
팀 프로젝트 - 그간 변한 점
포스팅이 없었던 이유
상태관리를 위해 리덕스 강의를 듣기로 하였고 꽤나 어려워서 듣는 기간이 길어졌다
그렇다고 개발을 하지 않지는 않았다
1일 1깃을 하기위해 유이미한 개발은 항상 있었지만 포스팅을 할 정도의 큰 변화는 아니었기에
강의를 다 듣고 변한 것들을 한번에 모아서 포스팅하기로 하였다
리덕스 강의를 다 들었고 지금까지 만들었던 포메이션, 리스트 부분을 변경하려고 했는데
포메이션의 코드 길이가 너무 길고 복잡해서 이미 만들어둔 코드를 리덕스로 변경하는 것은
급하지않다고 판단하여서 앞으로 만드는 컴포넌트들에 대해서만 먼저 적용하기로 하였다
5월 6일 뒤로 지금까지 어떤 것들이 바꼈는지 작성하겠다
변한점들
5월 7일

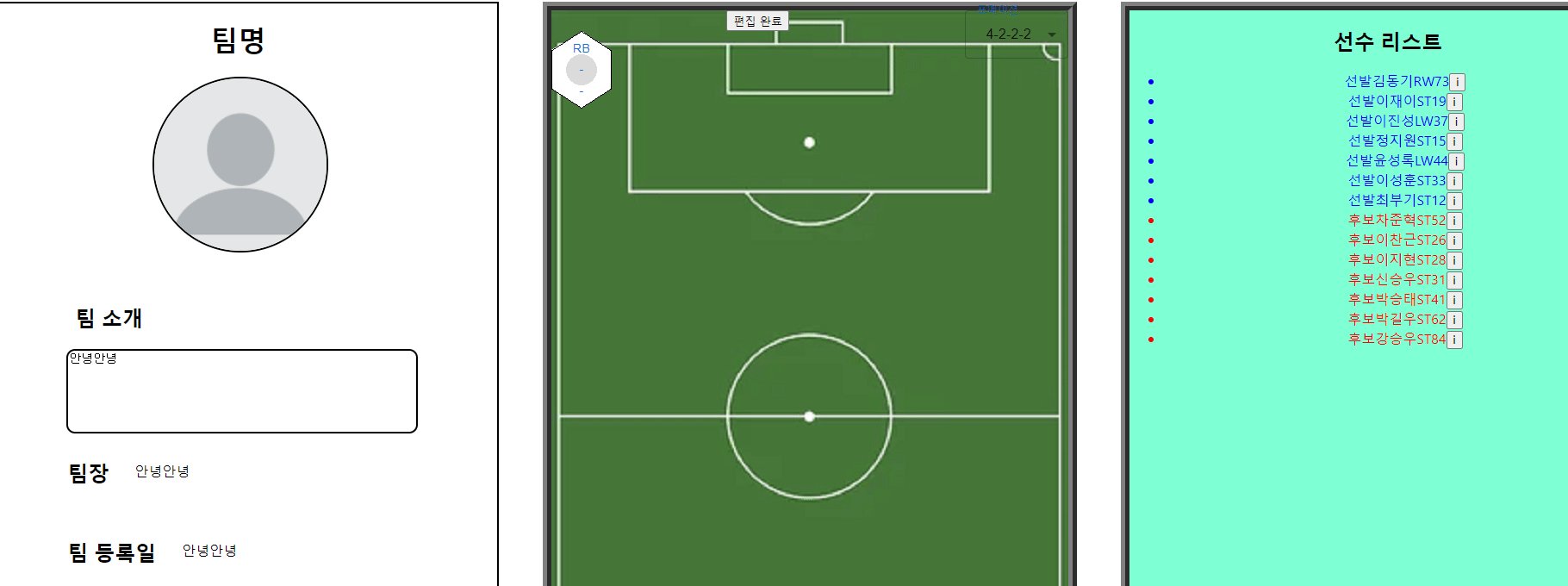
전술판과 선수명단을 얼추 만들었기에 팀 소개 부분의 골조를 제작했다
5월 8일
팀 소개 에서 팀의 로고나 사진을 띄우는 부분이 있는데 그부분을 제작했다

아래와 같이 저 기본 이미지를 클릭하면 파일을 찾을 수 있고
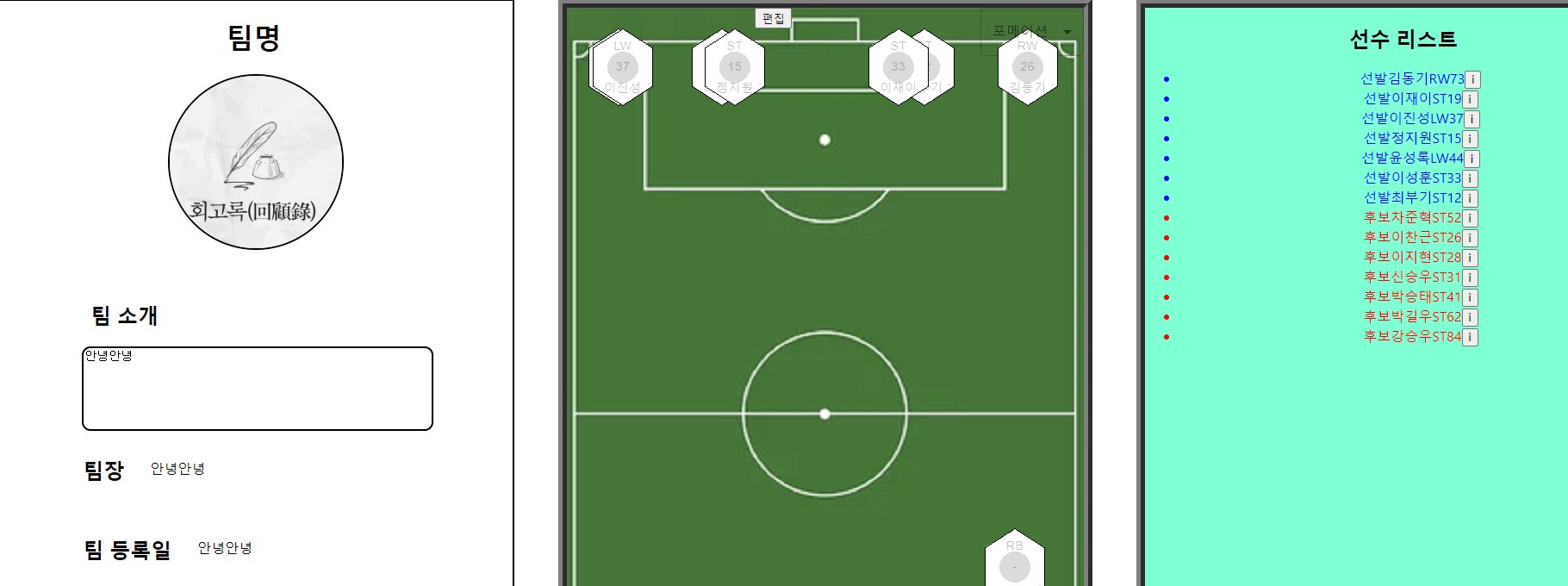
