//app.js
const handleProfile = (req, res) => res.send("You are on my profile");
app.get("/profile", handleProfile);
우리는 기존에 이런식으로 라우터를 작성을했엇다 . 하지만 라우터는 쪼갤수 있다.
//router.js
import express from "express";
export const userRouter = express.Router();
userRouter.get("/", (req, res) => res.send("user index"));
userRouter.get("/edit", (req, res) => res.send("user edit"));
userRouter.get("/password", (req, res) => res.send("user password"));
//app.js
app.use("/user", userRouter);
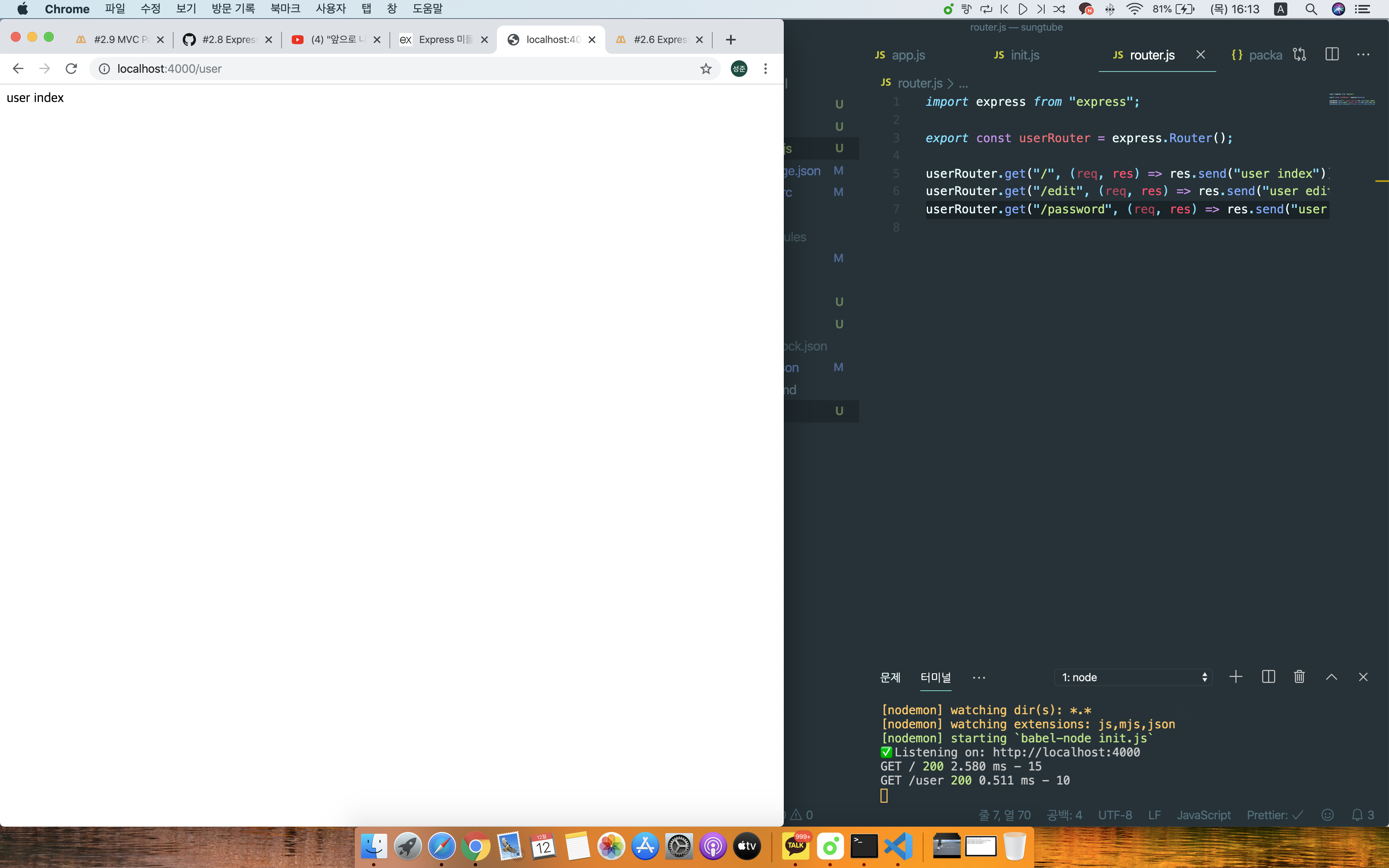
이때 서버에서 /user 를 하면 어떤것이 출력이될까 ?

