reference: https://morioh.com/p/e72b142bbbc0
오랜만에 프로젝트를 제작하며 CRA (Create-React-App)을 사용하게 되었다. 하지만 패키지를 확인해보니 예전엔 보였던 것 같은 모듈 번들러가 보이지 않았다. 자세히 들여다보니 react-scripts 라이브러리로 해결을 하고 있었는데, 흥미가 생겨 별 것은 없지만 간단히 정리해본다.
CRA (Create-React-App) ??
React.js를 시작한다면 처음 당연하게 접하게 되는 CRA이다. CRA는 Facebook에서 만든 React.js를 처음 쉽게 빠르게 사용할 수 있도록 만든 boilerplate이다. boilerplate란 쉽게 말해서 Frontend쪽의 초기 환경 설정 및 개발을 돕기 위한 템플릿이라고 이해하면 쉽다. CRA는 Node.js만 설치가 되어있으면 쉽게 명령어 한줄로 설치가 가능하다. CRA 덕분에 초보들이 제일 힘들어하는 초반 환경설정에 만든 시간을 세이브하게 되었다. javscript 기반이며, typescript를 사용하려면 별도의 추가 설치가 필요하다.
react-scripts
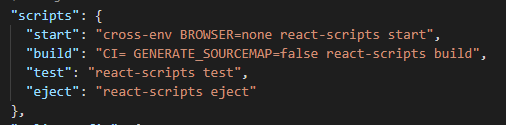
react-scripts는 Create-React-App 에서 사용하는 스크립트 및 구성이 포함되어 있다. CRA의 package.json을 확인해보면 웹앱의 구동, 빌드 등을 이 react-scripts 라이브러리를 사용하여 진행하고있다.

ps. start는 일부 수정되었다.
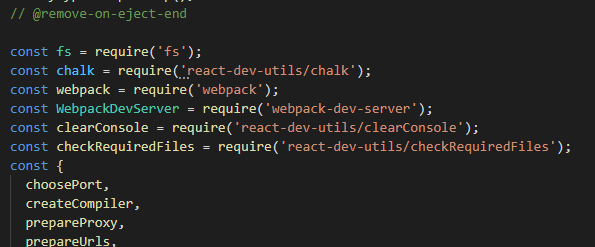
이 react-scripts의 내부를 살펴보면 앞서 설명한 Webpack과 같은 모듈 번들러가 포함되어있는 것을 확인할 수 있었다. 어디갔나 했는데 여기 숨어있었다.

scripts의 start와 build는 Webpack을 이용하여 빌드되고 있었고, test는 테스트 라이브러리인 jest와 연결되어있었다. 실무에서 아직 jest를 사용해보진 못했지만, CRA가 제공해주니 테스트 스크립트만 적으면 바로 사용할 수 있다니 정말 편한 것 같다.
eject는 생소했다. 단어를 검색해보면 '꺼내다' 라는 의미의 단어다. 알아보니 기존 하나로 묶여있던 Webpack, Babel 등을 꺼내어 커스터마이징을 할 때 사용된다고 한다. 이는 한번 실행이 되면 되돌릴 수 없으니 사용에 신중을 해야할 것 같다. 기존 CRA에서 편하게 제공하는 환경설정을 커스터마이징을 굳이 할 필요는 없겠지만, 만약 필요로 한다면 그냥 직접 환경설정을 하는게 나을 것 같다는 생각이 들었다.