정의
HTML은 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 알 수 있도록 하는 마크업 언어이다.
HTML은 태그들로 구성이 되며 각각의 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용된다. 태그는 태그 이름을 꺾쇠 괄호(<>)로 감싸서 표현한다.
<html>
<h1> 제목 1 </h1>
<h2> 제목 2 </h2>
<h3> 제목 3 </h3>
<p> 단락 1 </p>
<p> 단락 2 </p>
</html>구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제목 입니다.</title>
</head>
<body>
<h1>제목 크기1입니다</h1>
<h2>제목 크기2입니다</h2>
<p>이 부분은 단락입니다</p>
</body>
</html>!DOCTYPE html : 현재 문서가 HTML5 문서임을 명시한다
html : HTML 문서의 루트(root) 요소를 정의한다
head : HTML 문서의 메타데이터(metadata)를 정의한다.
meta charset = "UTF-8" : 한글을 사용한 부분이 있다는 것을 정의
body : 웹 브라우저를 통해 보이는 내용(content) 부분이다.
요소구조
HTML요소는 여러 속성을 가질 수 있으며, 이러한 속성은 해당 요소에 대한 추가적인 정보를 제공한다. 또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝난다.

- 속성 이름은 언제나 소문자로 작성하자
대소문자를 구분하지는 않지만 W3C에서는 속성 이름을 사용할 때 되도록 소문자로 작성하도록 권장하고 개발자들끼리 약속하였다. - 속성값은 언제나 따옴표로 감싸자
속성값에 따옴표 사용은 강제는 아니지만 예상치 못한 오류가 발생할 수 있다.
기본 태그
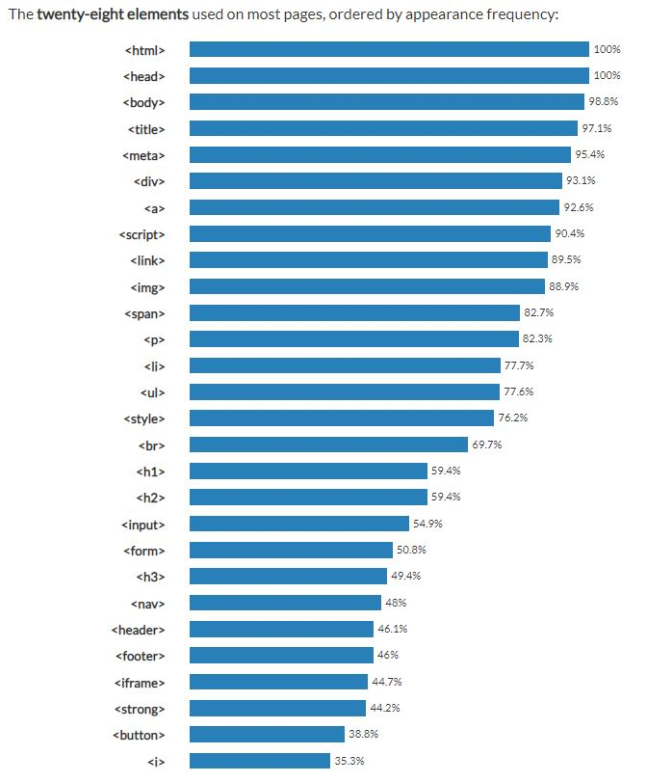
세계적으로 많이 사용하는 태그들을 모아둔 그래표로 이 중 몇개만 살펴보자면
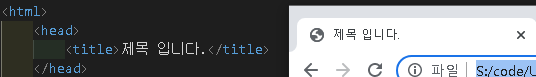
- Title
- title ~ title 안에는 문서의 제목을 작성할 수 있다.
- 웹브라우저의 툴바에 표시된다.
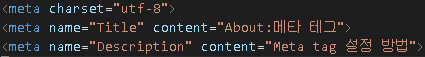
- Meta
- meta는 닫는 태그가 없는 태그로 속성만을 포함한다.
- 페이지 설명 요약, 언어, 저작자 등 수많은 정보를 제공함
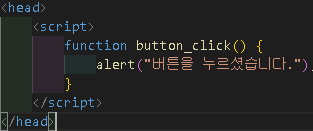
- Script
- 스크립트 언어를 사용하기 위한 태그설정
- 정적인 HTML, CSS 페이지를 기능을 추가하게 해주는 자바 스크립트를 사용하여 동적으로 변화 시켜줌
이 외에도 여러가지 유용한 태그 링크
사진 출처 : http://www.ktword.co.kr/test/view/view.php?m_temp1=5414