
팀 프로젝트 - DB값으로 렌더링 실패
현재 상황
현재 포메이션쪽은 기능적으로 거의다 구현이 완료되었다
마지막으로 끝내기 위해 백에서 받아온 데이터를 기반으로 화면이 만들어지는지를 테스트해봤다
그러나 문제가 발생했다
블로그에 작성했는지 모르겠지만 원래부터 이건 문제였었다
map으로 메뉴리스트를 만들때 playerlist에 있는 값을 기반으로 만들어야 하는데
그게 useEffect안에 있는 axios.get이 setstate를 하기도 전에 먼저 렌더링이 되기때문에
state에 null값이 있으면 에러가 났었다
그래서 지금까지는 목데이터를 state에 기본값으로 넣어두고 화면이 만들어지고나면 바로
useEffect에서 받아온 값으로 메뉴리스트를 만들도록 해놨었다
근데 실제로 사용자가 사용할 땐 그런식으로되면 안되기때문에 이걸 고쳐야했다
그래서 그 메뉴리스트는 검색을 해본 결과 여기서 나온 정보를 가지고 해결했다
근데 저기있는 정보라면 각 원의 위치또한 제대로 작동을 해야한다
이게 무슨말이냐면 playerlist는 db에 저장된 선수의 정보, 선수가 출전을 하였는지 아닌지 등의 정보가 들어가있고
positionlist에는 각 원에 대한 정보, 원에 어떤 선수가 등록되어있고, 원의 위치가 저장될 시점에 어디였는지 등을 가지고 있다
지금 해결이 안되는것은 positionlist도 저 블로그에서 나온대로 넣었지만 분명히 console.log를 찍어보면
state에 제대로 값이 들어가있음에도 불구하고 Draggable의 defaultPosition이 작동을하지않는다
useEffect에서 PositionList, PlayerList를 각각 axios.get으로 불러오고 state에 저장을 한다
이후 현재 원에 출력되어야하는 이름을 저장하는 state인 각 원의 Name state또한 바로 set을 한다
그리고나서 각 원의 위치를 저장하도록 각 원의 xy state도 바로 set을 한다
근데 Name은 제대로 setstate가 되어서 화면에 렌더링될 때 db에서 받아온 값으로 제대로 들어가는데
defaultPosition은 작동을 하지 않는것이다
setState를 하는 순서가 문제인가싶어서 순서를 뒤바꿔 봤지만 그것도 무용지물이다
defaultPosition을 특정 값을 지정해주면 모든것은 정상적으로 완료가 되지만 그러면 사용자가 마지막에 저장한 포메이션이
다음에 다시 페이지를 들어왔을 때 그대로 로드가 되지 않는다는것이다
useEffect(async () => { //목업 데이터 먼저 넣고 화면 띄운 뒤에 useEffect로 setPlayerList 업데이트
//position도 받아와야됨
const res1 = await axios.get("api/readPosition")
SetPositionList(res1.data)
const res = await axios.get("/api/readUser")
setPlayerList(res.data)
Setxy1({x: res1.data[0].x, y: res1.data[0].y})
Setxy2({x: res1.data[1].x, y: res1.data[1].y})
Setxy3({x: res1.data[2].x, y: res1.data[2].y})
Setxy4({x: res1.data[3].x, y: res1.data[3].y})
Setxy5({x: res1.data[4].x, y: res1.data[4].y})
Setxy6({x: res1.data[5].x, y: res1.data[5].y})
Setxy7({x: res1.data[6].x, y: res1.data[6].y})
Setxy8({x: res1.data[7].x, y: res1.data[7].y})
Setxy9({x: res1.data[8].x, y: res1.data[8].y})
Setxy10({x: res1.data[9].x, y: res1.data[9].y})
Setxy11({x: res1.data[10].x, y: res1.data[10].y})
SetName1(res1.data[0].name)
SetName2(res1.data[1].name)
SetName3(res1.data[2].name)
SetName4(res1.data[3].name)
SetName5(res1.data[4].name)
SetName6(res1.data[5].name)
SetName7(res1.data[6].name)
SetName8(res1.data[7].name)
SetName9(res1.data[8].name)
SetName10(res1.data[9].name)
SetName11(res1.data[10].name)
}, [])이게 useEffect인데 코드를 보면 Setxy는 사실 없어도되는 state이다
PositionList[0].x, PositionList[0].y와 똑같은 것을 의미하기때문에 필요가 없다
저걸 만들어본 이유는 SetName은 제대로 값이 들어가기때문에 이렇게하면 해결이 될까? 싶어서 해봤다
확실한건 name은 제대로 state가 저장된 후에 화면이 렌더링이 되지만 xy는 안된다

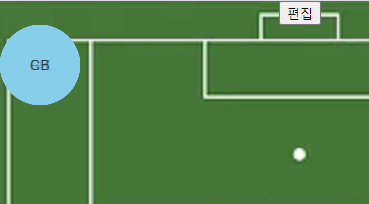
내 생각인데 draggable에서 제대로된 값이 들어가지않으니까 저렇게 0,0에 요소가 모이게된다
저렇게 된 요소는 움직여지지도 않는다
그래서 xy state에 기본값을 지정해줬더니 그 기본값으로 로드가 되고 db에서 받아온값으로 다시 렌더링이 되지않는다
state의 문제는 아닌거같고 draggable을 만들 때 defaultPosition에 null이 들어가면 저렇게 되는거같다
state에 값이 들어가기도 전에 각 원이 만들어진다는 소린데 이걸 어떻게 해결해야할까
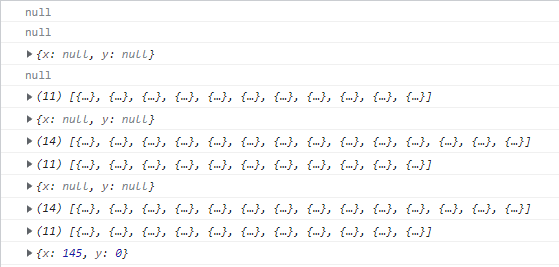
console.log로 PlayerList, PositionList, xy1을 찍어봤다
xy1의 state에는 아래와 같이 넣어봤다
const [xy1, Setxy1] = useState({x: PositionList&&PositionList[0].x, y:PositionList&&PositionList[0].y})
혹시 이렇게 기본값을 해주면 제대로 들어가지않을까? 싶었다

그러나 아니었다
처음에는 모든게 null이고, 두번째는 PositionList를 받아오고, 3번째는 PlayerList를 받아오고, 그 뒤에 저장이 되었다
react-draggble은 구글에 한글 자료도 많이없고 영어자료도 검색해봤는데 비슷한 상황이 존재하지 않는다
기필코 해결하고 말것이다!!!

