html 기본 태그와 역할
Heading
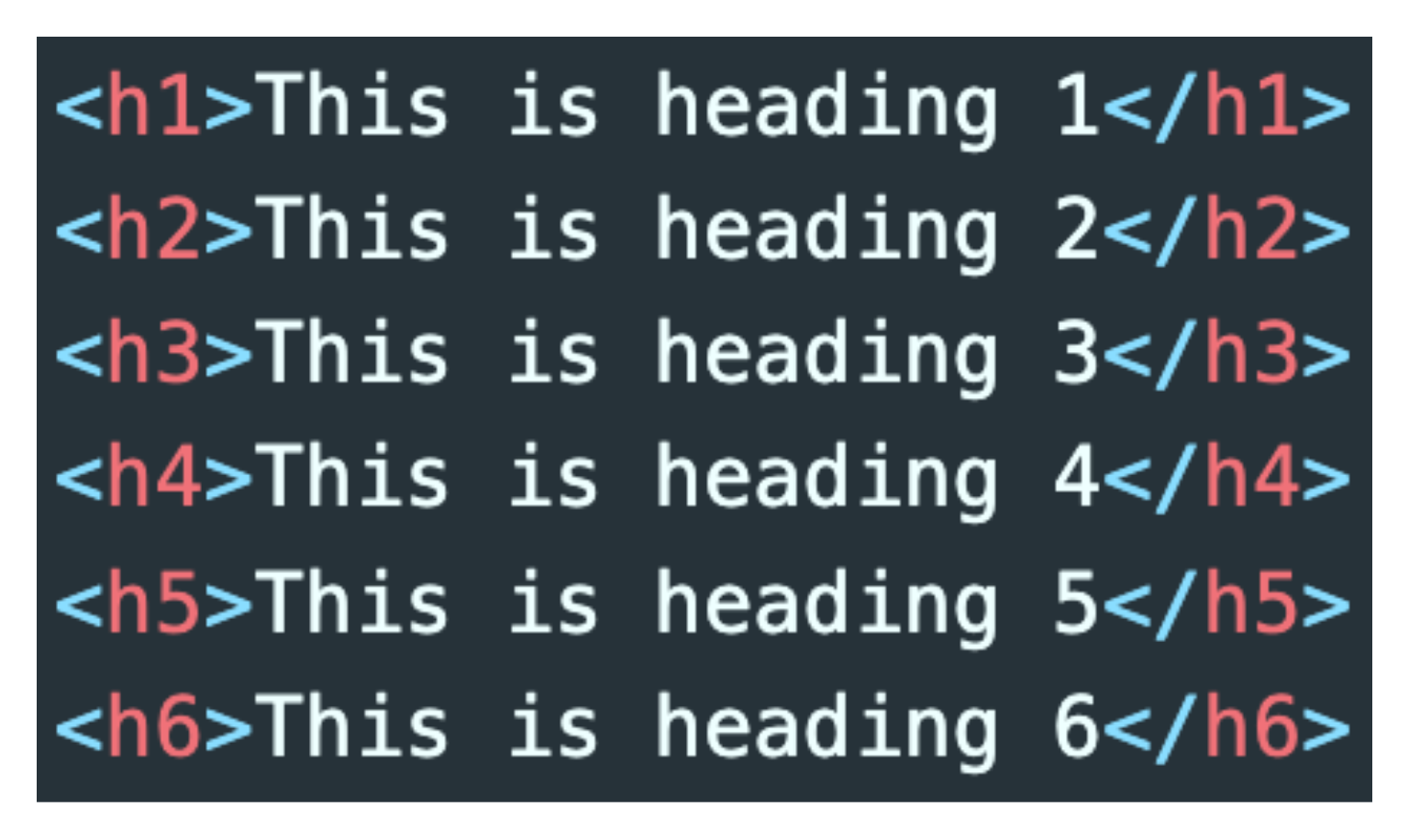
Heading 태그는 <h1>~<h6>이며, 주로 웹 페이지에 표시하려는 제목으로 사용됩니다.
<h1>는 하나의 페이지에서 제일 큰 주제를 위해 한 번만 사용하는게 좋습니다.

