가상 클래스와 가상 요소
가상 클래스(Pseudo-Class)
- 별도의 class를 지정하지 않아도 지정한 것처럼 요소를 선택할 수 있습니다.
의사 클래스라고도 부릅니다.
가상 요소(Pseudo-Element)
- 가상 클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능합니다.
의사 요소라고도 부릅니다.
가상 클래스(Pseudo-Class) 의사 클래스
| Selector | description |
|---|---|
| :hover | 마우스를 롤오버 했을 때 |
| :active | 마우스를 클릭했을 때 |
| :focus | input 태그 등이 포커스 되었을 때 |
| :first-of-type | 모든 자식 요소 중 첫 번째에 등장하는 특정 요소를 선택 |
| :last-of-type | 모든 자식 요소 중 마지막으로 등장하는 특정 요소를 선택 |
| :first-child | 모든 자식 요소 중 첫 번째에 위치하는 자식을 선택 |
| :last-child | 모든 자식 요소 중 마지막에 위치하는 자식을 선택 |
❗:first-child와 first-of-type 비교❗
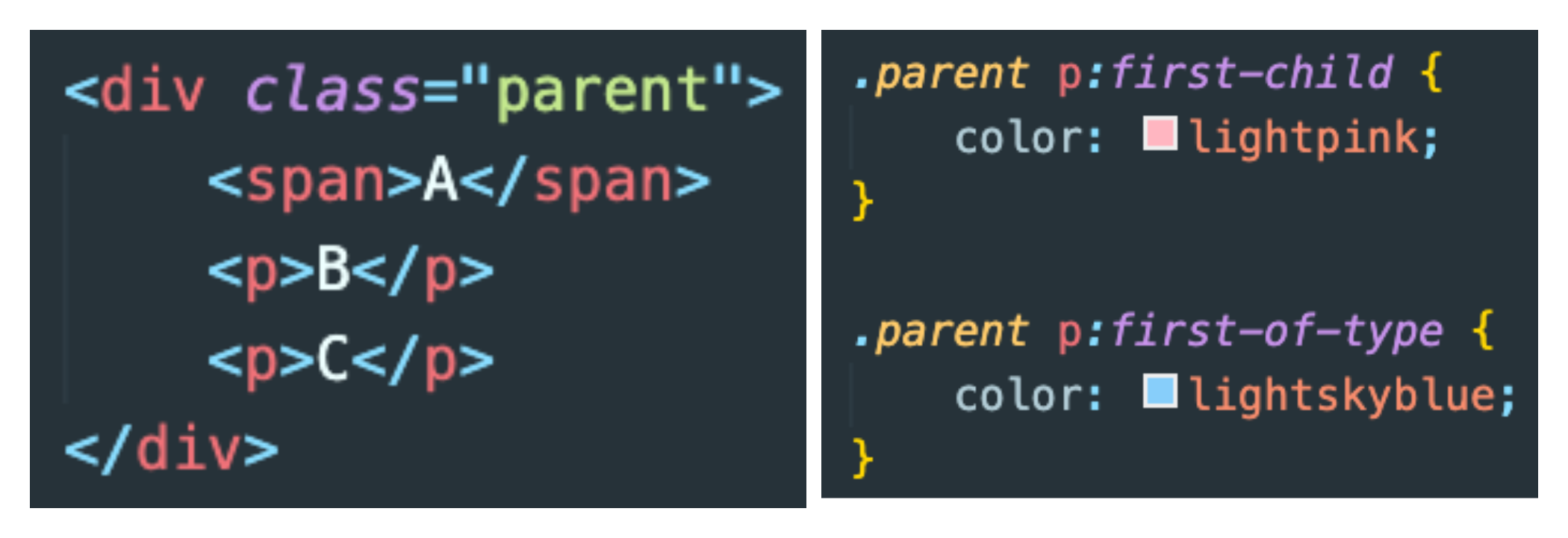
아래와 같이 코드를 작성한다고 가정합니다.

