
Toast UI란?
NHN에서 개발한 UI 오픈소스 라이브러리이며, 디자인이 깔끔하고 사용법이 쉬운 편이다.
퍼블리셔 분들이 TOAST UI는 버그가 많고 원하는 디자인으로 커스텀 하기 어렵다고 했지만,
TOAST UI 에디터는 벨로그를 사용하는 나로서는 참을수가 없었다.
-깔끔한 UI
-여러가지 기능 제공 (라이브러리)
-자세한 공식 문서
-React 지원 (@toast-ui/react-editor)
-지속적인 유지보수 (NHN 제작)
-MIT 라이센스
-마크다운 화면 스플리팅 기능
-다크테마 적용 가능
사용방법
라이브러리 설치
// yarn 설치
yarn add @toast-ui/editor @toast-ui/react-editor // 최신 버전 <-이 방법을 추천 한다!
// npm 설치
npm i --save @toast-ui/editor @toast-ui/react-editor
더욱 자세한 설명은 공식문서의 Install Guide를 참고해주시면 됩니다.
코드사용
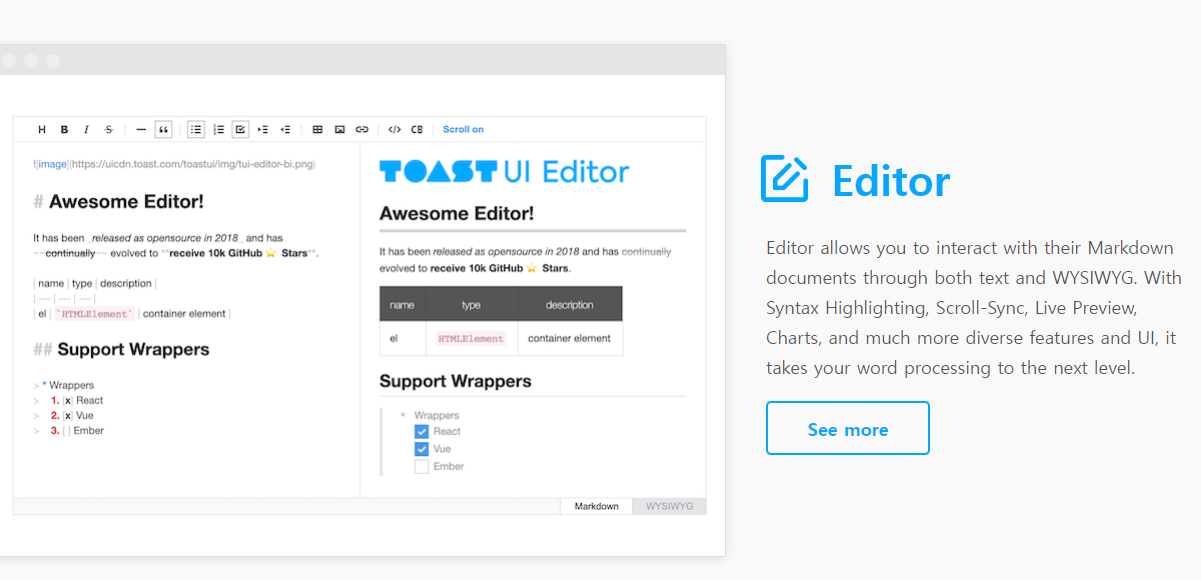
위 링크에 들어가게되면

see more에 들어가게 된다.

