
이번에 과제에서는 타입스크립트를 사용하여 만들어봤다
그래서 빌드업을
npx create-react-app 프로젝트이름 --template typescript
이렇게 타입스크립트 리액트를 만들어서 사용했다.
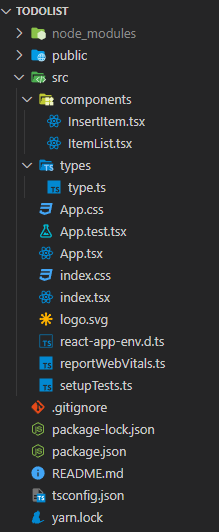
폴더 구성을 이런식으로 만들어 봤다.

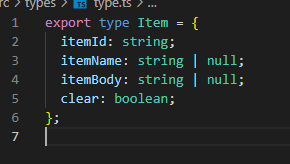
맨 처음 타입을 지정해준다.

라는 폴더에

이런식으로 내가 어떤변수를 어떻게 지정하여 쓸것인가를 정하여 불러올것이다.
그 다음으로

InsertItem과 ItemList를 각각 만들어 하나는 리스트완료 삭제를 하고
하나는 제목과 내용을 적는 란을 만드는 것이다.
InsertItem코드를 살펴보자면
import { useState } from "react";
import { Item } from "../types/type";
import { v4 as uuid } from "uuid";
interface Props {
items: Item[];
setItems: React.Dispatch<React.SetStateAction<Item[]>>;
}
const InsertItem = ({ items, setItems }: Props) => {
const [itemName, setItemName] = useState("");
const changeItemName = (e: React.ChangeEvent<HTMLInputElement>) => {
setItemName(e.target.value);
};
const [itemBody, setItemBody] = useState("");
const changeItemBody = (e: React.ChangeEvent<HTMLInputElement>) => {
setItemBody(e.target.value);
};
const clickButton = (e: React.MouseEvent<HTMLButtonElement>) => {
setItems([
...items,
{
itemId: uuid(),
itemName: itemName,
itemBody: itemBody,
clear: false,
},
]);
setItemName("");
setItemBody("");
};
return (
<>
제목 :
<input
className="task-input"
value={itemName}
onChange={changeItemName}
type="text"
required
/>
내용 :
<input
className="task-input"
value={itemBody}
onChange={changeItemBody}
type="text"
required
/>
<button className="button-add" onClick={clickButton}>{`추가하기`}</button>
</>
);
};
export default InsertItem;
이런식으로 키와 벨류값으로 만들어진 코드들이 타입 스크립트의 장점이다.
ItemList를 보자
import { Item } from "../types/type";
interface Props {
items: Item[];
setItems: React.Dispatch<React.SetStateAction<Item[]>>;
}
const ItemList = ({ items, setItems }: Props) => {
const clickDelete = (data: Item) => {
setItems(items.filter((item: Item) => item.itemId !== data.itemId));
};
const clickComplete = (data: Item) => {
setItems(
items.map((item: Item) => {
if (item.itemId === data.itemId) {
return { ...item, clear: !item.clear };
}
return item;
})
);
};
return (
<ul>
{items.map((data: Item) => {
return (
<li className="list-item" key={data.itemId}>
<p className={`${data.clear ? "complete" : ""}`}>{data.itemName}</p>
<p className={`${data.clear ? "complete" : ""}`}>{data.itemBody}</p>
<div>
<button
className="button-delete"
onClick={() => clickDelete(data)}
>{`삭제하기`}</button>
<button
className="button-complete"
onClick={() => clickComplete(data)}
>{`완료`}</button>
</div>
</li>
);
})}
</ul>
);
};
export default ItemList;똑같이 키와 밸류값으로 지정이 되어있고 각각의 Item들이 지정되어 types.ts에 정해진 타입을
불러와 적용 된것을 볼수있다.
확실히 타입 스크립트를 쓰니 오류를 잡기 쉽고 코드들이 간단명료하여 보기가 매우 편하다.

비완성
아직 진행중 <-> 완료를 구분하지 못하였고 삭제부분도 수정해야 한다.
