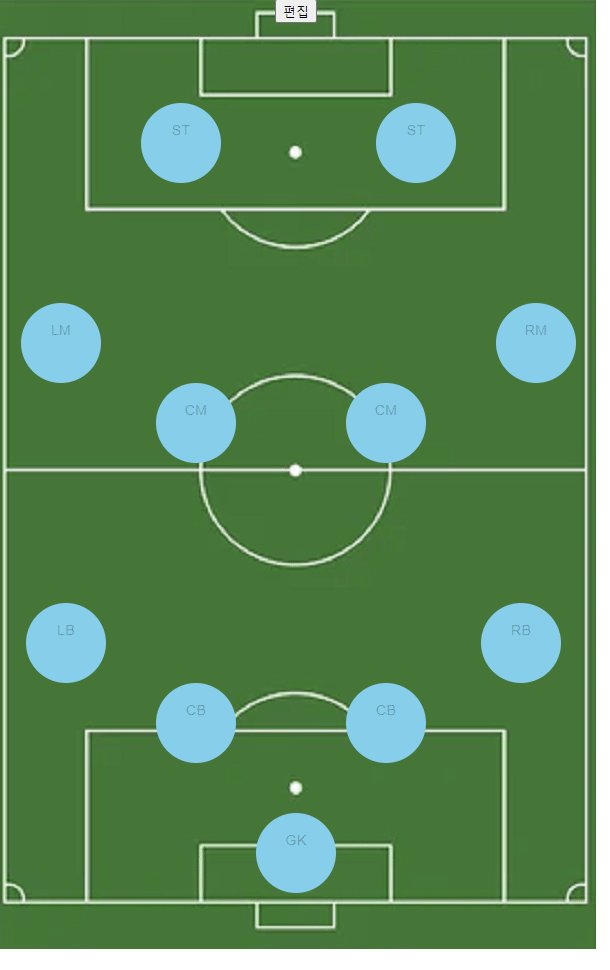
팀 프로젝트 - 포메이션 선수이름 넣기
지난번
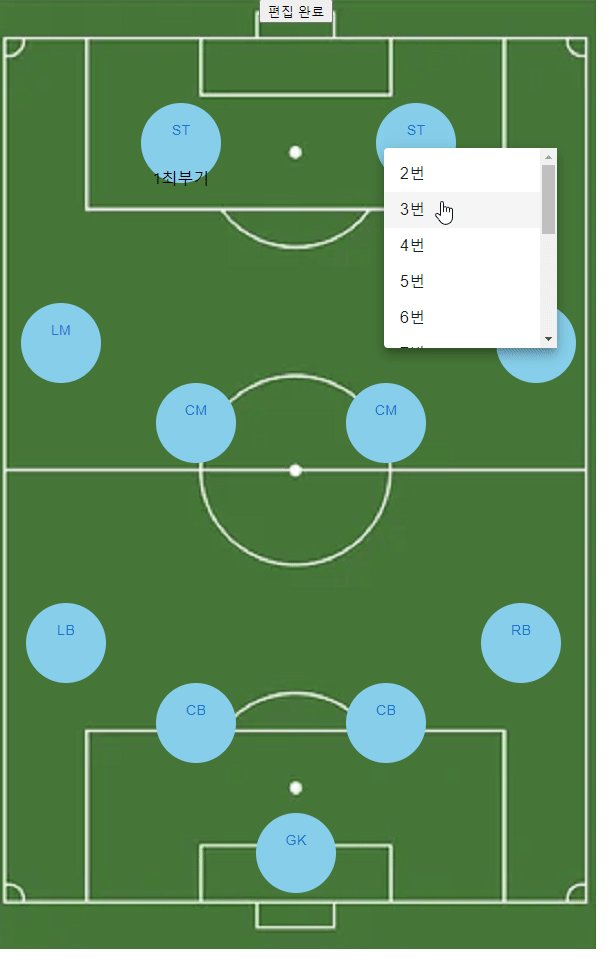
지난번에 1번에서 고른 선수가 2번 원에서 뜨는 에러가 발생했다
각 원에 맞는 핸들러를 따로 만들었고 따로 걸어주었는데도 발생한 오류였다
그래서 뭐가 문제인지 혼자 이것저것 만져보다가 이유를 알았다!
