
⭐Javascript 함수 2 (매개변수, 전개 연산자)
📕나머지 매개변수
함수를 만들 때 매개변수 자리에 ...매개변수 라고 입력해서 만든다
나머지 매개변수의 자료형은 무조건 배열이다
const f = function(...x){
console.log(x)
}
f(1) -> [1]
f(1,4,6) -> [1, 4, 6]
일반 매개변수와 함께 사용가능, 무조건 일반 매개변수 뒤에 나머지가 온다
앞에 들어가버리면 어디까지가 나머지 매개변수인지 모르기 때문
const f = function(a, ...x){
console.log(x)
}
f() -> undefined [] -> 일반 매개변수 자리가 빈칸이라서 undefined이고,
f(1) -> 1 [] -> 나머지 매개변수 자리가 빈칸이라서 빈배열이 리턴된다
f(1,4,6) -> 1 [4, 6]📗전개연산자
나머지 매개변수와 같이 ...을 사용하지만 함수를 호출할 때 ...을 사용한다
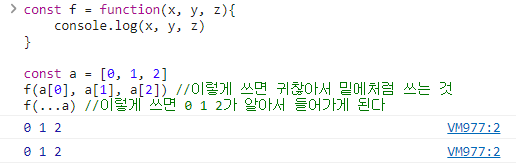
const f = function(x, y, z){
console.log(x, y, z)
}
const a = [0, 1, 2]
f(a[0], a[1], a[2]) //이렇게 쓰면 귀찮아서 밑에처럼 쓰는 것
f(...a) //이렇게 쓰면 0 1 2가 알아서 들어가게 된다
📘기본 매개변수
매개변수가 들어오지 않으면 undefined라는 값을 리턴한다
그걸 방지하기 위해 기본 매개변수를 사용한다
매개변수 옆에 = 값 을 작성하는 것이다
const sum = function(i = 0) {
return i + 1
}
sum() -> 1
sum(1) -> 2
옛날엔 다른방식으로 기본매개변수를 표현하였다
const sum = function(i) {
if(typeof(i) === 'undefined') i = 0
return i + 1
}
삼항 연산자를 사용하면 이렇게 표현할 수 있다
const sum = function(i) {
i = typeof(i) === 'undefined' ? i = 0 : i
//i = typeof(i) !== 'undefined' ? i : i = 0 위와 같은 의미이다
return i + 1
}