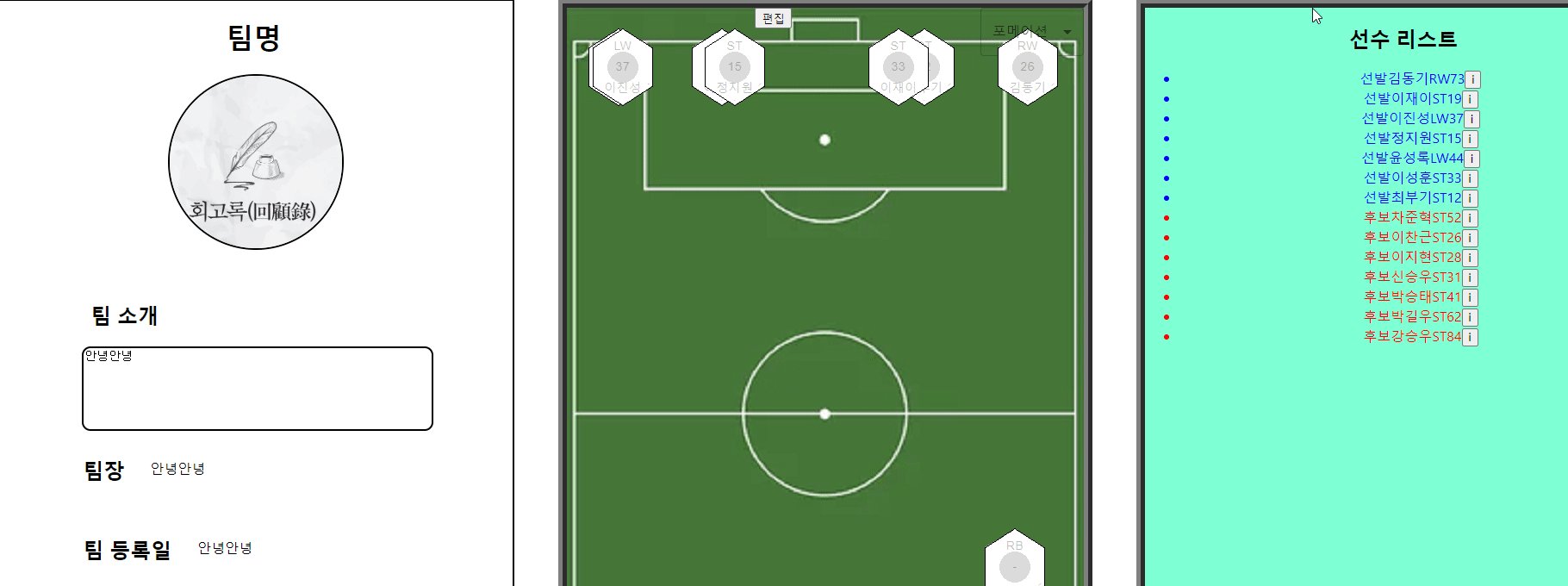
이미지 파일을 선택하면 아래와 같이 배치된다
5월 9일
리덕스 적용을 위하여 리덕스를 설치하고 변경하려고 시도했는데 어려워서 실패했다,,,
5월 10일
회의를 통하여 개발 사항을 공유하고 변경할 점, 없앨 점 작성
5월 11일
리스트에서 맨처음에 선수들 추가 사항을 한번에 받아와서 state로 저장하여 map으로 찾아서 띄워주는 방식을 사용했었다
회의에서 그렇게 하지말고 선수를 클릭할 때마다 쿼리에 그 선수 이메일을 담아서 백으로 보내면
백에서 해당 선수의 추가정보를 리스폰스로 주고 그걸 띄우는 방식으로 변경하였다