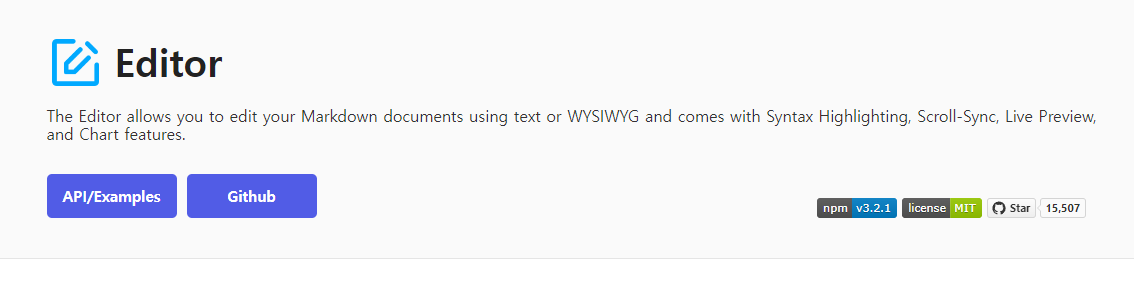
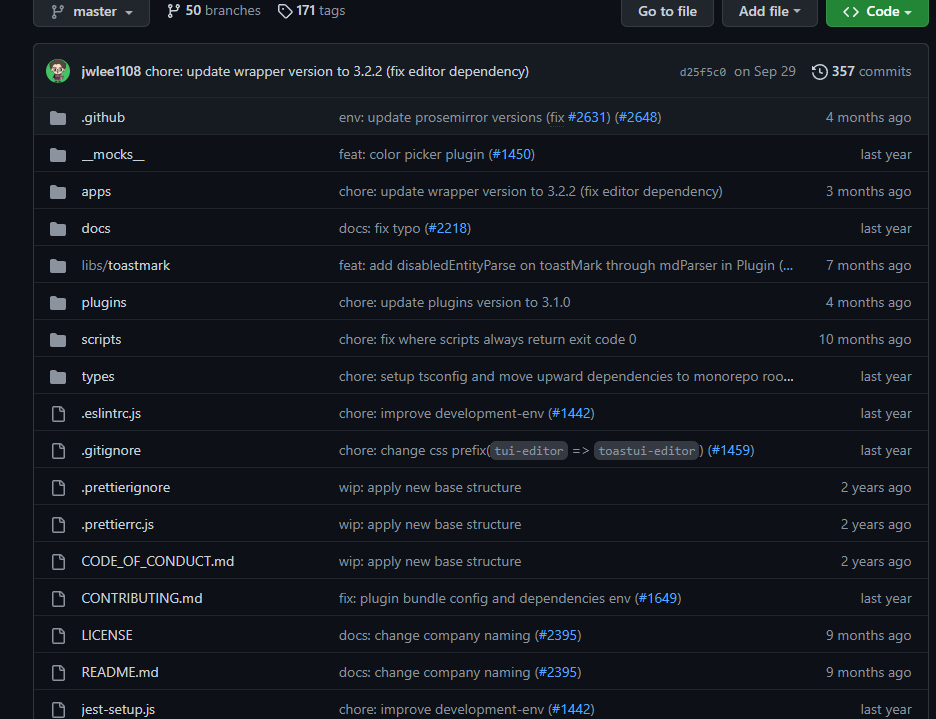
그럼 이런 페이지가 뜨고 Github로 들가면 된다.

많은 파일중 우리는 apps를 들어갈것이다.

그리고 자신이 어떤것을 사용하는지 생각하고 폴더에 들어가면 된다.
나는 react를 쓰기 때문에 react로 들어가겠다.

