
팀 프로젝트 - 로그인 방식 수정
이 프로젝트를 중간에 참여하다 보니 기획을 제대로 파악하지 못해서 발생한 문제같다
원래는 로그인을 누르고 토큰을 백으로 전송한뒤에 백에서 토큰으로
사용자 정보를 받아오고, 받아온 정보를 가지고
기존 회원인지 신규 회원인지 리턴을 해준다
그리고 신규 회원이면 추가정보를 입력하는 곳으로 넘어가게 구현해야했다
근데 내가 제대로 알지 못하고 로그인을 누르면 무조건 추가정보로 넘어가게 한 다음
추가정보를 전송하면서 토큰을 전송하도록 만들어 놓았다
바보같은 실수를 했다
그래서 코드를 조금씩 수정하고있다
구글 로그인 같은 경우에는
import React from 'react';
import GoogleLogin from 'react-google-login';
import axios from 'axios';
import { useNavigate } from "react-router-dom";
const clientId = "클라이언트 ID";
export function Google({ onGoogleLogin }){
const navigate = useNavigate()
const onSuccess = async(response) => {
const token = response.tokenObj.access_token
console.log(token)
axios.get('/api/login/oauth2/google', {
params: {
Authorization: token
}
}) //토큰, 추가 정보 전송
.then(res => {
if(res.data.success){
console.log(res.data)
navigate('/extrainfo2')
}
})
.catch(err => console.log(err))
}
const onFailure = (error) => {
console.log(error);
}
return (
<GoogleLogin
clientId={clientId}
responseType={"id_token"}
onSuccess={onSuccess}
onFailure={onFailure}
button="Google"
/>
)
}
export default Google라이브러리가 있어서 그런지 버튼을 클릭하고 성공하면
바로 백으로 토큰을 보내주는 것을 쉽게 구현하였다
근데 카카오같은 경우는 리다이렉트 URL을 바로 추가정보 페이지로 설정해둬서
토큰을 받으면 바로 추가정보로 넘어가게해놨고 거기서 회원가입 버튼을
누르면 추가정보 post, 토큰 get 이렇게 구현해두었다
그래서 지금 리다이렉트 url을 토큰을 보내는
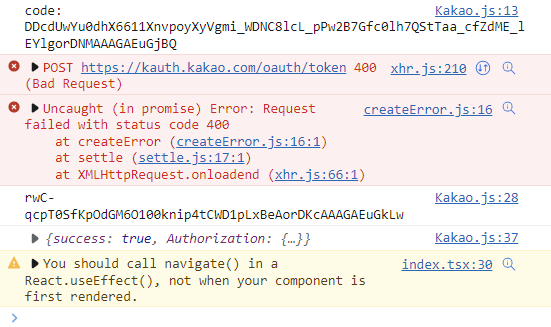
라우트페이지를 만들어서 테스트하고 있는데 이상한 에러가 나온다
import axios from 'axios';
import qs from "qs";
import { useNavigate } from "react-router-dom";
export function Kakao() {
const REST_API_KEY = "";
const REDIRECT_URI = "http://localhost:3000/test";
const CLIENT_SECRET = "";
const code = new URL(window.location.href).searchParams.get("code");
const getToken = async () => {
const navigate = useNavigate()
const payload = qs.stringify({
grant_type: "authorization_code",
client_id: REST_API_KEY,
redirect_uri: REDIRECT_URI,
code: code,
client_secret: CLIENT_SECRET,
},console.log(`code: ${code}`));
// access token 가져오기
const res = await axios.post(
"https://kauth.kakao.com/oauth/token",
payload
);
const token = res.data.access_token
console.log(token)
axios.get('/api/login/oauth2/kakao',{
params: {
Authorization: token
}
}) //토큰 전송
.then(res => {
if(res.data.success){
console.log(res.data)
navigate('/extrainfo2')
}
})
.catch(err => console.log(err))
};
return getToken()
}
export default Kakao이런 코드를 작성하고 Auth.js 파일을 만들어서 Kakao를 불러주었다
import Kakao from "./Kakao"
function Auth() {
Kakao()
return null
}
export default Auth그리고 App.js에서는
import "./App.css";
import React from 'react';
import ExtraInformation from "./components/ExtraInformation"
import ExtraInformation2 from "./components/ExtraInformation2"
import { BrowserRouter as Router, Route, Routes} from "react-router-dom";
import MainPage from "./components/MainPage";
import Auth from "./components/Auth";
function App() {
return (
<Router>
<div className="App">
<Routes>
<Route path="/" element={<MainPage />} />
<Route path="/extrainfo" element={<ExtraInformation />} />
<Route path="/extrainfo2" element={<ExtraInformation2 />} />
<Route path="/test" element={<Auth />} />
</Routes>
</div>
</Router>
);
}
export default App;이렇게 걸어두었다
근데 이상하게 토큰을 두번 발급하려고하고, 토큰을 두번 백으로 넘기려고 한다

이해가 되지 않는게 인가코드는 한번 나오는데 토큰만 2번 나오는게 도저히 이해할 수 없다