Paragraphs
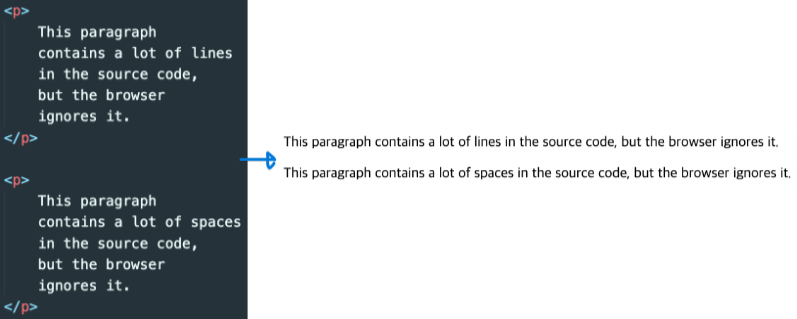
문단을 정의할 때 사용됩니다.

Preformatted Text
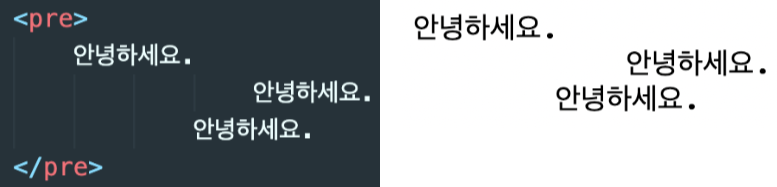
미리 정의된 형식(preformatted)의 텍스트를 정의할 때 사용합니다.
요소 내의 텍스트는 시스템에서 미리 지정된 고정폭 글꼴(fixed-width font)을 사용하여 표현되며, 텍스트에 사용된 여백과 줄 바꿈이 모두 그대로 브라우저 화면에 나타납니다. (원래는 공백하나로 인식)
이러한 요소를 사용하면,
독특한 서식의 텍스트나 컴퓨터 코드 등을 HTML 문서에 그대로 표현할 수 있습니다.

List
HTML 문서에서 목록을 나타내는 목록 태그이며 크게 3가지로 나누어집니다.
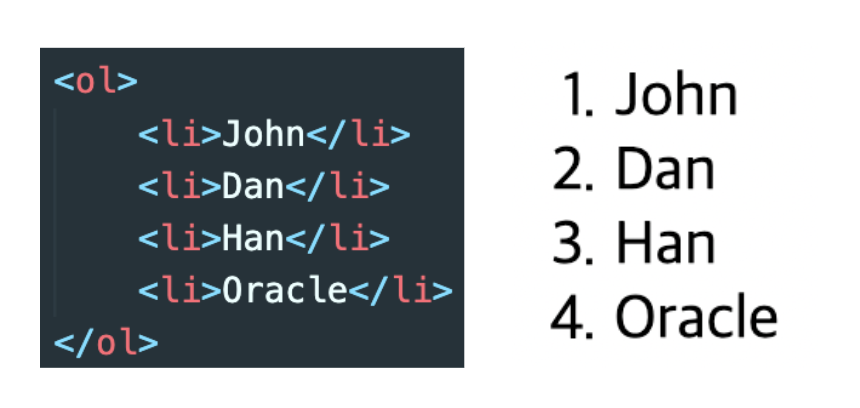
순서가 있는 목록 ( Ordered List )
HTML ordered 목록에서 모든 목록 항목은 기본적으로 숫자로 표시됩니다.
숫자 항목 오름차순

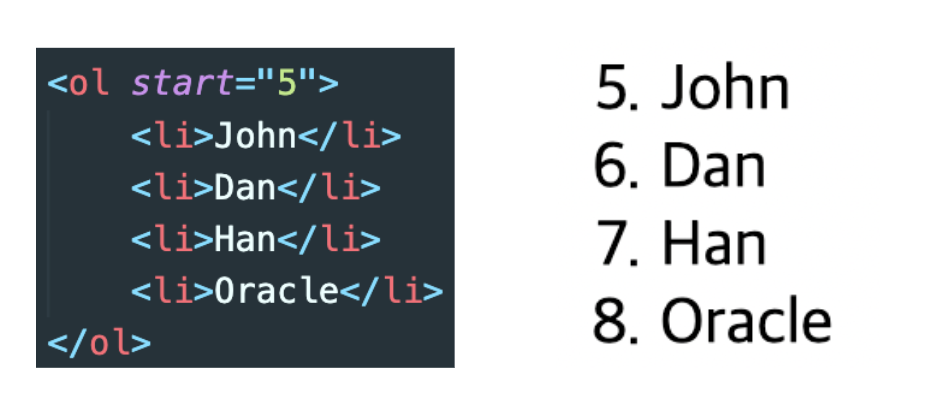
5부터 시작 (오름차순)

