정의
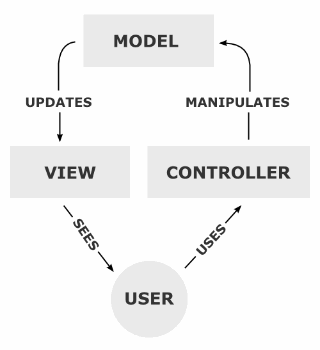
- Model-View-Controller의 약자로 애플리케이션을 세 가지 역할로 구분한 개발 방법이다.
USER가 Controller를 조작하여 Model을 통해 데이터를 저장하고 그 데이터를 사용자가 보는 화면에 View를 통해 출력한다.
순서
(1) 사용자가 데이터를 요청함
(2) Servlet에서 입력/변환하고 모델(데이터를 저장할)을 생성함
(3) Controller를 통해 Model에 값을 저장하고 반환함
(4) 반환된 Model을 해당 View로 보내줘서 View에 출력함
(5) 최종 결과물을 사용자에게 돌려줌
실습
Controller
@Controller
public class YoilTellerMVC {
@ExceptionHandler(Exception.class)
public String catcher(Exception ex) {
ex.printStackTrace();
return "yoilError";
}
@RequestMapping("/getYoilMVC") // http://localhost/ch2/getYoilMVC
public String main(@RequestParam(required=true) int year,
@RequestParam(required=true) int month,
@RequestParam(required=true) int day, Model model) {
// RequestParam을 통해 Url에 입력한 값을 가져와 저장한다.
// View에 보낼 Model을 선언한다.
// 1. 유효성 검사
if(!isValid(year, month, day))
return "yoilError"; // 유효하지 않으면, /WEB-INF/views/yoilError.jsp로 이동
// 2. 처리
char yoil = getYoil(year, month, day);
// 3. Model에 작업 결과 저장
model.addAttribute("year", year);
model.addAttribute("month", month);
model.addAttribute("day", day);
model.addAttribute("yoil", yoil);
// 4. 작업 결과를 보여줄 View의 이름을 반환
return "yoil"; // /WEB-INF/views/yoil.jsp
}
private char getYoil(int year, int month, int day) {
Calendar cal = Calendar.getInstance();
cal.set(year, month - 1, day);
int dayOfWeek = cal.get(Calendar.DAY_OF_WEEK);
return " 일월화수목금토".charAt(dayOfWeek);
}
private boolean isValid(int year, int month, int day) {
if(year==-1 || month==-1 || day==-1)
return false;
return (1<=month && month<=12) && (1<=day && day<=31); // 간단히 체크
}
} View(JSP를 통한 View)
<%@ page contentType="text/html;charset=utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Home</title>
</head>
<body>
<P> ${year}년 ${month}월 ${day}일은 ${yoil}입니다.</P>
</body>
</html> 결과