
타입 스크립트란 무엇인가?
자바스크립트 대용품 같은 느낌이다.
javaScript + Type 문법 즉 자바스크립트 업그레이드 버전이다.
그럼 왜 자바스크립트가 아니라 타임스크립트를 써야하나?
그것은 자바스크립트의 이러한 문제점이 있어서이다.
ex)
javaScript 5 - 1 = 4,
5 - '1' = 4
Typescript 5 - '1' = TSerror
5 - 1 = 4 원래는 숫자 - 숫자만 가능하지만 자바스크립트에서 알아서 숫자로 바꿔준다. 왜냐?
자바스크립트는 Dynamic Typing을 지원하기때문에 이렇게 써도 결과값이 나오게 된다.
너무 좋은기능이다. 하지만! 프로젝트의 크기가 커지거나 코딩의 규모가 커지게 된다면 단점으로
작용할수있다. 코드를 길게 만들고 관리 할때는 자유도&유연성은 오히려 독이 될때가 많다.
그래서 쓰는게 타입 스크립트이다. 타입 스크립트는 엄격히 검사를 해주기 때문이다.
여기서 내가 굳이? 타입 스크립트를 써야하나?? 라고 했을때 내가 코드를 9999만줄 만든다고
생각해보면 안쓸수가 없을 것이다.
Error
자바스크립트의 에러는 추상적이다. 말그대로 내가 확실하게 이해할수 없을때가 종종있다는 뜻이다.
ex)

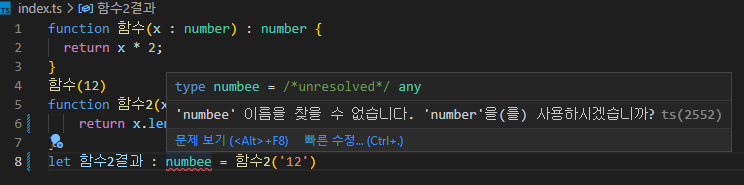
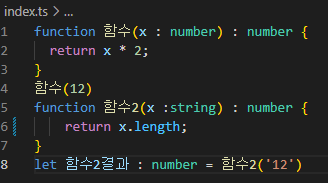
그럼 타입 스크립트는 어떨까
ex)

이러식으로 어디에 에러가 나왔고 어떤것이 잘못되어는가를 눈에 확실하게 볼수있다.
이렇게 할수있는이유는 엄격한 타입체크 기능이 들어있어서 가능한 것이다.
설치
설치는 간단하다.
처음에는 node.js를 다운받고 (최신버전을 받아주세요)
그리고 VCS에 터미널을 열어서
npm install -g typescript을 적어 설치 해주면 된다.
(여기서 npm, pip, yarn 이런것들을 잠간 설명해보자면 npm은 node package manager의
약자로 node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통해 관리하고 배포하고 있다.
즉 npm, yarn, pip 모듈 패키지의 이름으로서 자바스크립트와 node.js를 쓴다면 npm, yarn
(얀은 npm업그레이드 버전이라고 생각하면 된다)
파이썬을 쓴다면 pip를 를 사용하여 install을하여 받으면 된다.)
사용법
사용법또한 간단하다.
ex)
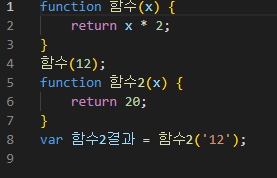
indox.ts라는 폴더에 이렇게 작업을하면

indox.js에

이런식으로 변환되어 나오게 된다.
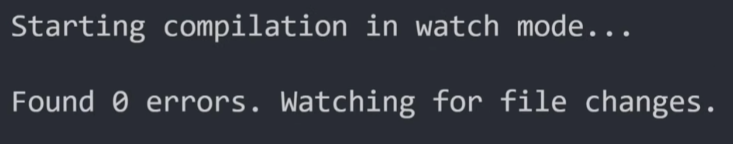
이렇게 자동으로 편환할수있게 하는 명령어는
tsc -w 를 터미널에 적어준다면

이렇게 작동하게되고 만약 작동을 꺼버린다면 자동으로 변환해주지 않기 때문에 주위해야 할것!
그리고 tsconfig.json이라는 폴더는 타입 스크립트 -> 자바스크립트로 컴파일할때 어떤
옵션으로 작동할 것인가를 적어놓는 파일이다
tsconfig.json
{
"compilerOptions" : {
"target": "es5",
"module": "commonjs",
}
}"target": "es5" = 어떤 자바스크립트 버전으로 사용할것인지 적는 곳
ex)"es5" = 자바스크립트 버전, "esnext" = 최신 자바스크립트 버전
변수
타입 스크립트의 문법은 이렇게 설명할수 있다.
ex) string
let 이름 :string = 'BEA'
↑에 /문자/ 타입만 들어올수 있습니다.
이름 = 20000 ←error가 뜸이런식으로 타입을 엄격하게 관리해줄수 있다.
ex) array
let 이름 :string[] = ['BAE', 'MIN']
↑에는 /문자가 담긴 array/만 들어올수 있습니다.
let 이름 :string[] = ['20000', 'MIN']; ←error가 뜸
array에 타입지정
type Member = [number, string, boolean];
let minsu : Member = [1, '2', true];
ex) object
let 이름 :{ name? : string } = { name : 'BAE'}
↑에는 /문자가 담긴 object/만 들어올수 있습니다.
object에 타입지정, 많은 속성부여
type Member = {
[key :string] : string;
}
let minsu : Member = { name : 'BAE', age : '26'};ex) 다양한 타입을 들어올수있게 할려면
let 이름 :string | number = 'BAE'
let 이름 :string | number = '20000'
let 이름 :string[] | number = ['20000', 'MIN']
↑--------↑ 문자와 숫자가 둘다 들어올수있습니다.ex 변수
type Name = string | number;
let 이름 :Name = 20000;ex) 함수에 타입지정
function 함수(x : number) : number {
return x * 2;class
class User {
name : string;
constructor(name : string) {
this.name = name;
}
}