
⭐Javascript 클래스 문법 기본
📕클래스 문법
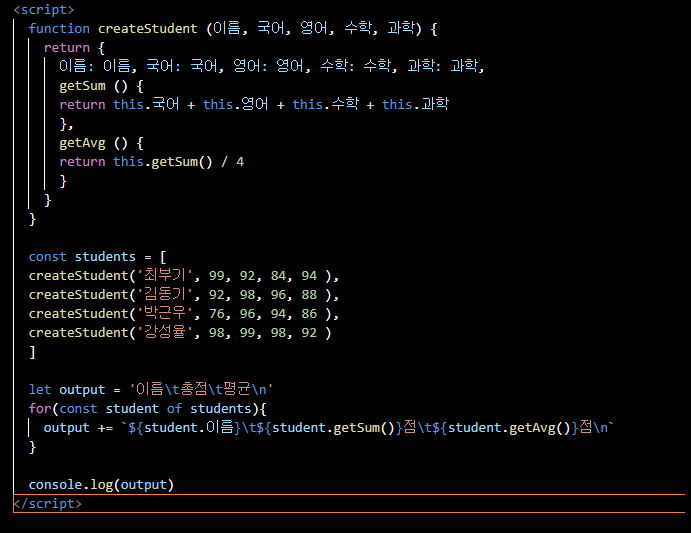
지난번에 만들었던 코드를 클래스로 바꾸면서 자세히 알아보자
클래스 이름은 식별자 중에서 가장 앞글자를 대문자로 사용하는 식별자를 사용한다
클래스를 활용해서 객체를 생성할 때는 new 클래스이름 으로 사용한다
클래스 이름을 활용해서 만들어진 것을 인스턴스라고 부른다
const 인스턴스 = new 클래스이름()매개변수를 입력하는건 똑같은데 클래스에선 constructor() 라는 함수로 들어간다
📘클래스 문법 사용

위의 코드는 getSum, getAvg 메소드가 객체별로 모두 다 만들어 진다

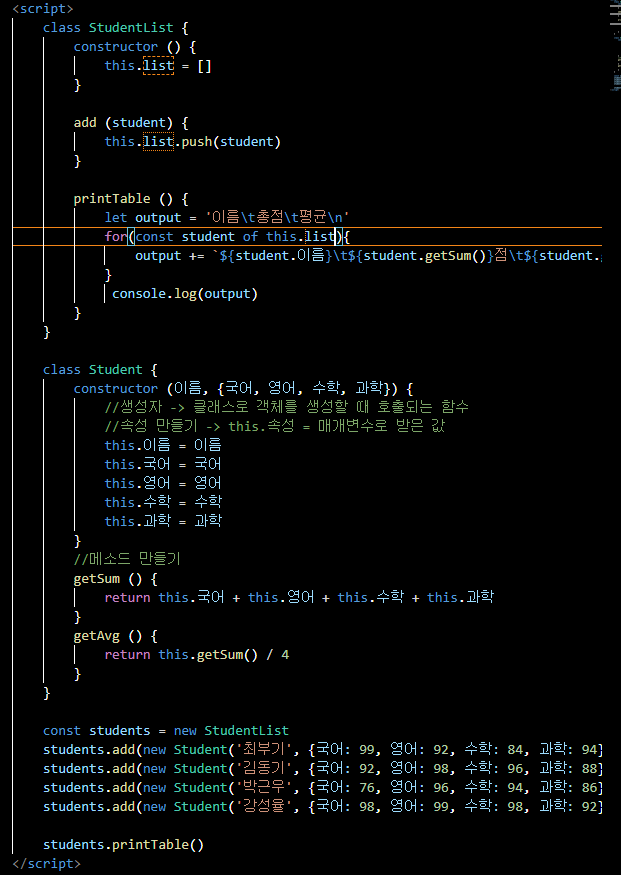
위의 클래스를 활용한 코드에서는 모든 객체가 공유해서 사용하는
공유함수를 이용하기 때문에 딱 한번만 만들어진다
배운 클래스를 활용해 코드를 바꿔보자

이렇게하면 클래스를 사용하는 부분은 굉장히 간단해진 것을 볼 수있다
물론 클래스를 작성하는 부분은 똑같이 어렵다고 생각할 수 있지만 나중에는
우리가 만드는 것 보다 다른사람이 만들어 놓은 클래스를 활용하는 것이
대부분이니 클래스를 익숙하게 사용하는 것이 좋을 것 같다
지난 강의에서 배운 객체매개변수를 합치면 더욱 좋을 것 같으니 변경해보자

코드가 더 복잡해 보이지만 사용할 땐 이게 더 알기 쉬울것이다

