팀 프로젝트 - 등번호 관리 모달 구현중
등번호 관리
등번호 변경 기능을 만들어야 한다

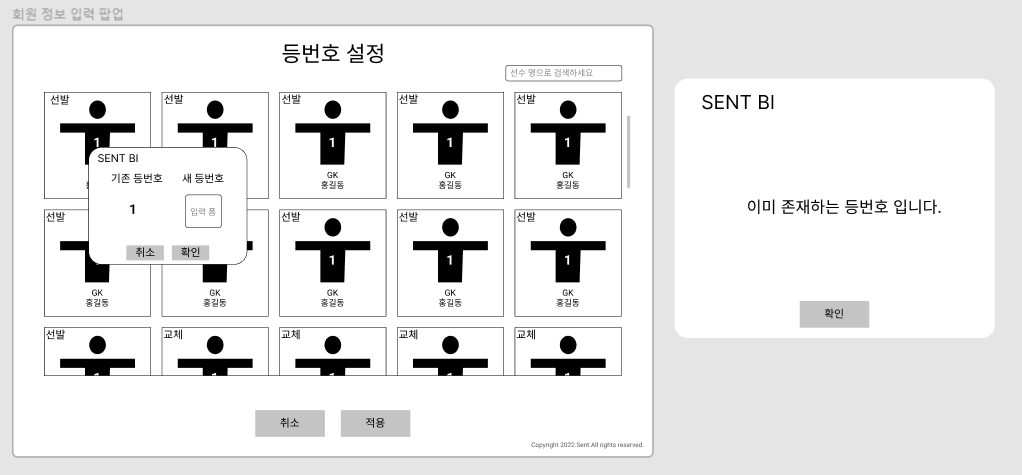
현재 피그마에는 이런식으로 올라와있다
일단 등번호 설정 이라는 큰 모달을 만들었다

저 선수 모양은 아직 디자인이 나오지않아서 로고로 대체했다
이제 여기서 조금 어려움을 겪었다
나는 모달을 하나 더 만들어서 저 조그만 등번호 교체하는 모달을 2중으로 띄울 생각이었다
그래서 저 사각형을 버튼태그로 덮고 온클릭에 교체모달을 오픈하는 함수를 걸어두었다
근데 되지않았다
그래서 찾아본 결과 이런 글을 발견했다
2개의 모달이 아니라 하나의 모달에서 2개로 분리한 것이다
그래서 같은 모달에서 교체하는 칸을 만들어주고 포지션을 absolute로 한 후
모달의 중앙으로 옮겼다
처음 생각했을 땐 opacity를 0으로 주고 버튼이 클릭되면 1이 되도록 하려고 했다
테스트를 해보니 교체칸이 위치한 곳의 사각형이 클릭되지 않았다
그래서 두번째로는 opacity가 아닌 z-index를 높이는 방식으로했다
처음에는 z-index가 -1이다가 클릭되면 1이 되도록 하였다
여기서 다른 칸을 눌렀을 때는 칸이 사라져야 했기에 사각형 버튼의 id 값을 저장했다가
새로 눌린 버튼의 id값과 저장된 id값이 다르면 다시 -1이 되도록 설정했다
const OpenChangeBack = (e) => {
if(Back === null){
SetId(e.currentTarget.id)
PlayerList.map((player) => player._id === e.currentTarget.id ? SetBack(player.back) : null)
let myElement = document.querySelector(".ChangeBack");
myElement.style.opacity = '1'
myElement.style.zIndex = '1'
}else{
let myElement = document.querySelector(".ChangeBack");
myElement.style.opacity = '0'
myElement.style.zIndex = '-1'
SetBack(null)
}
}
나중에는 애니메이션을 추가해볼 예정이다
그리고 등번호를 교체하는 로직을 만들었는데 이상한 에러가 떴다
입력받은 등번호는 NewBack에 저장을 시켰고 기존 등번호는 선수정보 배열에 있다
map으로 배열을 돌면서 NewBack과 일치하면 사용이 안되고 모두 일치하지않다면
사용가능하다고 했는데 이상하게 선수의 수만큼 다 일치한다고 되는 에러가 발생했다
NewBack과 선수들의 등번호를 하나씩 찍어보면서 테스트도 해봤는데 아직 이유는 찾지 못했다
찾는대로 글을 쓰도록 하겠다!

