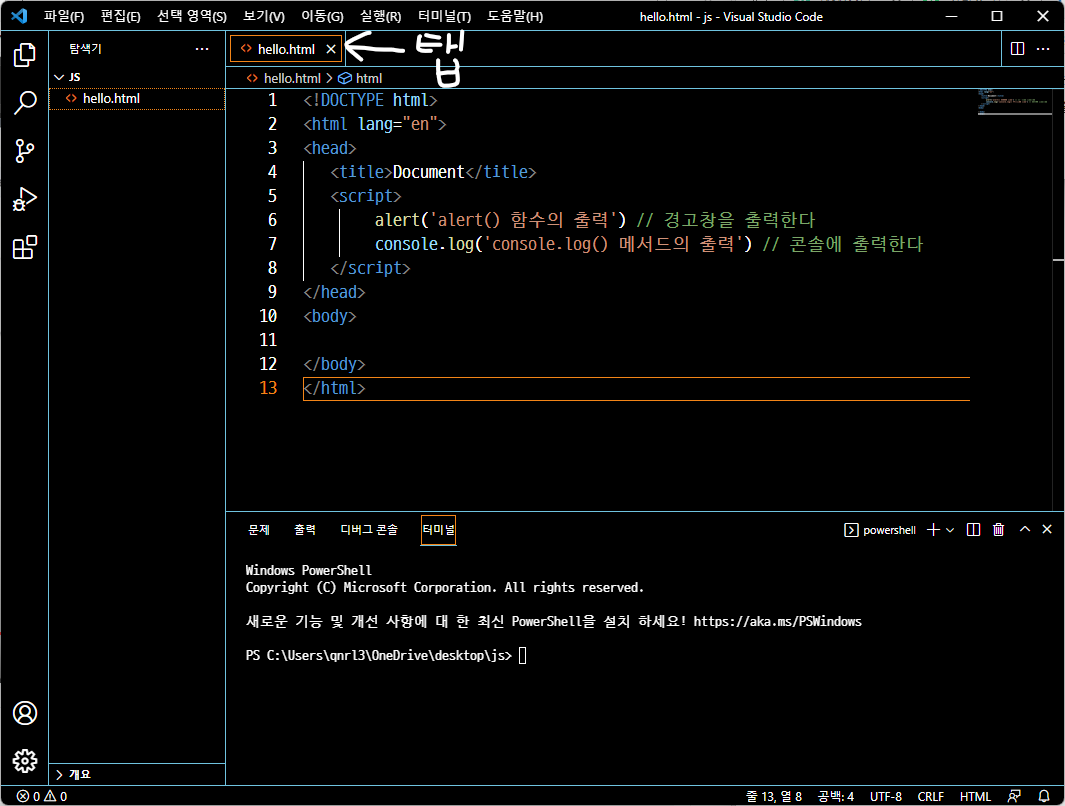
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <script> alert('alert() 함수의 출력') // 경고창을 출력한다 console.log('console.log() 메서드의 출력') // 콘솔에 출력한다 </script> </head> <body>
전에 올린 식별자 구분 방법과 결합시키자면
alert는 단독 사용, 괄호 O -> alert 함수
console.log에서 console은 변수이다
console.log는 log는 변수와 함께 사용, 괄호 O -> console.log() 메소드
결과를 보기위해 비주얼스튜디오 코드에서 만든 파일을 인터넷에 넣으면 열린다.
탭을 끌어서 넣어도 된다.

이렇게 alert()함수는 경고창을 출력한다.

console.log() 메서드는 콘솔창에 결과를 출력한다.
콘솔창을 보기 위해서는 [마우스 오른쪽 클릭 -> 검사 -> 콘솔] 순서이다

코드를 읽기 위한 팁
영어에는 주어+동사+목적어 와 같은 형식이 있다.
I love you -> 나는(주어) 사랑한다(동사) 너를(목적어)
Love you -> 사랑해라(동사) you(목적어)
이것을 코드에도 결합시키면 편하다.
console.log('hello world') -> console이 log한다. 'hello world'
alert('hello world') -> alert해라 'hello world'를
.png)