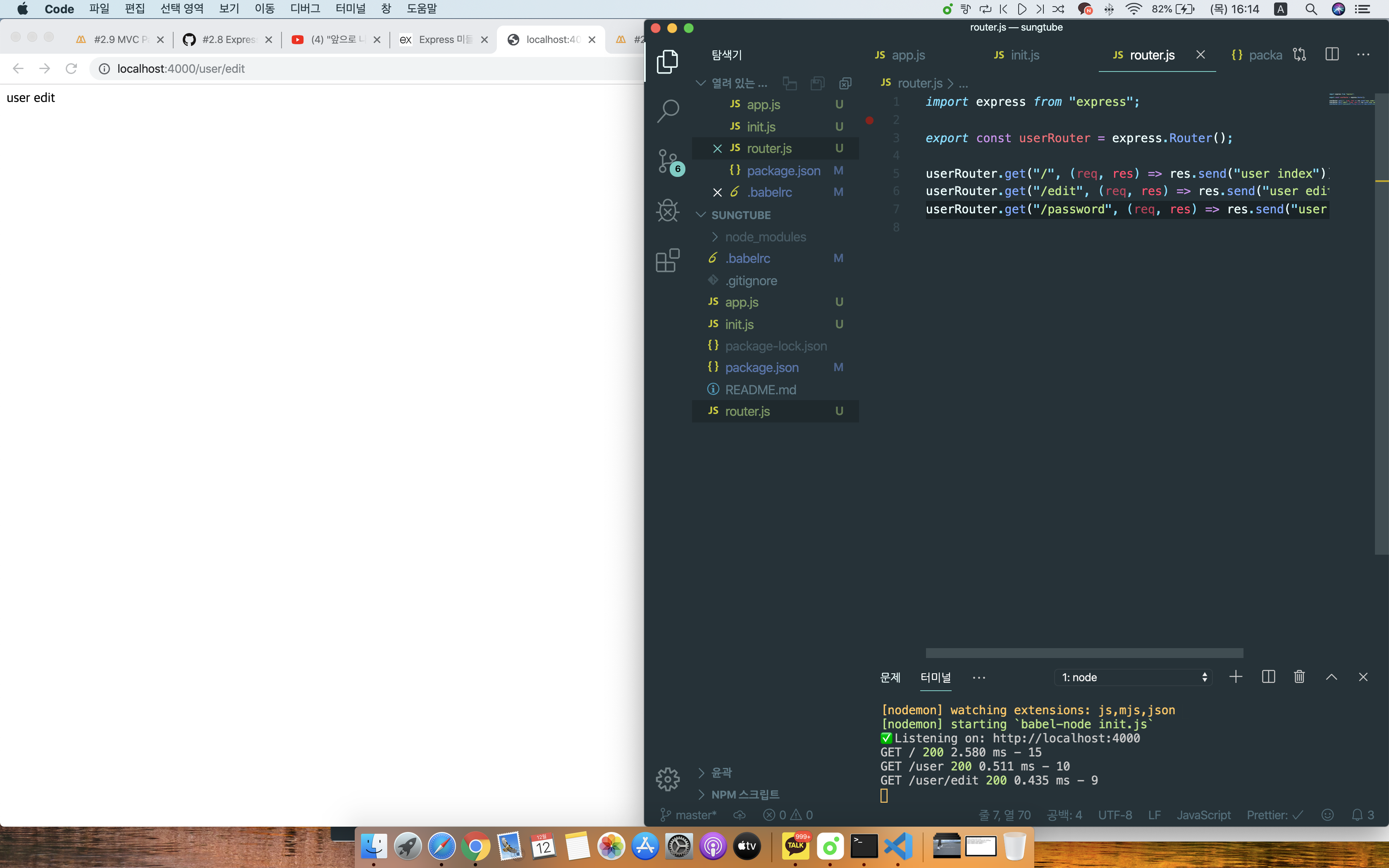
이렇게 출력이된다 그리고 나머지 도 /user/edit 이런식으로 하면
아래처럼 출력이 되는것을 확인할수가 있다.