결과는?

parent의 첫 번째 자식은 span이므로 아래 코드는 실행되지 않습니다.
.parent p:first-child {
color: lightpink;
}따라서 아무 글자도 lightpink가 되지 않습니다.
반면, first-of-type은 p 타입 중 첫 번째 요소를 얘기하므로 parent의 p 타입 자식은
<p>B<p>와
<p>C<p>이고, 이 중 첫 번째 요소인 B 글자의 색이 lightskublue가 됩니다.
가상 클래스
| Selector | description |
|---|---|
| ::before | 요소의 콘텐츠 시작부분에 생성된 콘텐츠를 추가합니다. |
| ::after | 요소의 컨텐츠 끝 부분에 생성된 콘텐츠를 추가합니다. |
| ::selection | 마우스 드래그로 선택한 텍스트 콘텐츠 영역을 선택합니다. |
| ::marker | 목록 아이템 앞에 붙는 마커를 선택합니다. |
| ::first-letter | 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 콘텐츠 첫 글자를 선택합니다. |
| ::first-line | 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 콘텐츠 첫 줄 내용을 선택합니다. |
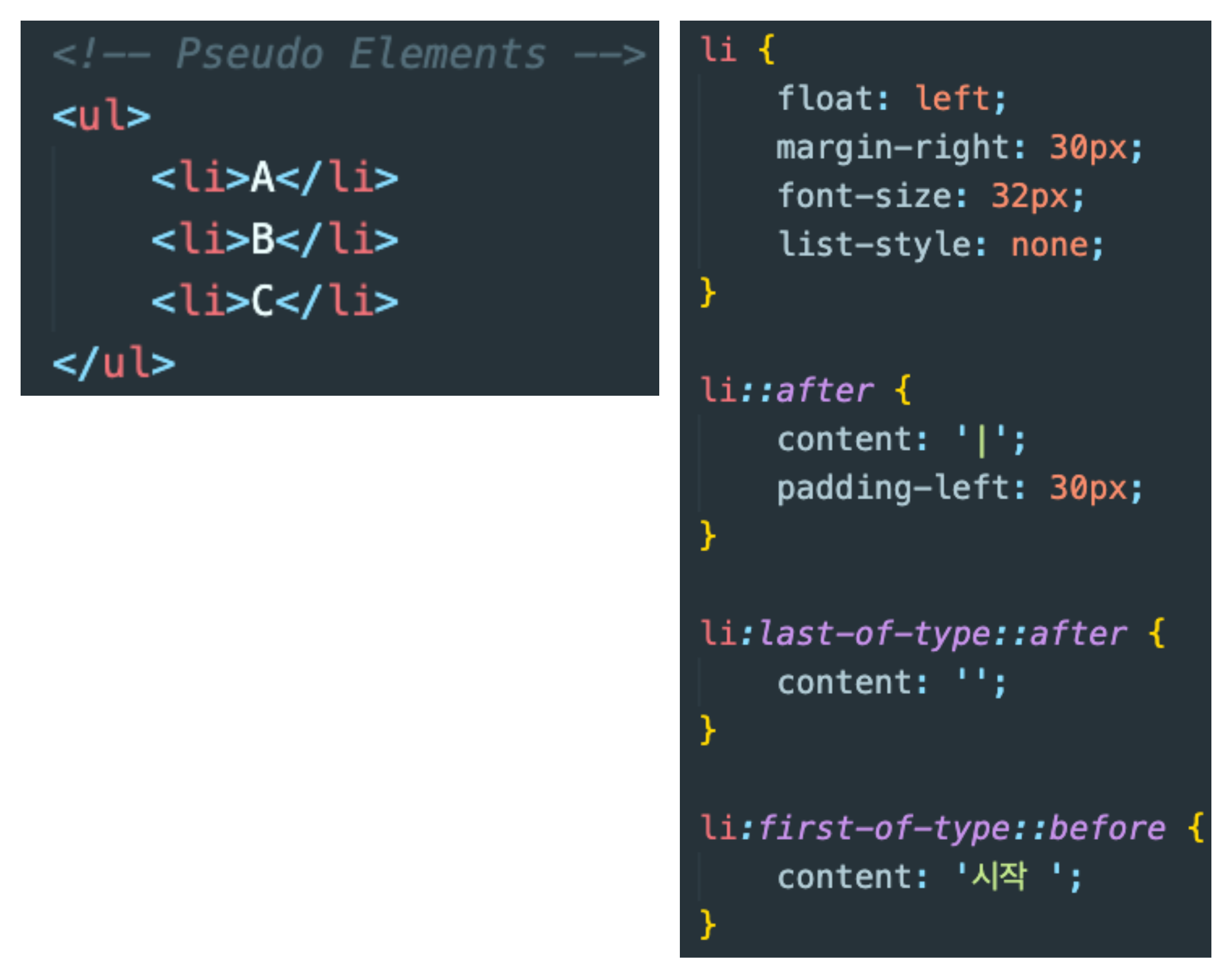
예시

::before와 ::after는 반드시 content와 같이 쓰여야 하며, 이 content 는 ‘가짜’ 속성입니다.
HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주는 역할을 합니다.
결과
