
⭐Javascript 로컬스토리지 2
로컬 스토리지 객체를 조금 더 쉽게 사용할 수 있게 load, save 함수를
만들고 key 하나에 데이터를 저장하는 방법에 대해서 살펴보자
지난번에 만든 예제를 보면 color와 key 두가지 키에 값이 저장되어 있다

일반적으로 key의 수가 많아지게 되면 getItem, setItem 만으로
관리를 하는것은 굉장히 복잡해지게 된다
그래서 하나의 키에 여러가지의 값을 넣는 작업을 하게 된다
예를 들자면 키 : blue, 안뇽 이런식으로 키 하나에 두가지 값을 넣는 것이다
이렇게 데이터를 저장하는 형식을 지정해야한다
-저장 형식 : "색상, 메시지"
-활용 형식 : {color : 색상, message : 메시지}위와 같은 방법으로 예제를 변경해보도록 하자
📕예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
const load = () => {
const data = localStorage.getItem('애플리케이션')
if (data !== null){//데이터가 있다면 split으로 color와 message로 값이 들어간다
const [color, message] = data.split(',')
return {
color: color,
message: message
}
} else {//값이 없을 때 기본값
return{
color: 'red',
message: ''
}
}
}
const save = (data) => {//위의 객체를 받아서 setItem으로 저장
localStorage.setItem('애플리케이션', `${data.color},${data.message}`)
}
document.addEventListener('DOMContentLoaded', () => {
const p = document.querySelector('p')
const input = document.querySelector('input')
const button = document.querySelector('button')
const select = document.querySelector('select')
//초기 실행
const data = load()
p.textContent = `이전 실행의 마지막 값 : ${data.message}`
input.value = data.message
document.body.style.backgroundColor = data.color
select.value = data.color
//이벤트 연결
button.addEventListener('click', () => {
//데이터 지우기
data.color = 'red'
data.message = ''
save(data)
//입력 양식 초기화
select = 'red'
input.value = ''
})
input.addEventListener('keyup', () => {
data.message = input.value
save(data)
})
select.addEventListener('change', () => {
const color = select.options[select.selectedIndex].value
//입력 양식 반영
document.body.style.backgroundColor = color
//데이터 저장
data.color = color
save(data)
})
})
</script>
</head>
<body>
<p></p>
<button>지우기</button>
<input type="text" name="" id="">
<select name="" id="">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
</body>
</html>전에 작성한 예제와 크게 변한 부분은 없다
어려운 코드가 아니라서 천천히 보다보면 이해가 될 것이다
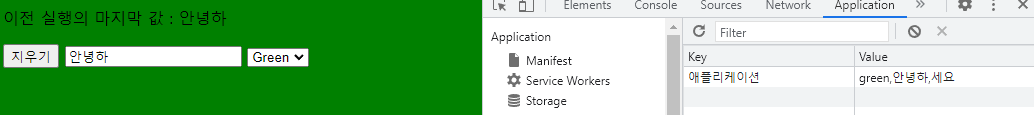
위 코드에는 한가지 문제점이 있다
만약 message에 쉼표가 들어간 문자열이 온다면 문제가 생긴다

이런식으로 저장이 되기 때문에 , 앞의 부분만 남겨진다
이를 해결하기 위해선 저장 형식을 좀 더 자세하게 할 필요가 있다
그것을 해결해 주는것이 JSON이고 JSON은 다음강의에서 보도록 하자

