일렉트론(Electron) 이란?
일렉트론(Electron) 은 청자오(Cheng Zhao)가 개발한 오픈 소스 프레임워크의 하나로, 지금은 깃허브에 의해 개발되고 있다. 웹 애플리케이션을 위해 Frontend와 Backend 구성 요소를 사용하여 데스크톱 그래픽 사용자 인터페이스 어플리케이션의 개발을 가능케 한다.
Frontend는 Chromium을 Backend로는 Node.js를 하나의 런타임으로 통합하여 구성되었기 때문에 Javascript, HTML, CSS를 이용하여 데스크톱 어플리케이션을 만들 수 있어 위에 언급된 상황들을 제어할 수가 있다. 또한, 일렉트론은 크로스 플랫폼을 지원하므로 Window, Mac OS, Linux 3개의 운영체제와 호환이 되는 다양한 기기에서 사용할 수 있다.
한 줄로 정리를 하면, 일렉트론(Electron) 은 Frontend 영역과 Backend 영역이 공존하며, 웹 기반 데스크톱 어플리케이션을 제작할 수 있는 프레임워크이다.
일렉트론의 구조
일렉트론에서 가장 중요한 개념인 Main Process와 Renderer Process 이다.
Main Process는 Node.js 기반으로 Node.js에서 사용되는 모든 모듈을 사용할 수 있으며, Backend의 영역이다. Main Process에서 실행되는 스크립트는 웹 페이지들을 GUI로 표시한다. Main Process는 일렉트론 어플리케이션 당 1개만 존재할 수 있다.
Renderer Process는 HTML, CSS, Javascript로 이루어지는 영역이며 프론트엔드의 영역이다. 일렉트론은 웹 페이지를 보여주기 위해 Chromium을 사용하고 있으므로 Chromium의 멀티 프로세스 아키텍처가 그대로 이용되고 있다. 일렉트론 안에서 보이는 각각의 웹 페이지는 자신의 Process에서 안에서 동작하고, Renderer Process는 일렉트론 어플리케이션 당 개수 제한 없이 여러 개가 존재할 수 있다.
이 두 프로세스의 통신은 IPC와 remote 모듈로 가능하다.

IPC는 프로세스 간 통신을 의미한다. 여기서 프로세스란 Main 프로세스와 Renderer 프로세스를 의미한다.
Main 프로세스는 서버로 생각하고 Renderer 프로세스는 브라우저라고 생각한다면 서버와 브라우저 간 통신을 하기 위한 규약이 필요하다. 이를 일렉트론에서는 IPC가 처리하고 있다.
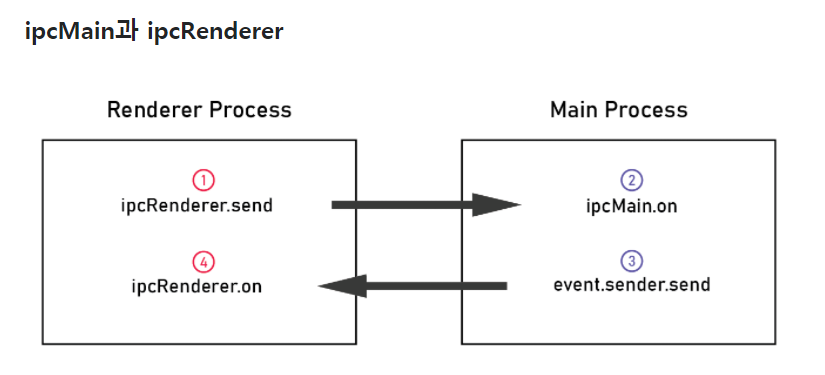
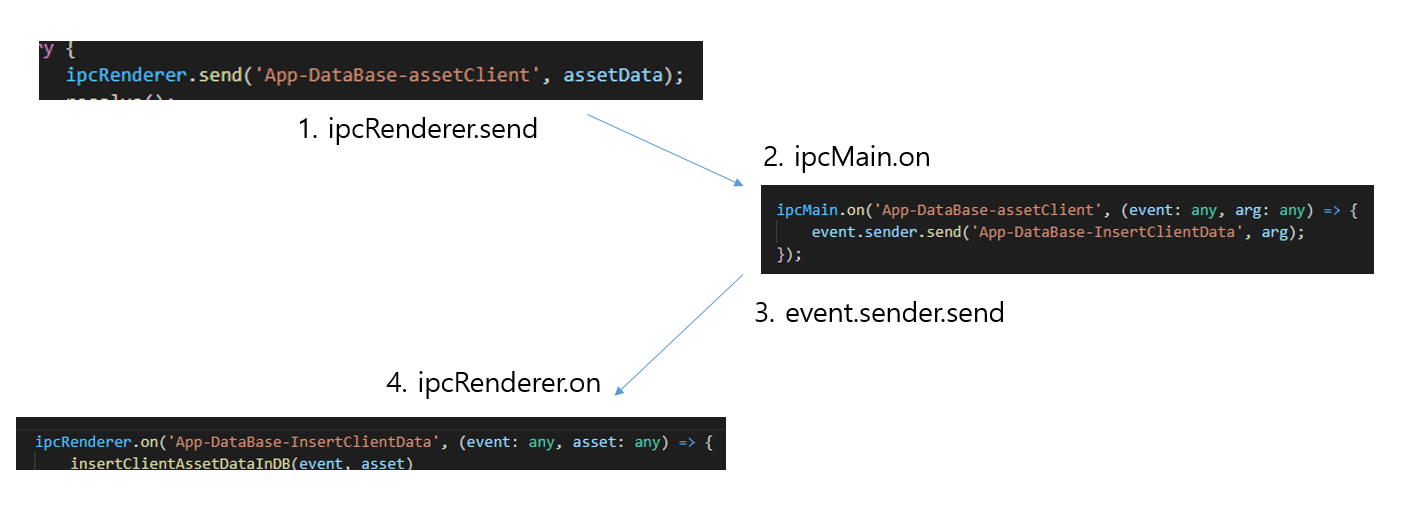
ipcMain과 ipcRenderer는 'send' 와 'on'의 채널명을 이용하여 데이터를 주고받는다. 이해를 돕기 위한 예시로, 실제 개발했던 코드에서 일부를 발취해보았다.

처음 ipcRenderer.send 의 채널명은 'App-DataBase-assetClient' 이고, 매개변수로 assetData를 넘겨주고 있다. 이는 동일한 채널명을 가진 ipcMain.on으로 전달되고, 이는 다시 event.sender.send의 'App-DataBase-InsertClientData'란 채널명으로 데이터가 전달된다. 마지막으로 ipcRenderer.on의 동일한 채널명으로 값의 전달이 완료되는 구조이다.
정리
구조는 어떻게 사용하냐에 따라 무궁무진하게 바뀔 수 있다. 개발자의 재량이다. 내가 사용해본 일렉트론의 장점으로는, 데스크톱 어플리케이션이 때문에 손쉬운 설치가 가능하고, Backend 영역인 Node.js를 통하여 로컬 파일 시스템을 건들일 수 있어 프로그램 실행 시에 파일 및 폴더, 심지어 로컬 DB까지 생성할 수 있다.
우리가 알고 있는 프로그램들 중, 이 일렉트론을 사용하여 개발된 프로그램이 생각보다 많다.