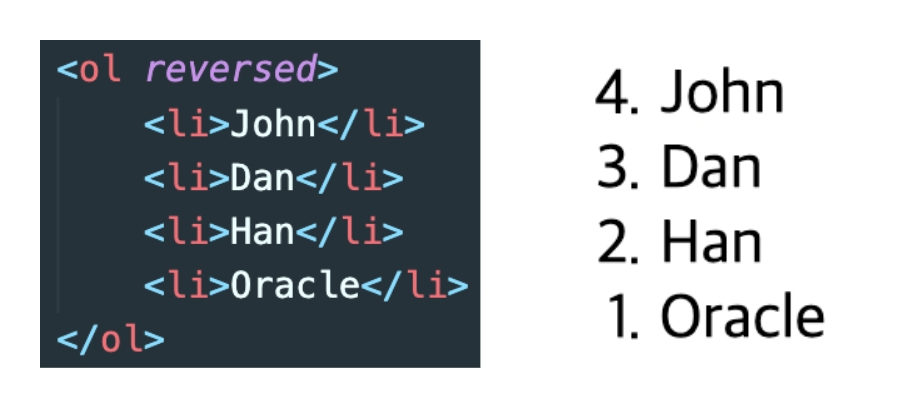
내림차순

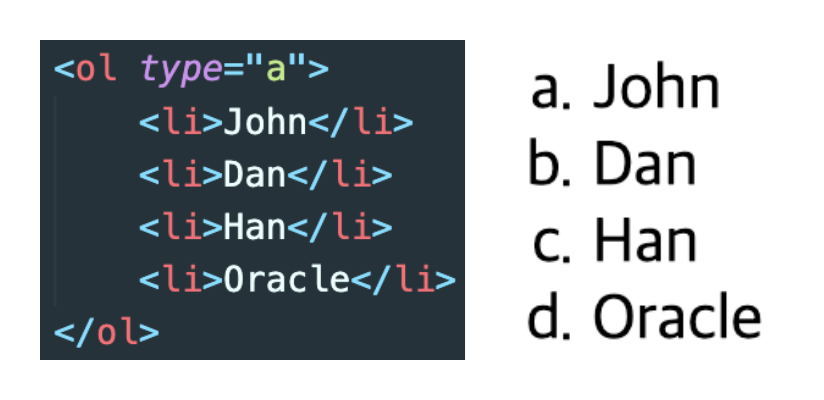
알파벳 오름차순

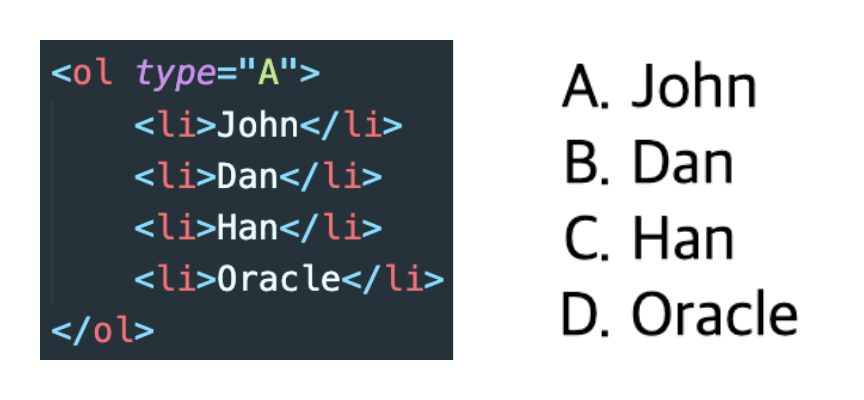
대문자 알파벳 오름차순

순서가 없는 목록 ( Unordered List )
HTML Unordered 목록에서 모든 목록 항목은 글머리 기호로 표시됩니다. 정렬되지 않은 목록은 <ul>태그로 시작하고 목록 항목은 <li> 태그로 시작합니다.
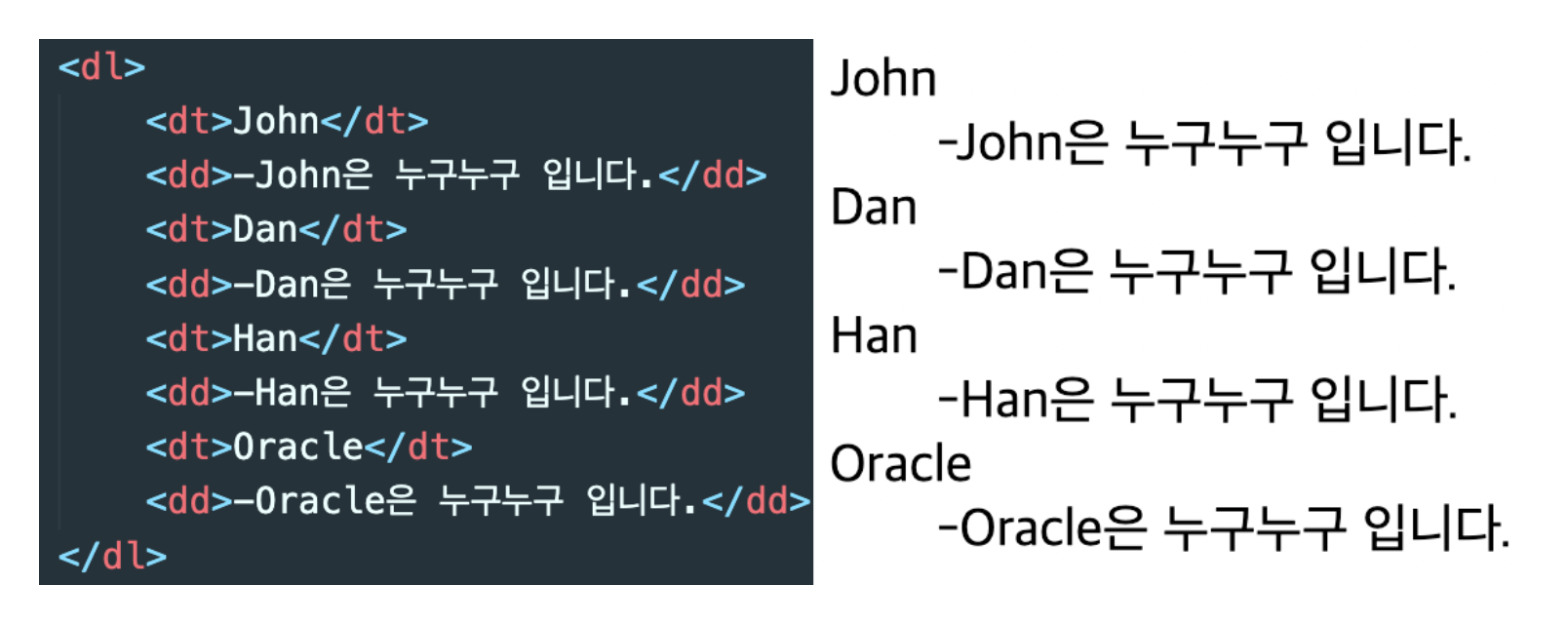
