선택한 노드를 생성, 변경하는 방법을 알아본다.
노드 조작 기본 메서드
appendChild()
부모요소가 대입된 변수.appendChild(자식요소가 대입된 변수)
: 부모요소에 제일 마지막에 자식요소가 대입된 변수요소를 추가한다.
문서의 기존 요소를 추가하는 경우, 기존 문서의 위치에서 사라진다.
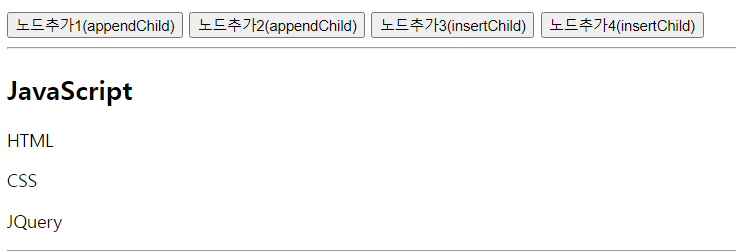
<button type="button" onclick="appendNode1();">노드추가1(appendChild)</button> <button type="button" onclick="appendNode2();">노드추가2(appendChild)</button> <button type="button" onclick="insertNode1();">노드추가3(insertChild)</button> <button type="button" onclick="insertNode2();">노드추가4(insertChild)</button> <h2 id="h2">JavaScript</h2> <div id="listDiv"> <p id="p1">HTML</p> <p id="p2">CSS</p> <p id="p3">JQuery</p> </div>

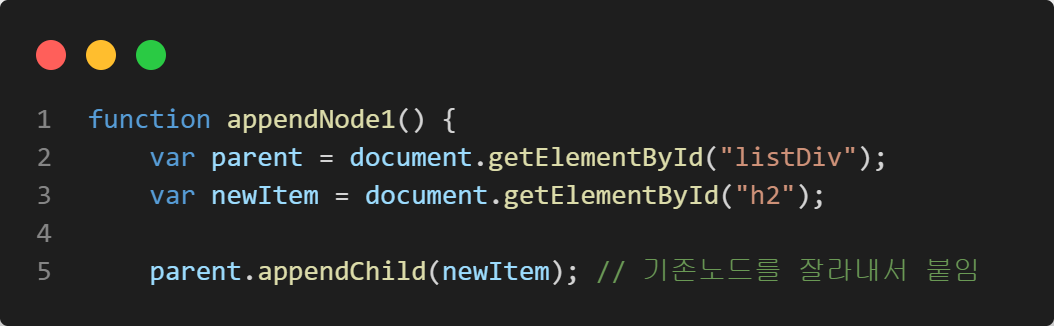
1) h2#h2 요소를 div#listDiv 요소의 가장 마지막 자식요소로 추가하기

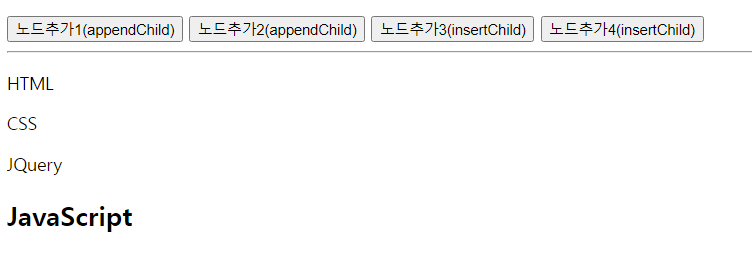
실행 결과:

appendChild() 메서드를 사용하여 div#listDiv 요소의 제일 마지막 자식요소로 h2#h2 요소가 추가되었고
h2#h2 요소는 기존 문서의 위치에서 사라진 것을 확인할 수 있다.
2) div#listDiv 요소에 새로운 자식 요소 추가하기
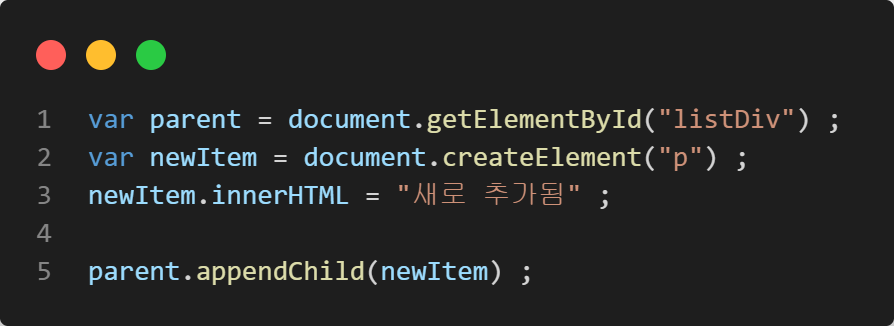
기존 문서 요소가 아닌 새로운 요소를 추가하려면 createElement() 메서드를 사용해야 한다.
createElement() 메서드로 새 요소를 추가해 변수에 대입하고 대입된 변수의 innerHTML에 문자열값을 설정한다.

