
팀 프로젝트 - 3가지 추가 구현 사항
구현 사항
- 우클릭을 했을 때 나오는 리스트에 선호 포지션 띄우기
- 원에 등번호, 이름, 포지션 띄우기
- 선수 변경하기 전에 변경할지 물어보기
1번 구현하기
1번은 구현하는 방법은 간단하다
리스트를 만들어주는 map에서 playerlist에 있는 선호 포지션을 값으로 넣어주기만 하면 된다
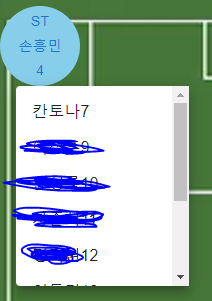
내가 넣어놓은 DB에는 선호포지션이 없어서 id값을 넣고 제대로 나오는지 확인해봤다
<Menu
id="basic-menu"
anchorEl={anchorEl}
open={open}
onClose={handleClose}
MenuListProps={{
'aria-labelledby': 'basic-button',
}}
PaperProps={{
style: {
maxHeight: "200px",
width: '20ch',
},
}}
//스크롤 만드는것
>
{playerList && playerList.map((player) => {
if(player.already === false){
return (
<MenuItem
onClick={() => {
handleClose()
onNameHandler(player)
}}
key={player.id}
>
{player.name}
{player.id}
{/* {player.id} -> 포지션으로 바꿔주면 됨 */}
</MenuItem>
)
}
})}
</Menu>
가린 부분은 같이 진행중인 팀원들의 이름이라 가렸다
띄어쓰기는 되어있지 않지만 같이 나오고 있다 띄어쓰기만 추가해주면 구현은 끝난다
2번 구현하기
이것또한 간단하다
현재 원을 띄우는 곳에서 현재 없는 정보인 등번호를 넣어주면 끝이다
등번호 또한 DB에 있지 않아서 id로 테스트를 했다
<Button className="button"
disabled={Status}
id="button1"
aria-controls={open ? 'basic-menu' : undefined}
aria-haspopup="true"
aria-expanded={open ? 'true' : undefined}
onContextMenu={(e) => handleClick(e)}
>
<div id="button1">{Content1}<br/>{Name1}<br/>{playerList && playerList[0].id}</div>
{/* 플레이어 리스트.id가 아니라 등번호로 바꿔주면 됨 */}
</Button>
이렇게 칸안에 모든 정보를 띄웠다
3번 구현하기
이건 현재 만들어놓은 함수에 조건만 걸어두면 된다
근데 if문 안에 넣을 조건이 마땅히 생각나지가 않아서 검색을 했다
그랬더니 window.confirm이라는게 나왔고 그걸 기반으로 개발을 하였다
이 블로그를 참고했다
//리스트에서 선택된 선수를 원에 띄우는 함수
const onNameHandler = ({_id, id, name, already, Change}) => {
if(window.confirm("선택한 선수와 변경하시겠습니까?")){
setPlayerList((prev) => prev.map((player) => player.id === id ? { ...player, already: !already} : player))
//현재 등록되어있던 선수를 다시 비등록으로 변경해주는 로직
switch(buttonNum){
case "button1" :
SetPositionList(PositionList.map((position) =>//각 원에 어떤 선수가 배치되어 있는지 포지션 리스트에 저장
position.circle === 1 ? { ...position, name: name} : position))
if(Name1 === null){
return SetName1(name)
} else {
setPlayerList((prev) => prev.map((player) => player.name === Name1 ? { ...player, already: false} : player))
return SetName1(name)
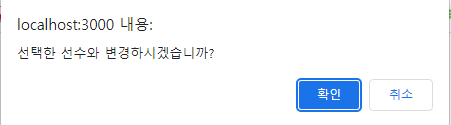
}이렇게 하면 아래와 같이 알림이 뜬다

그래서 확인을 누르면 if문 안의 코드가 실행이 되고 취소를 누르면
else 부분이 실행되는데 나는 else에 작성할 코드가 없어서 쓰지않았다
이렇게 3가지를 구현했고 오늘 회의를 하고 변경될 사항이 있으면 변경하도록 하자