이렇게 하니까 백에서 받아오는 과정에서 조금 시간이 걸려서 데이터가 늦게 바귈 때가 조금 있지만
그렇게 큰 시간이 아니라서 그냥 사용하기로 하였다

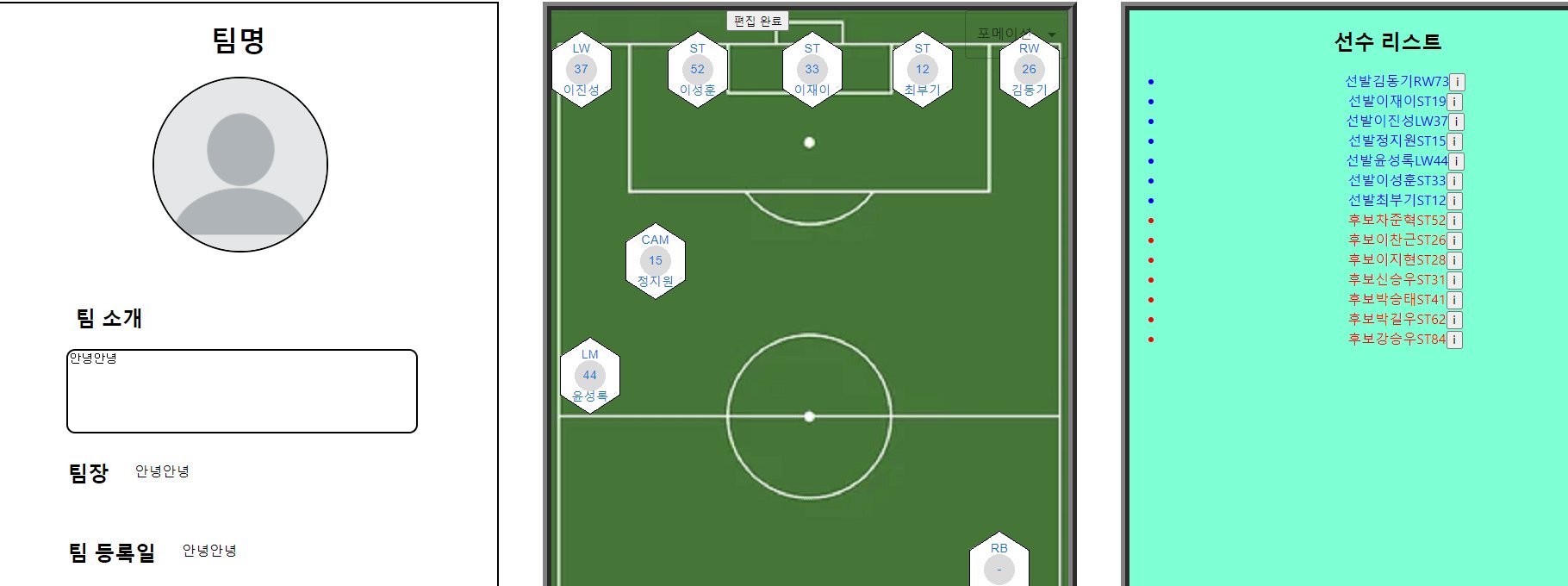
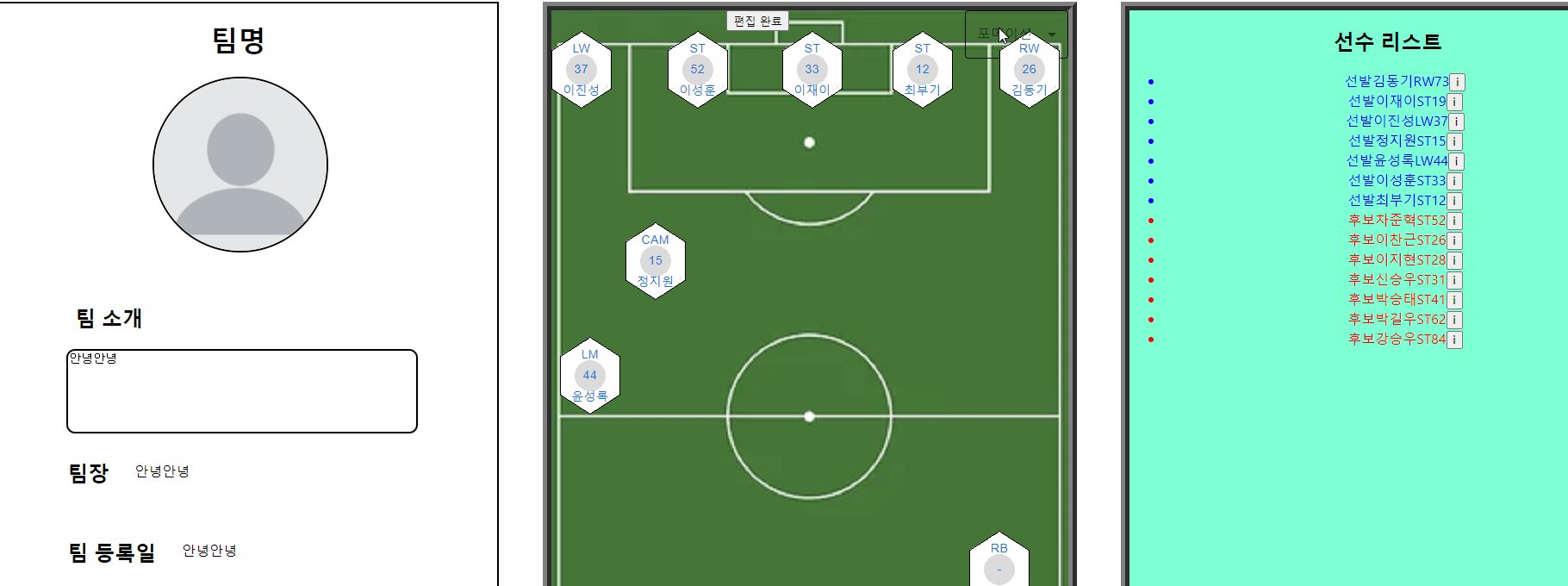
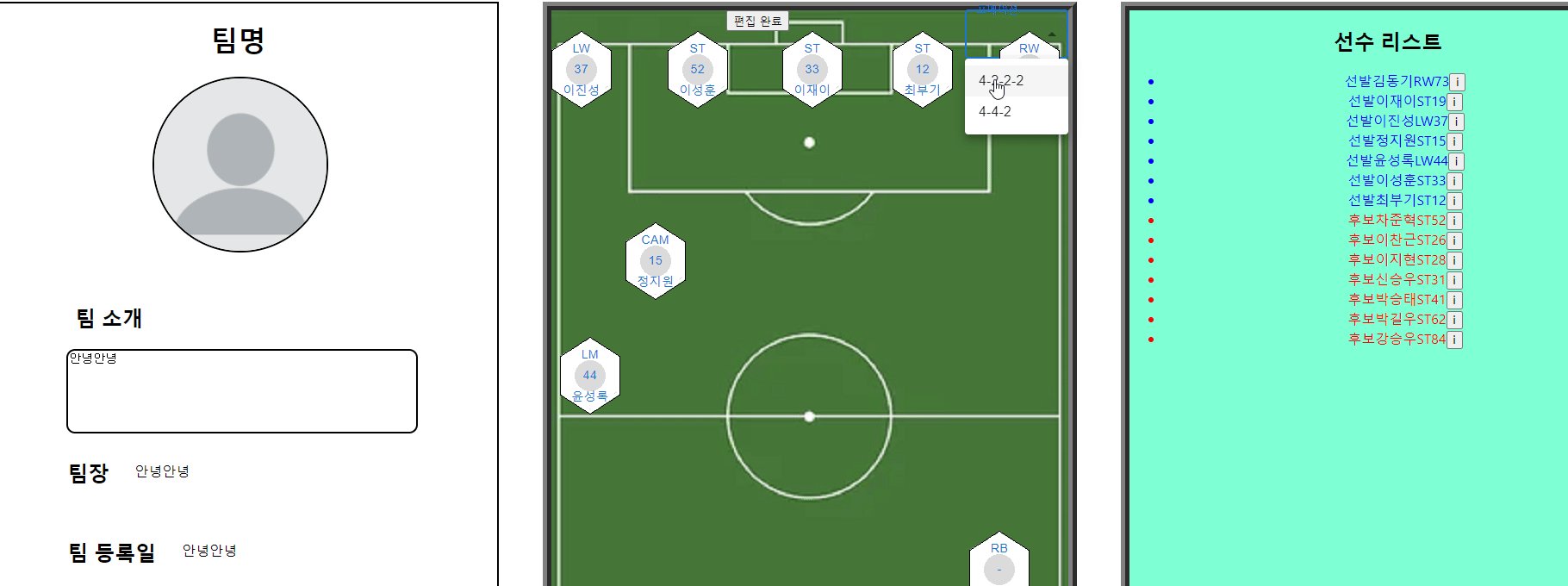
그리고 전술판에서 드롭다운으로 특정 포메이션(442, 4222 등) 을 클릭하면 해당 포메이션에 맞게