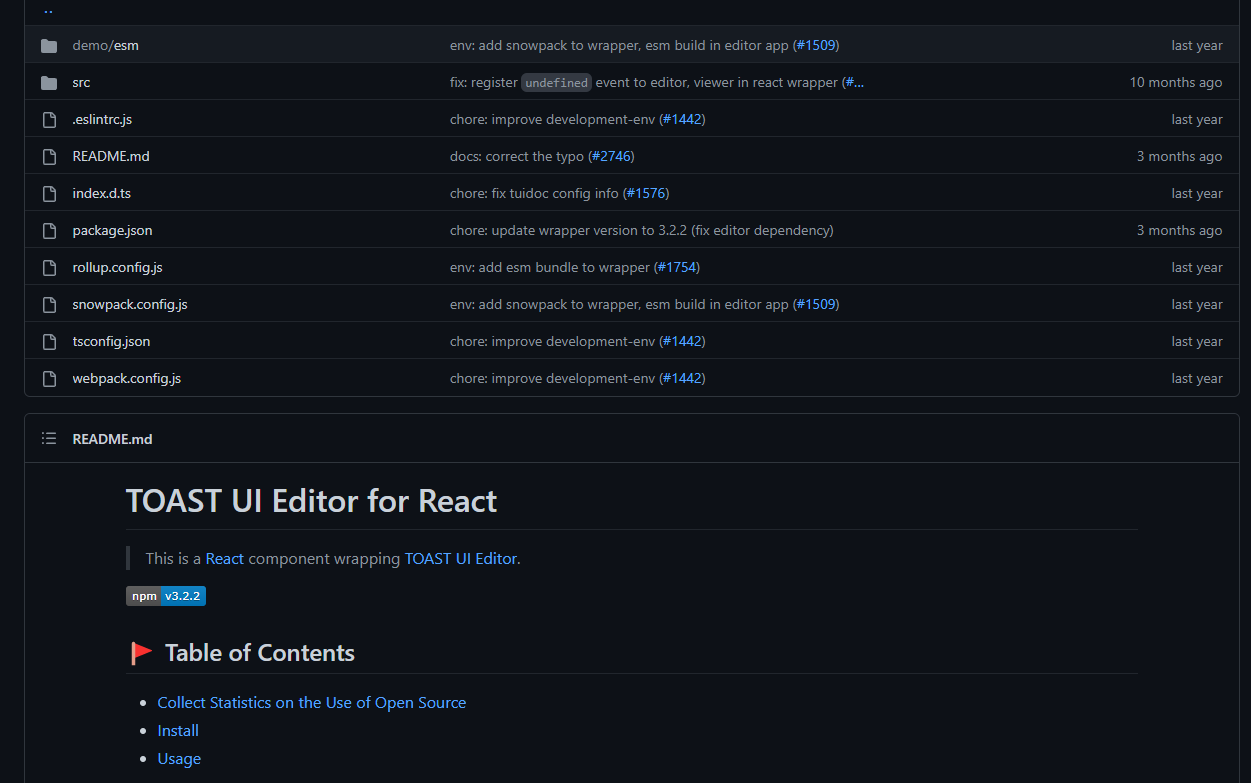
그럼 README.md파일에 설명이 적혀져있다. Install하는방법 Usage하는방식
우리는