설명 목록 ( Description List )
HTML 설명 목록은 HTML 및 XHTML에서 지원하는 목록 스타일이기도 합니다. 사전이나 백과사전처럼 항목이 나열되는 정의 목록이라고도 합니다.
정의 목록은 용어집, 용어 목록 또는 기타 이름-값 목록을 제시할 때 매우 적합합니다.
HTML 정의 목록에는 다음 세 가지 태그가 포함됩니다.
<dl> 태그는 목록의 시작을 정의합니다.
<dt> 태그는 용어를 정의합니다.
<dd>태그는 용어 정의(설명)를 정의합니다.

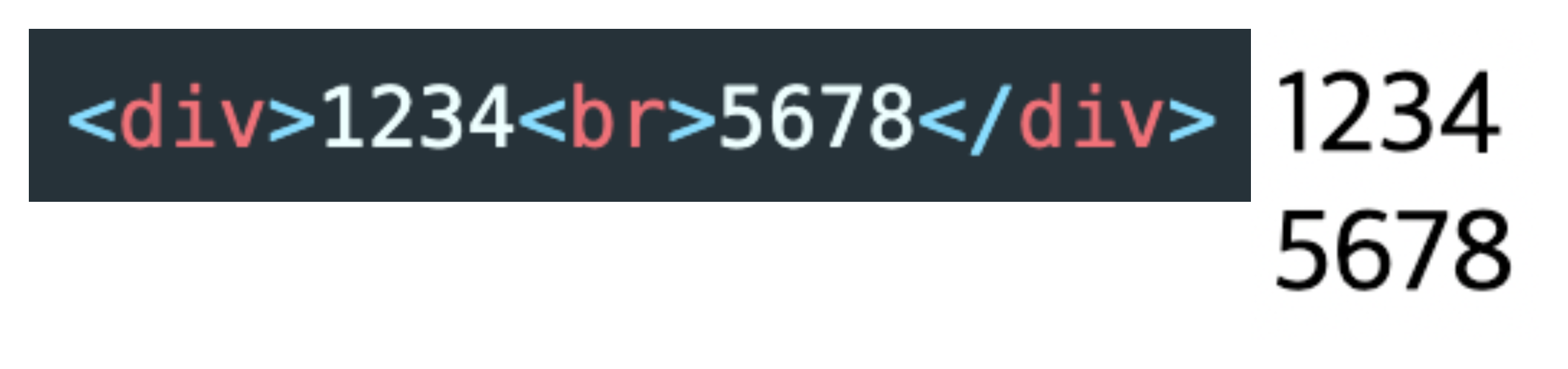
Break (개행)
<br>태그를 이용해서 줄바꿈을 구현합니다.