각 선수 요소가 변경되도록 구현하려고 하였다
테스트 구현이어서 성공은 하지 못했다
5월 12일
드롭다운을 눌러서 해당 포지션으로 변경하는데에 성공했다
기존에 우리가 요소의 위치를 배치할 때 defaultPosition을 사용해서 초기에만 해당 포지션에 배치되고
이후에는 우리가 포지션을 건들 수가 없었다
구현을 위하여 npm draggable 사이트에 들어가서 props들을 다시한번 보았는데
position이라는 값이 있었다
말 그대로 우리가 그 안의 값을 변경시킬 수 있다
그래서 드롭다운을 먼저 구현하고 어차피 지금 당장은 각 포메이션 위치를 따놓을 필요가 없어서
골키퍼를 제외한 모두를 0,0 좌표로 보내기로 하였다
드롭다운에서 포메이션을 선택하면 해당 포메이션을 쿼리에 담아서 백으로 get을 보내고
백에서 넘어온 좌표값으로 포지션을 지정하기로 하였다

이렇게 제대로 이동이 되는 것을 볼 수있다
5월 13~18일
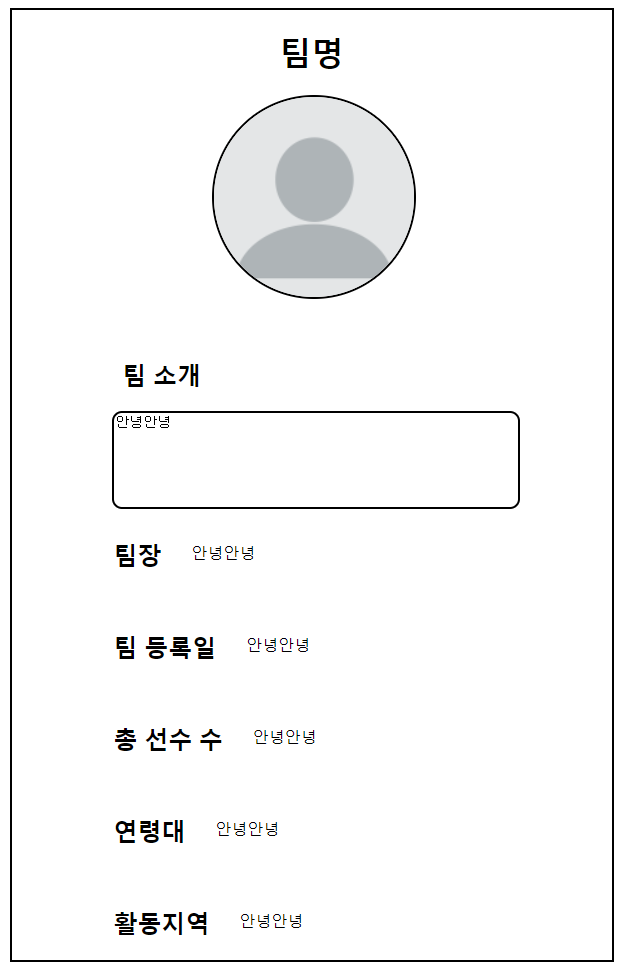
팀 소개 부분을 와이어플로우를 보고 똑같이 구현하였다
초반에 width가 제대로 안먹는 오류가 있었는데 그거때문에 조금 애를 먹었다