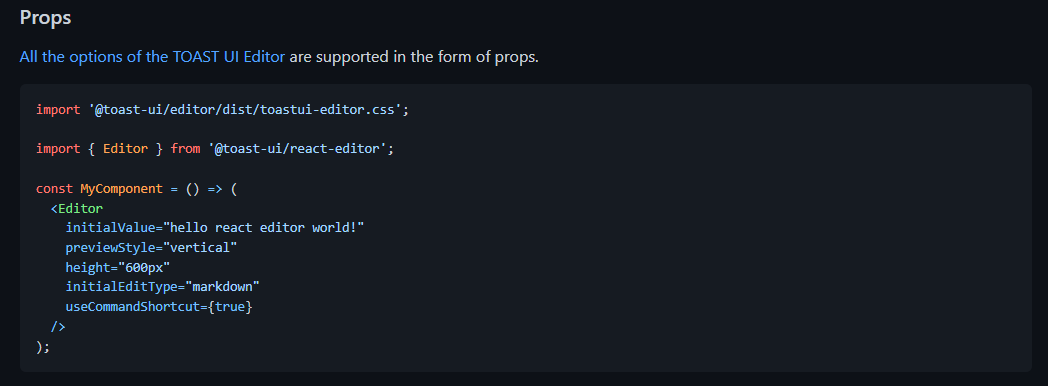
여기를 중심적으로 보면된다. 이것을 자신의 만든 jsx폴더에 넣어서 구현하면 완성이다.
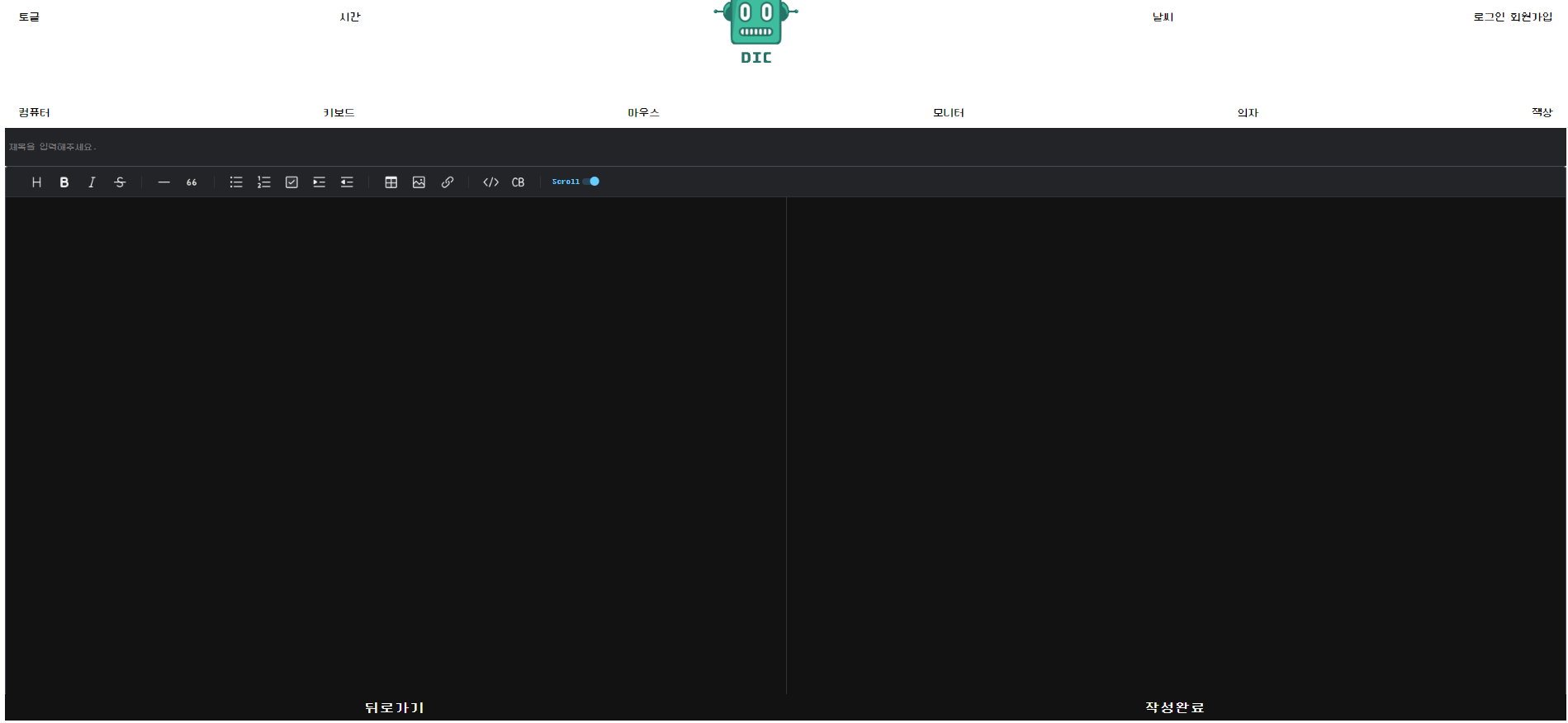
예시

그리고 많은 플러그인들이 많기 때문에 공식문서에 들어가서 확인해보면
내가 만든것 처럼 만들수 있을것이다.