전에 만들 때 팝업을 내가 만든게 아니다 보니 난 draggable과 menu가 한 세트인줄 알았다
그래서 2번 원을 만들때도 draggable과 menu를 똑같이 복사해서 넣어주었다
그런데 2번원 밑에있는 핸들러만 작동한다는 것을 console로 확인하였고 설마 싶어서 메뉴 태그 하나를 주석처리해봤다
그런데도 모든 원에서 메뉴가 나오는것이었다
알고보니 메뉴는 하나만 있어도 되고 두번째에 쓴 메뉴태그가 제일 최신이니까 그것만 실행됐던 것이었다
구현
그래서 메뉴태그를 하나만 만들었다
그런데 한가지 문제점이 생겼다
위에서 말한것처럼 세트인줄 알았기때문에 각 원에 맞는 메뉴태그에 각 원의 name핸들러를 걸어주려고 하였는데
이런식으로 되어버리면 어떤 원에서 선택을 하였는지 알 방법이 없었다
메뉴 태그가 draggable의 자식도 아니고 아예 같은 라인에 있는 태그이다보니 원의 정보를 알 수가 없는것이다
심각한 고민에 빠졌다
어떻게 해야 이 고난을 해결할 수 있을까?
그러던중 원의 정보를 알 수 있는 draggable 안에 어떤 태그가 있나 보았더니 button 태그가 있었다
그 버튼태그에서 handleClick으로 팝업창을 띄워준다는 것을 찾았다
const handleClick = (event) => {
setAnchorEl(event.currentTarget);
event.preventDefault();//브라우저 우클릭을 막아준다.
};
이걸 본 순간 뭔가 번뜩!하고 떠올랐다
바로 버튼 스테이트를 만들어서 핸들클릭을 할때 어떤 원에서 클릭이 되었는지 state에 저장을 해버리는 것이다
이건 버튼을 클릭할 때 바로 state에 저장이 되고 메뉴아이템에있는
onClick 이벤트는 메뉴 아이템을 클릭할 때 실행되는 이벤트이다
onNameHandler라는 state 수정 핸들러를 만들고 switch를 이용해서 버튼state를 기준으로 비교를 한다
그리고 버튼 state에 있는 Name의 state를 변경하도록 만들면 되지않을까? 라고 생각했다
const [buttonNum, setbuttonNum] = useState()
const handleClick = (event) => {
setAnchorEl(event.currentTarget);
setbuttonNum(event.currentTarget.id)
event.preventDefault();//브라우저 우클릭을 막아준다.
};
const onNameHandler = ({id, name, already}) => {
switch(buttonNum){
case "button1" :
return SetName1(name)
case "button2" :
return SetName2(name)
case "button3" :
return SetName3(name)
case "button4" :
return SetName4(name)
case "button5" :
return SetName5(name)
case "button6" :
return SetName6(name)
case "button7" :
return SetName7(name)
case "button8" :