알고보니 css파일에서 px갑을 줄 때 바로 숫자를 작성해야되는데 인라인 작성처럼 ""안에 숫자를 줘서
먹지 않는 것이었다

5월 19 ~ 20일
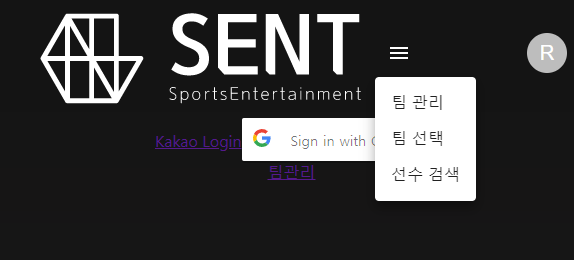
앱바를 만들었다
우리 사이트 로고를 넣고 mui 앱바를 활용 하였다
로그인 하였을 때, 하지않았을 때 뜨는 것을 다르게 하였고
페이지가 줄어들면 메뉴 선택하는것을 만들었다

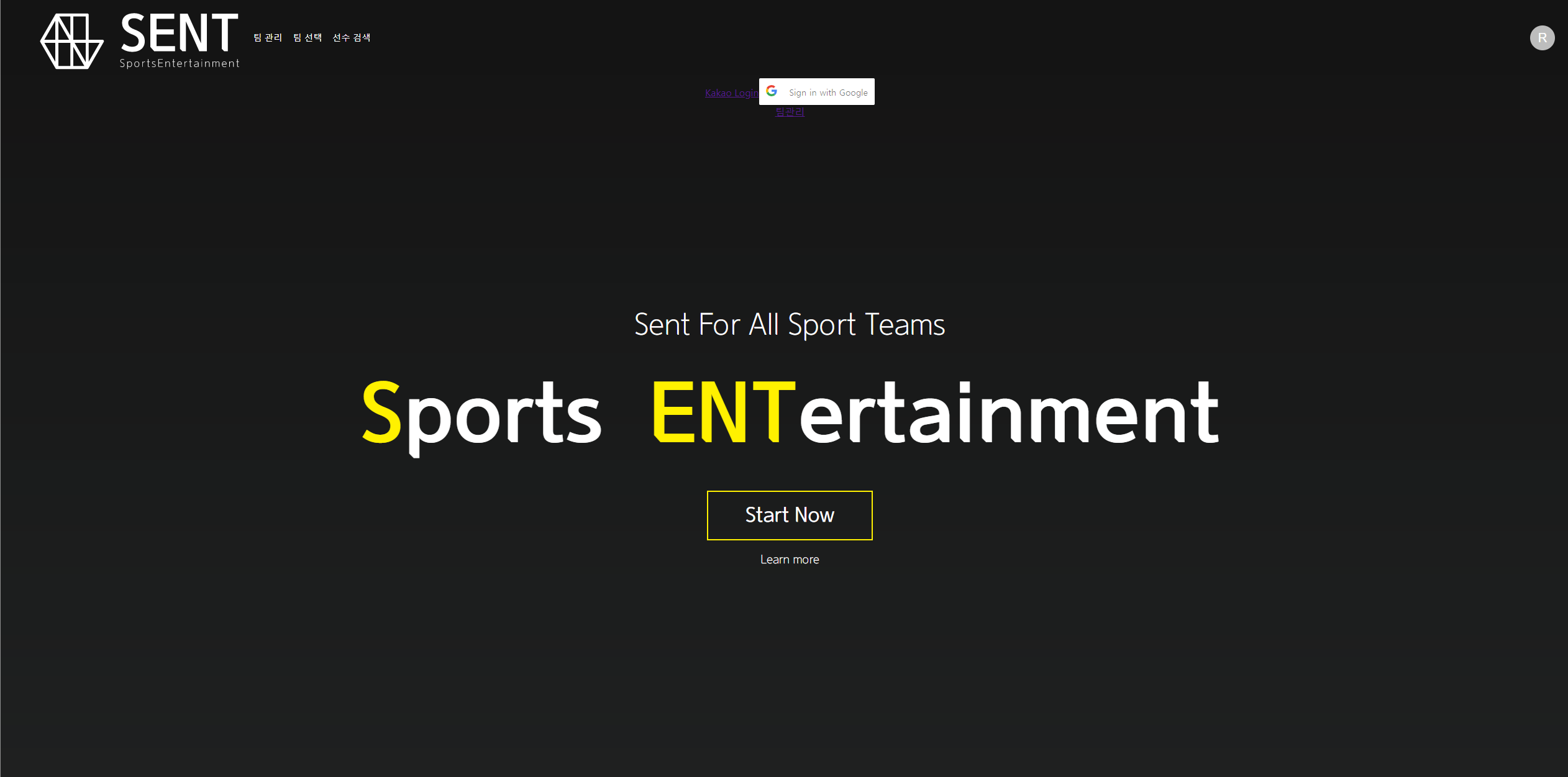
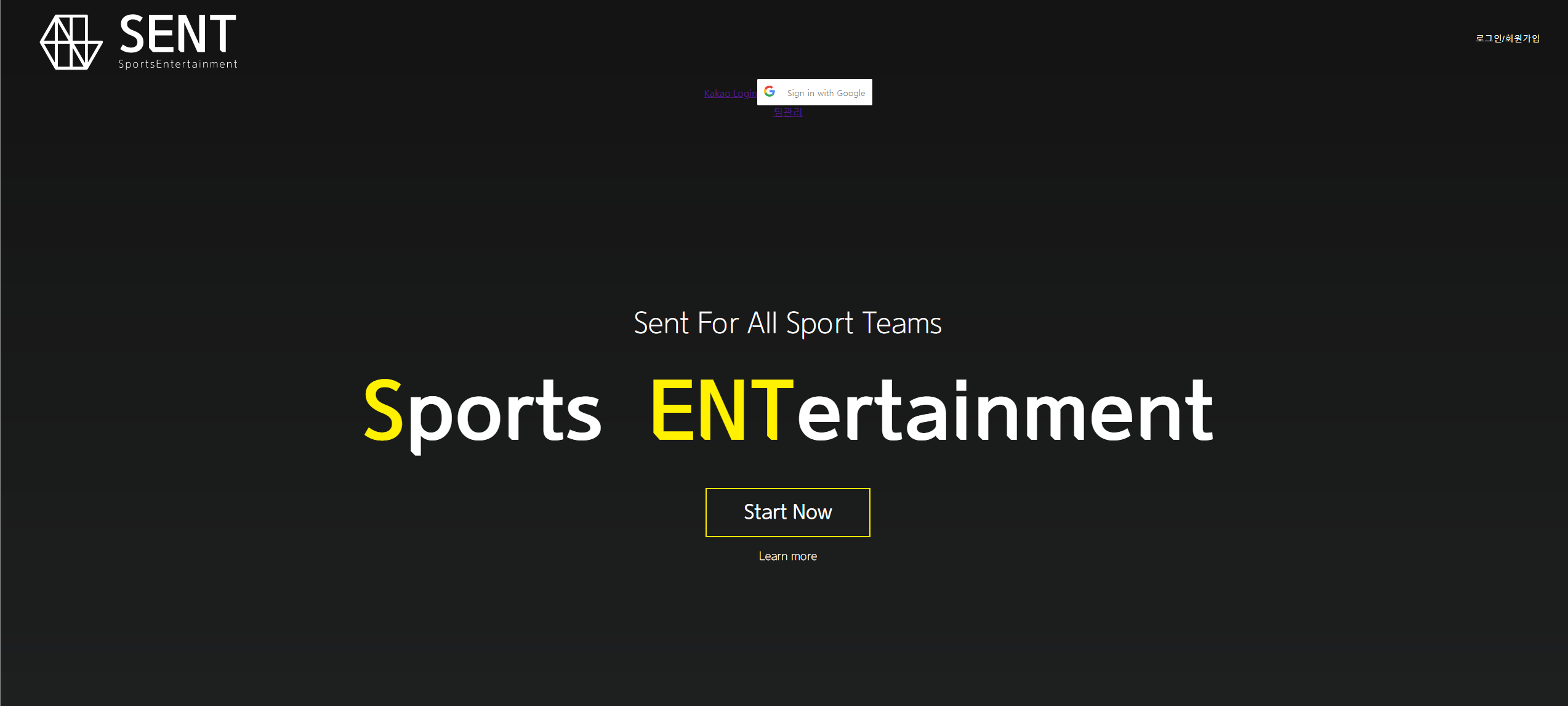