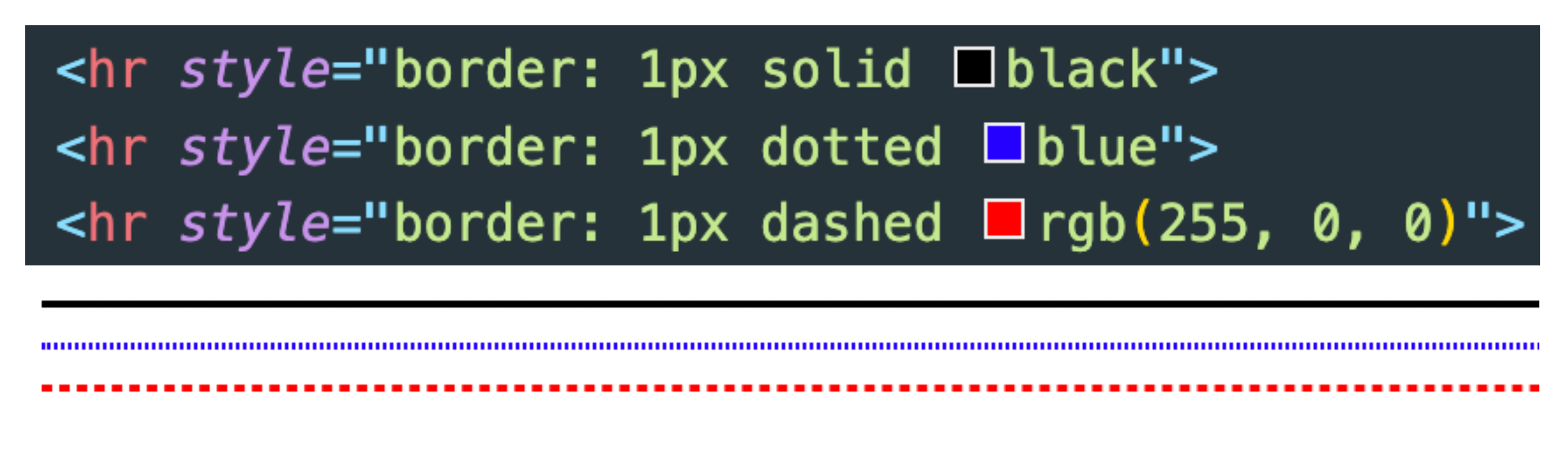
Horizontal Rule
<hr>태그를 이용해서 수평선을 구현합니다.

