Stateless 위젯을 만들 때, stless
위젯을 만들 때 stless를 치면 위젯 폼이 완성된다.
앱바처럼 고정적인 화면을 보여줄 때는 Stateless 위젯을 사용한다.
Stateful 위젯을 만들 때, stful
위젯을 만들 때 stful를 치면 위젯 폼이 완성된다.
기억이 안나면 Stateless, Stateful에서 ate만 빠졌다고 생각하면 좋을 것 같다.
별도의 State 객체를 통해서 위젯의 색깔이나 형태를 바꿀 수 있다.
모든 변수들은 상태 객체 안에 넣어줘야한다.
Stateful은 화면이 바뀌는 경우일 때 사용한다.
GestureDetector
하위 요소는 onTap:(){}
위젯 안에서 특별한 액션이 일어나는 것을 감지하는 위젯이다.
setState
상태가 바뀌었다는 것을 알려주는 위젯이다. onTap(){setState((){})} 과 같이 쓰인다.
initState
변수의 초기값을 조정할 수 있는 위젯이다.
상속받고 있는 객체이다 보니 super.initState();를 넣어줘야함.
dispose
이 위젯이 끝이 났다라는 것을 알려줘서 자원을 반납(리소스 절약)하게 만드는 위젯
마찬가지로 super.dispose();를 넣어줘야함.
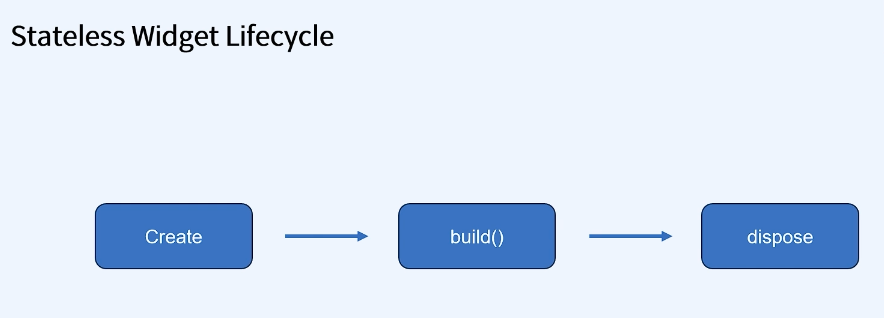
Stateless Widget Lifecycle
Create -> build() -> dispose
위젯이 한번 빌드가 일어나면 그 안에 내용이 수정이 되어도 다시 빌드가 되지 않음

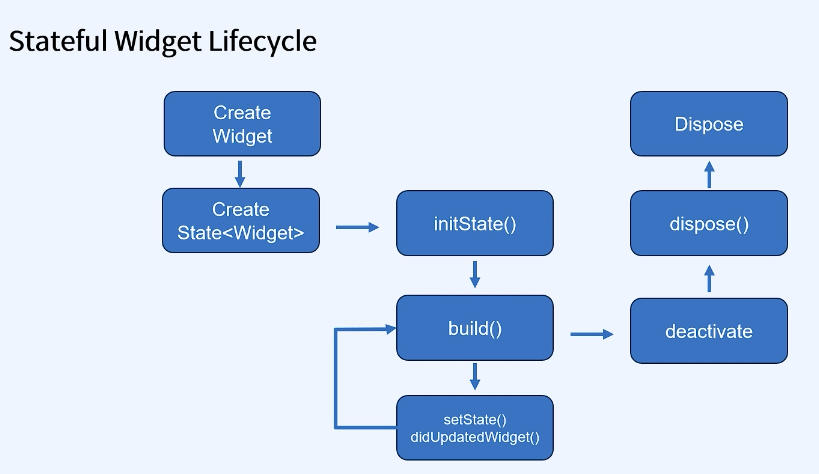
Stateful Widget Lifecycle

initState(변수 초깃값 설정) 하는 과정과 build를 하는 과정이 분리가 되어있는 부분을 주목해서 봐야한다. build 함수 내에서 변수가 선언이 되거나 할당이 되는 경우에는 재호출이 될 때 build 안에서 다시 리셋이 되기 때문에 initState 과정에서 초기화를 시켜주거나 State<\widget>의 밖으로 변수들을 빼내서 build-setState 범위를 벗어난 곳에서 변수를 활용할 수 있도록 해주는 것이 중요하다.
또 dispose 부분도 중요하다. 예를 들어, 채팅 앱을 만들었을 때, 채팅에 대한 연결을 풀어주지 않으면 스트림데이터라는 상시데이터가 계속해서 쌓이게 된다. 앱에 대한 최적화나 성능같은게 현저하게 떨어질 수 있는 원인 중 하나가 될 수 있다. 또한 해당 위젯이 완전히 해결되지 않으면 그 위젯을 다시 생성했을 때 충돌이 발생할 수도 있다.
쉽지않은 상태관리
각각의 Widget 내부 뿐만 아니라, 다른 Widget 간의 상호작용, 전역적인 변수와 함수에 대한 관리, 시기적절한 dispose/initState 등 이러한 문제점들을 해결하기 위해 Flutter에는 여러 상태관리 모델이 오픈소스로 개발되어 공유되고 있다.
Riverpod/BLoC/GetX/Provider/Redux 등의 상태관리 모델이 있다.