return SetName8(name)
case "button9" :
return SetName9(name)
case "button10" :
return SetName10(name)
case "button11" :
return SetName11(name)
}
}
------------------------------------------------------
<Menu
id="basic-menu"
anchorEl={anchorEl}
open={open}
onClose={handleClose}
MenuListProps={{
'aria-labelledby': 'basic-button',
}}
PaperProps={{
style: {
maxHeight: "200px",
width: '20ch',
},
}}
//스크롤 만드는것
>
{playerList.map((player, idx) => {
if(player.already === false){
return (
<MenuItem
onClick={() => {
handleClose(player)
onNameHandler(player) // 이름 변경하는 핸들러
}}
key={idx}
>
{player.name}
</MenuItem>
)
}
})}
</Menu>
<Draggable
disabled={Status}
defaultPosition={{x: 145, y: 80}}
onDrag = {(e, data) => onDragHandler1(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
// onStop={(e, data) => trackPos(data)}
// 포지션 위치 값 보내는 방법
>
{/* <div className="move">
<div>{Content1}</div>
</div> */}
<div className="move">
<Button className="button"
disabled={Status}
id="button1"
aria-controls={open ? 'basic-menu' : undefined}
aria-haspopup="true"
aria-expanded={open ? 'true' : undefined}
onContextMenu={(e) => handleClick(e)} // 원안에서 우클릭으로 팝업을 띄우는 버튼
>
<div>{Content1}</div>
</Button>
<div>{Name1}</div>
</div>
</Draggable>우클릭으로 팝업을 띄우는 순간 버튼의 id값이 state에 저장이 되고 리스트에서 선수를 선택을 하면
선택된 선수가 props로 담겨서 onNameHandler로 들어가고 거기서 name만 빼서 switch로 현재 버튼에 맞는
SetName에 넣어주는 것이다
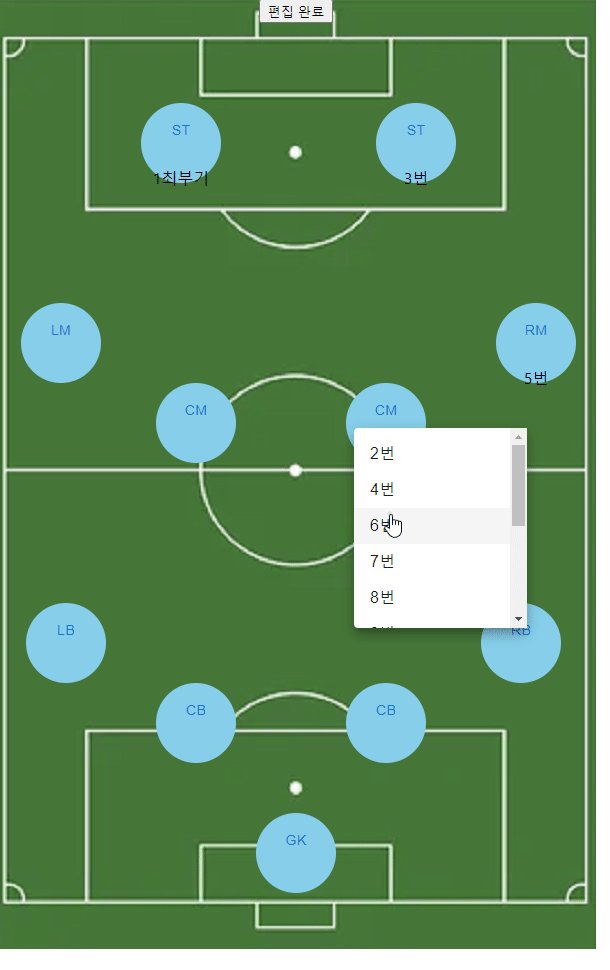
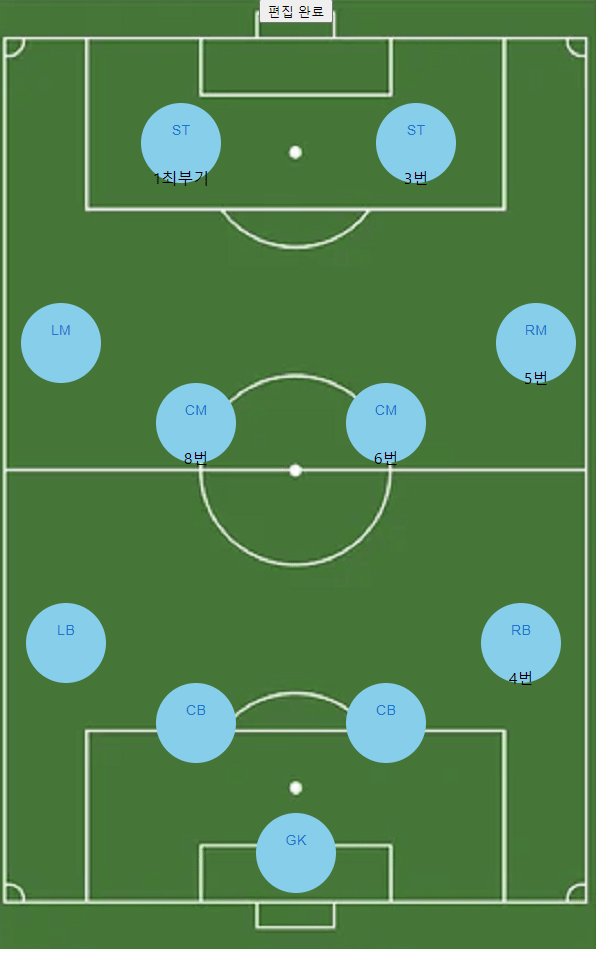
그렇게 했더니 각 원에서 선택한 값이 각 원에 나오는 것이 구현되었다!!!!

이제 남은건 1번선수를 골랐다가 3번을 고르면 다시 1번이 리스트에 나타나게 하면된다!!

