ar
package
yarn add
typress
argos안에서 cypress진행
yarn add --dev cypress
cypress.config.js파일안안에
# cypress.config.ts
import { defineConfig } from 'cypress'
export default defineConfig({
e2e: {
setupNodeEvents(on, config) {
// implement node event listeners here
},
supportFile: false,
},
})```
하고 나서 npx cypress open
을 입력하면 디랙토리에 cypress 파일이 자동 생성되고 나머지

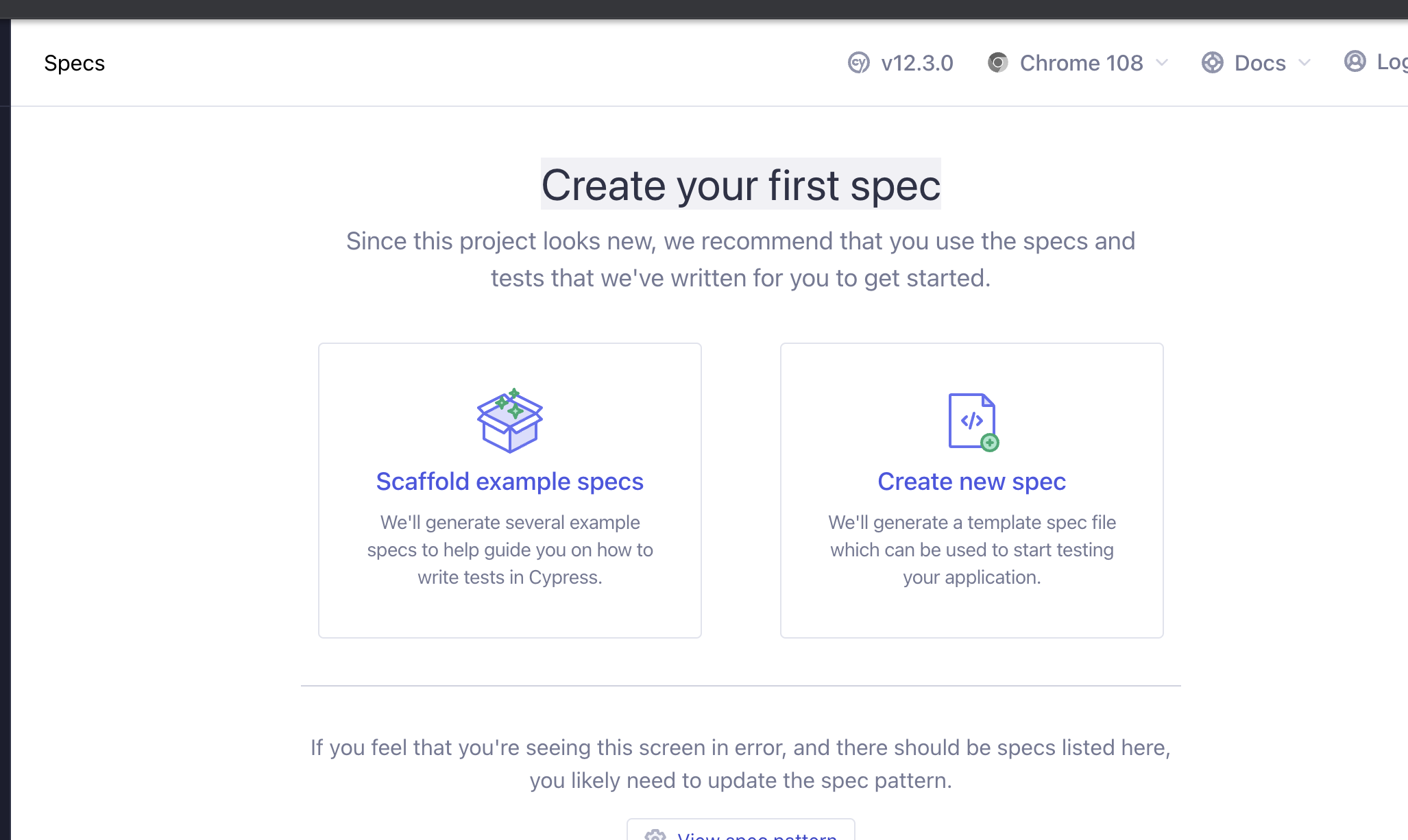
아래에 화면이 생성됨
create new spac 버튼 누르고
원하는 폴더 안에 생성하면 됨
그러고 브라이트가 준 코드를 만든 파일 안으로 작성 import createTypography from '@mui/material/styles/createTypography'
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
// it('Visits the Kitchen Sink', () => {
// cy.visit('https://example.cypress.io')
// cy.contains('type').click()
// cy.url().should('equal', 'https://example.cypress.io/commands/actions')
// cy.get('#email1').type('fake2@email.com')
// cy.get('#email1').should('have.value', 'fake2@email.com')
// })
it('Visits the argos', () => {
cy.visit('https://argos.cupist.dev/')
cy.get('input[type=email]').type('admin@cupist.com')
cy.get('input[type=password]').type('argosadmin')
cy.get('button[type=submit]').click()
cy.url().should('include', '/brand-selection')
cy.contains('ENFPY')
cy.contains('GLAM') })
})
이렇게 지정하면 