페이지가 줄어들지않았을 때는 밑에 있는 메인페이지 화면처럼 나온다
5월 21일
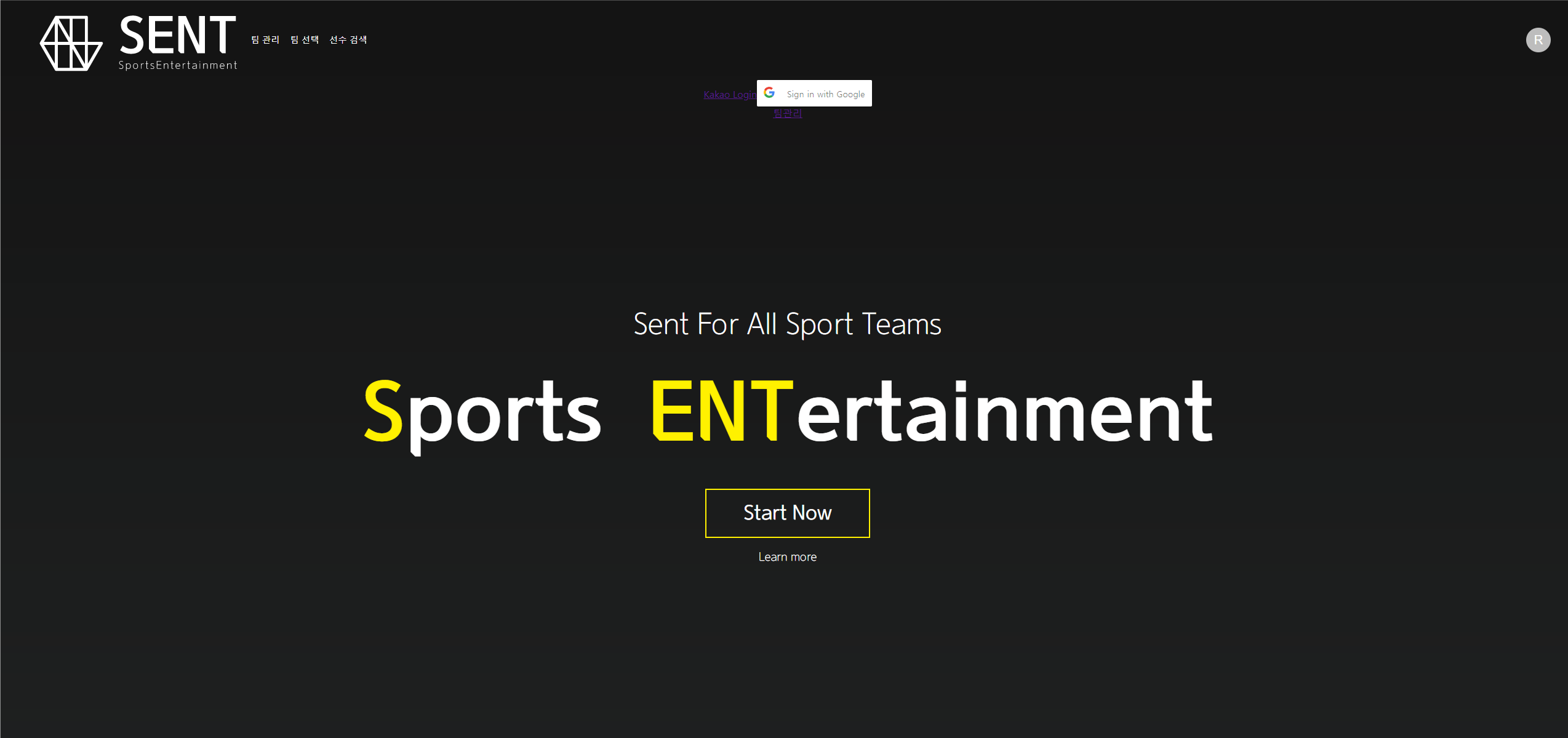
오늘은 메인페이지를 제작하였다
로그인 하지 않았을 때

로그인 하였을 때

상단에 있는 구글 로그인이랑 옆에 글자들은 페이지 이동을 쉽게하기 위해 넣어둔 것이다
아직 Start Now, Learn more를 눌렀을 때 어떤 동작을 할지 들은게 없어서
클릭만 되게 해두었다
마치며
이렇게 변한것들이 있었고 한번에 쓰느라 코드는 넣지 못하였다
앞으로는 다시 프로젝트와 관련된 포스트를 자주 올리도록 하겠다

