먼저 async 에 알기전에 왜 이것이 필요한지 알필요가 있다.
먼저 자바스크립트는 한번에 여러가지를 처리 하기때문에 결과를 기다려주지 않는다. 그런데 우리는 프로그래밍을 하면서 꼭 이 작업은 기다린후에 작업이 진행해야 할때가 필요하다 이때 필요한것이 바로async 이다 사용법은 간단하다
ex) 기존 코드
export const home = (req,res) => {
res.render("home", {pageTitle: "Home",videos});
};
export const home = async(req,res) => {
const videos = await Video.find({});
res.render("home", {pageTitle: "Home",videos});
};
이렇게 async 와 밑에 필요한작업 변수를 하나 만든다. 여기서 await 은 절때 혼자 쓸수 없고 꼭 async가 있어야 사용할수있다. 위와 같이 작성하면 작업 수행이 끝날때까지 기다린다. 하지만 await 은 성공과 실패여부가 중요하지않다. 작업이 끝나면 다음작업으로 넘어간다.
하지만 우리는 프로그래밍을 작성하면서 에러가 발생해도 작업이 실행되는 것을 원치않는다 그래서 에러를 잡아야한다 이때 필요한것이 try catch 다 try는 우리가 실행해야 되는 부분 catch 는 우리가 잡아내야 하는 부분이다 catch 가 없으면 에러가 발생했을때 홈페이지에 아무것도 출력이 안되고 마비가된다. 이때 catch 를 통해서 throw 를 해줄수 있어야 하기 때문에 catch가 필요하다.다음 문법을 살펴보자.
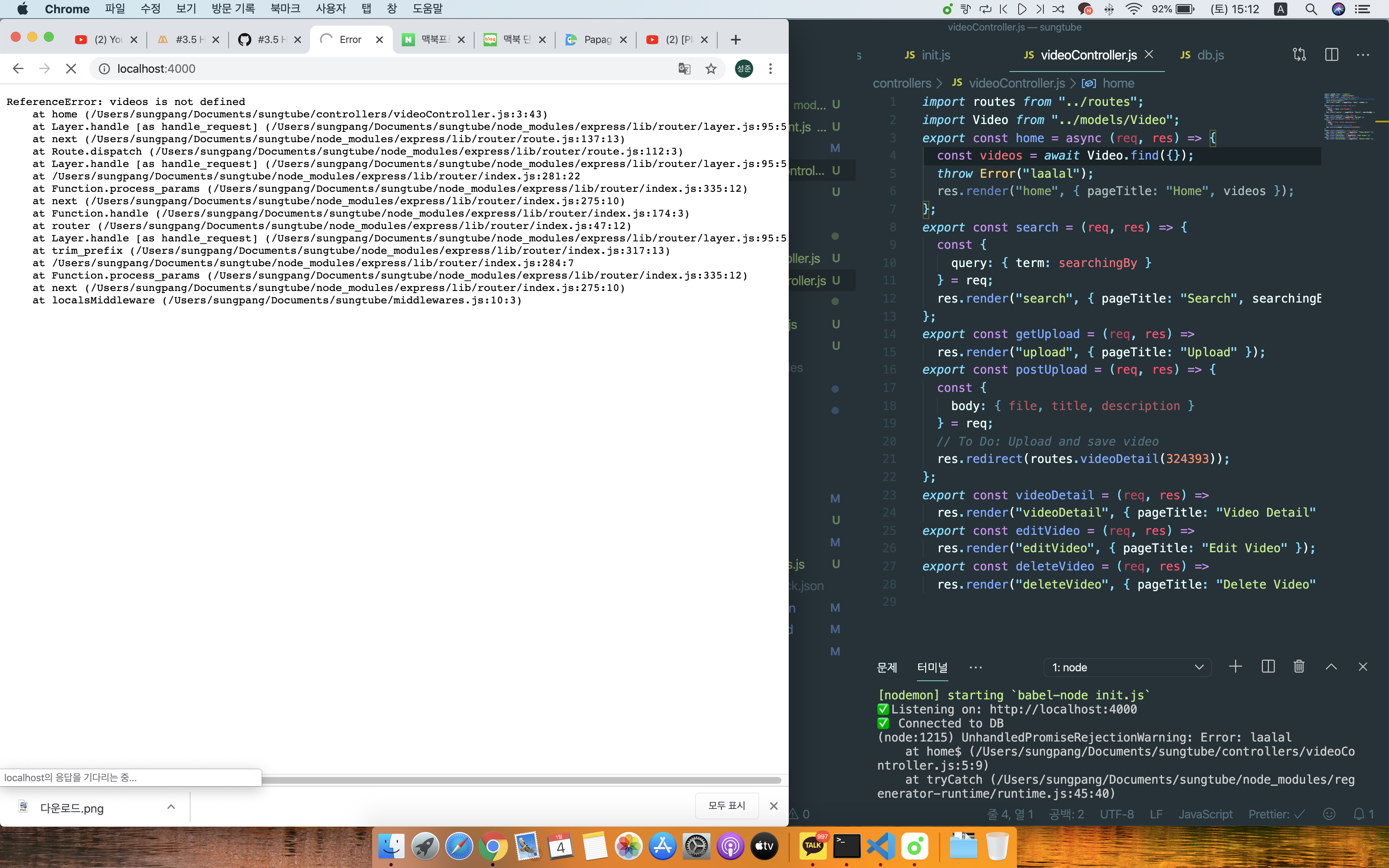
export const home = async (req, res) => {
const videos = await Video.find({});
throw Error("laalal");
res.render("home", { pageTitle: "Home", videos });
};

보는것 같이 콘솔에 출력이 되는것을 확인할수있고 서버가 안돌아가는 것을 확인할수있다.
