HTML 이란?
하이퍼 텍스트 마크업 언어는 웹 페이지 표시를 위해 개발된 지배적인 마크업 언어다. 또한, HTML은 제목, 단락, 본문을 위한 구조적 의미를 나타내는 것 뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하여 대화형 양식을 생성하는 데 사용될 수 있다.
- 위키피디아
HTML은 문서의 특정 텍스트 영역이 문단인지 목록인지 표의 일부인지 구분할 수 있도록 의미를 부여하고, 헤더인지, 콘텐츠 칼럼인지, 내비게이션 메뉴인지 알 수 있도록 논리적인 영역으로 구조화하고, 이미지와 비디오같은 콘텐츠를 삽입할 수 있게 해주는 요소들로 구성된 지극히 간단한 언어입니다.
- MDN
HTML 구성 요소
요소와 태그
html 구성 요소에는 요소 (Element), 태그 (Tag), 속성 (Attribute), 변수 (Arguments)가 있습니다.
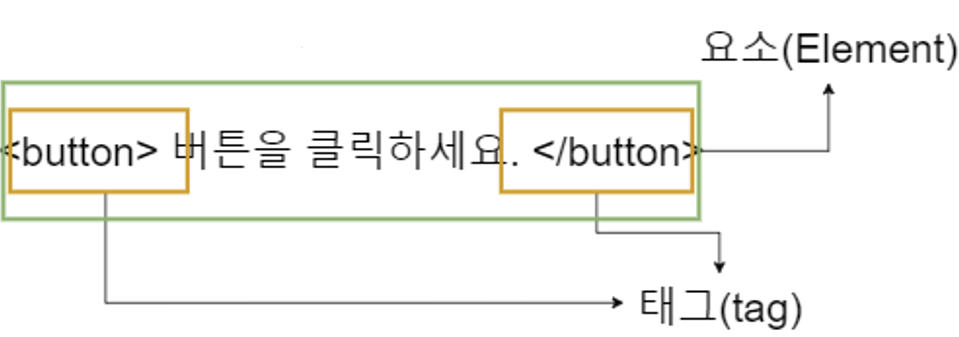
아래 코드의 전체를 요소(Element), 양쪽의 <button>과 </button>이 태그(tag)입니다.

태그(tag)
- 웹 문서를 구성하는 명령어
- 꺽새 안에 들어 있는 정보를 정의하는 형식입니다.
- 시작 태그와 종료 태그 두 가지가 있습니다.
- 밑에 예시에서 왼쪽의
<button>이 시작 태그, 오른쪽의</button>이 종료 태그입니다.
- 밑에 예시에서 왼쪽의
<button> 버튼을 클릭하세요. </button>- 종료 태그가 없는
<br>혹은<hr>와 같은 태그도 존재합니다.
요소(Element)
- 시작 태그와 종료 태그, 그 사이의 내용으로 구성됩니다.
빈 요소 (Empty Element)
내용없이 구조적인 기능만 하는 요소입니다.
<br>
<hr>
// 등등..블록 요소 (Block Element)
- 다른 블록 요소를 포함할 수 있습니다.
- 인라인 요소를 포함할 수 있습니다.
- 블록 요소 이후에 블록 요소를 사용하면 아랫줄에(세로로) 나타나게 됩니다.
- margin과 padding값을 가질 수 있습니다.
<h1> </h1>
<h2> </h2>
// ...
<h6> </h6>
<div> </div>
<ul>
<li> </li>
</ul>
<p> </p>
// 등등..인라인 요소 (Inline Element)
- 블록 요소 안에 포함되어 있습니다.
- 다른 인라인 요소를 포함할 수 있습니다.
- 블록 요소를 포함할 수 없습니다.
- 너비와 높이를 가질 수 없습니다.
- 인라인 요소 이후에 인라인 요소를 사용하면 가로로 쌓입니다.
- display:block을 이용해서 너비를 생성할 수 있습니다.
<a> </a>
<span> </span>
<strong> </strong>
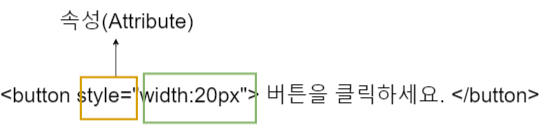
// ...속성
- 태그를 보조하는 명령어로, 태그 안쪽에 있습니다.
- 속성은 태그의 문법 명령어가 다루지 못하는 명령을 보조합니다.
- width, height, alt, style, href 등... 이 있습니다.