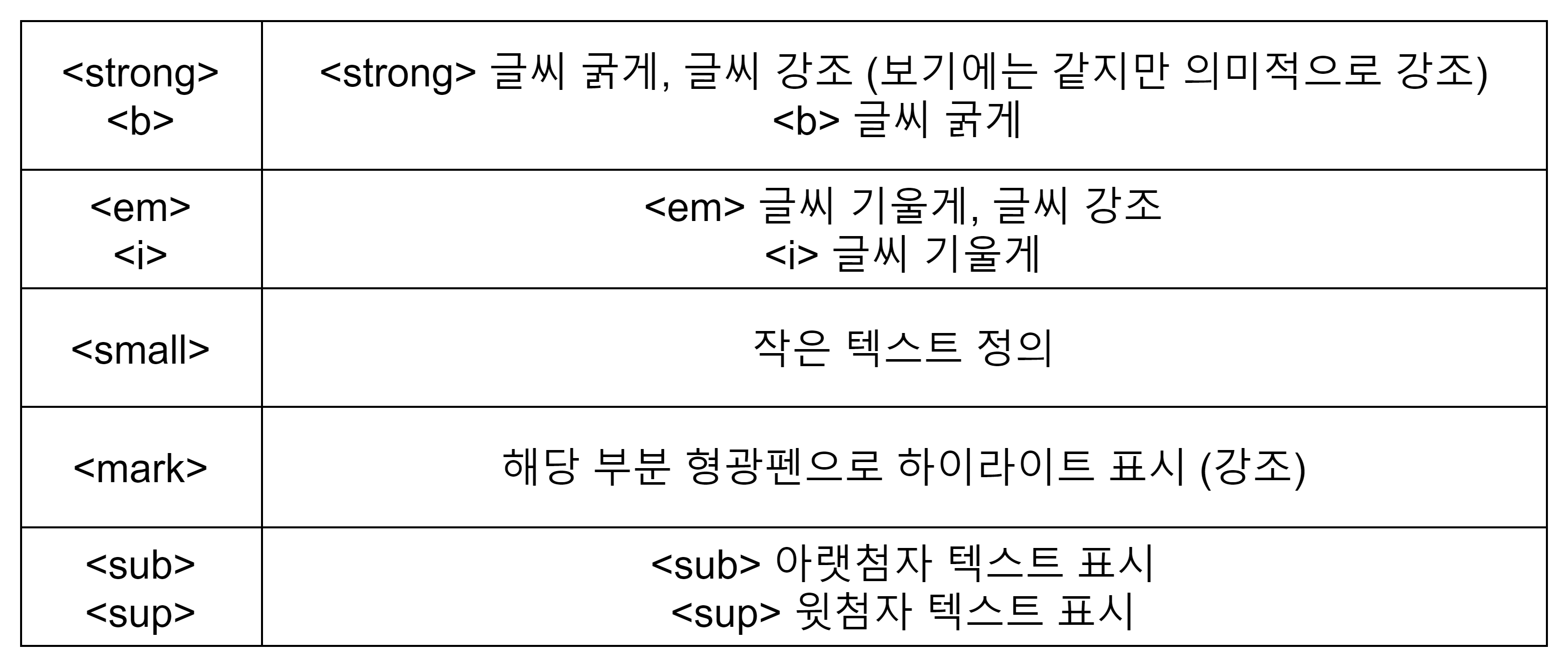
텍스트 서식

<strong>strong</strong>
<b>b</b>
<em>em</em>
<i>i</i>
<small>small</small>
<mark>mark</mark>
<sub>sub</sub>
<sup>sup</sup>strong
b
em
i
small
mark
sub
sup
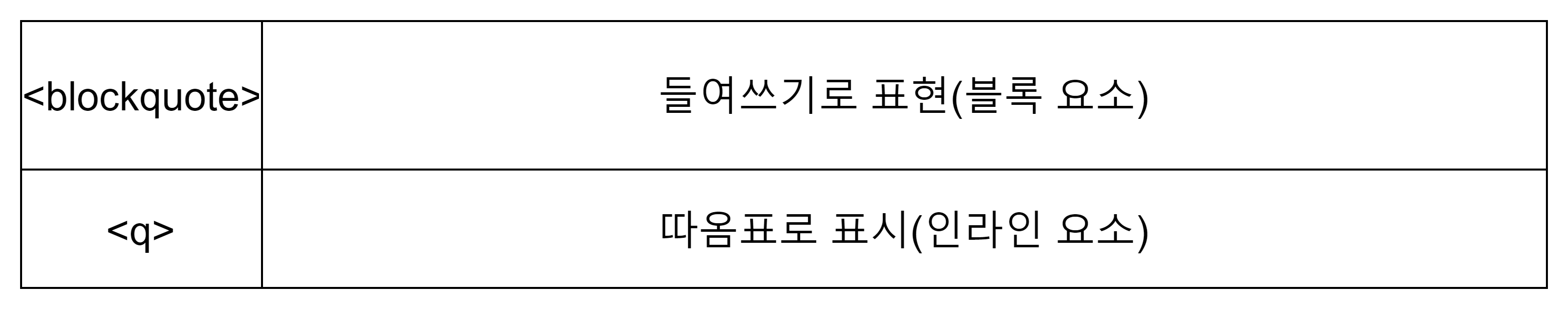
인용

<blockquote>blockquote</blockquote>
<q>q</q>blockquoteq