다음은 try 와 catch 를 사용했을때이다.
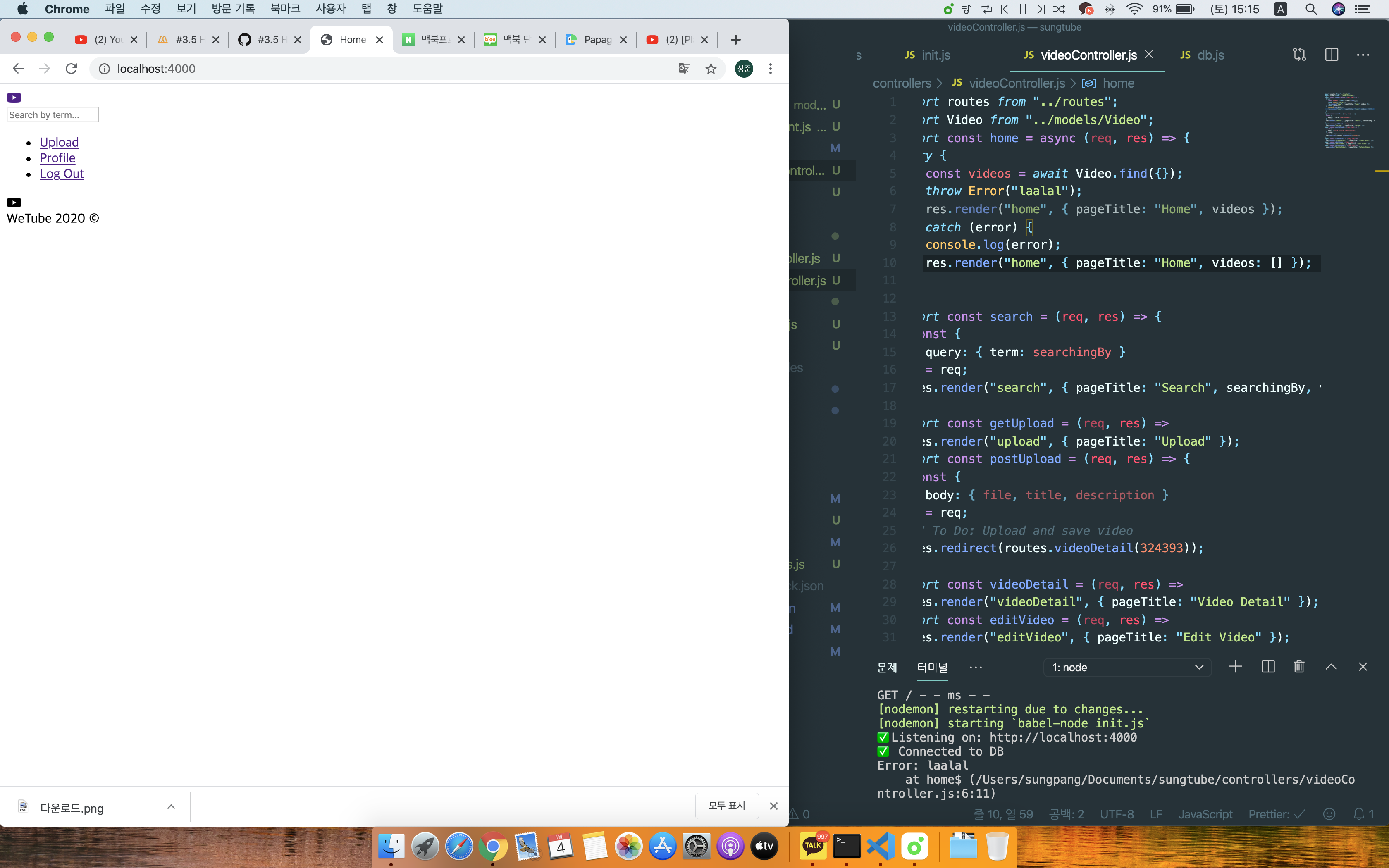
export const home = async (req, res) => {
try {
const videos = await Video.find({});
throw Error("laalal");
res.render("home", { pageTitle: "Home", videos });
} catch (error) {
console.log(error);
res.render("home", { pageTitle: "Home", videos: [] });
}
};

보는것과 같이 콘솔에는 에러내용이 나오지만 홈페이지는 잘 나오는것을 확인할수가 있다.
우리는 에러가 있어도 홈페이지에 사용에 지장을 최소화 해야한다. 꼭 try catch 를 사용해줘야한다.