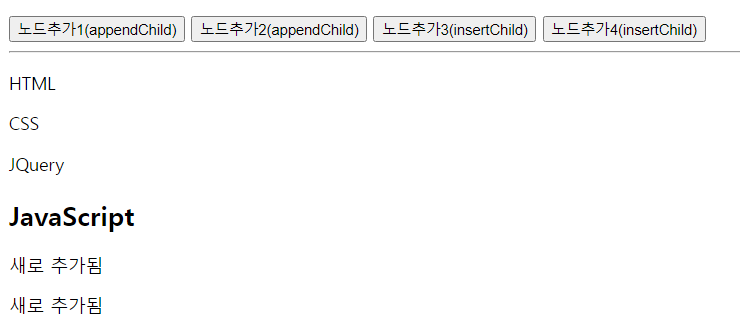
실행 결과:

insertNode();를 onclick 속성으로 지정한 버튼을 클릭할 때마다 새 p 요소가 div#listDiv의 자식요소로 추가된다.
insertBefore()
요소1.insertBefore(요소2, 요소3) :
부모인 요소 1에 있는 기존 자식 요소3의 형제로서, 앞에 요소 2를 추가한다.
문서의 기존 요소를 추가하는 경우, 기존 문서의 위치에서 사라진다.
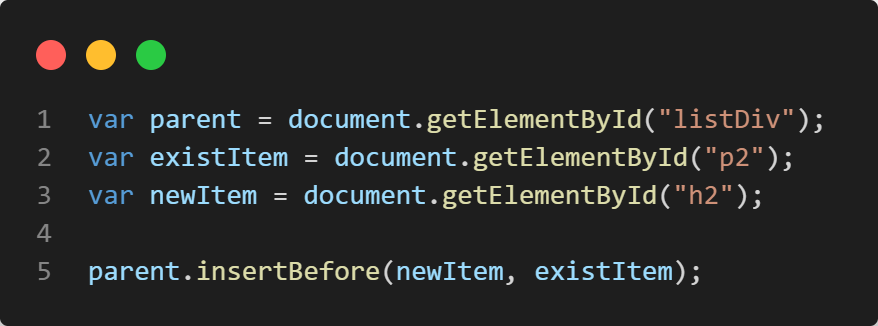
1) div#listDiv의 자식요소 p#p2 앞에 h2#h2 요소 추가하기

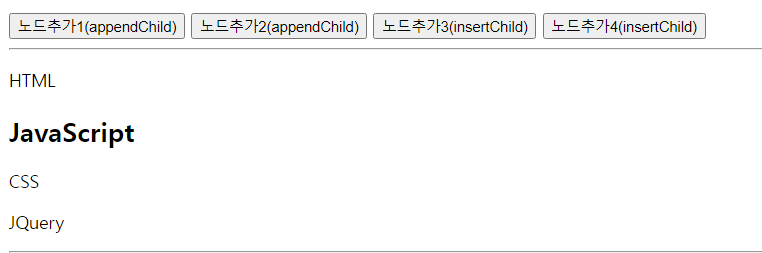
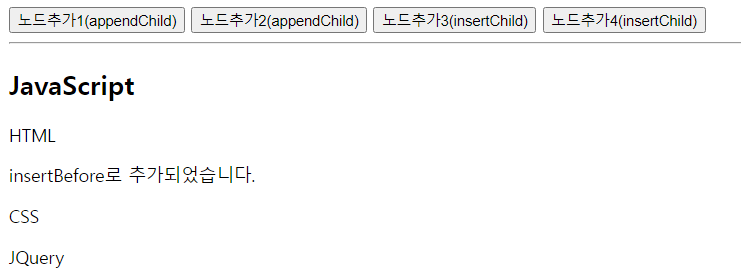
실행 결과 :

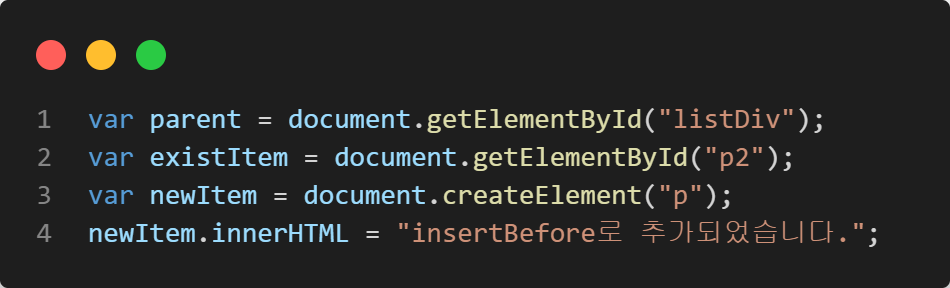
2) div#listDiv의 자식요소 중 새로운 자식 요소 추가하기
appendChild()와 동일하게 createElement() 메서드로 새로운 p요소를 추가해 변수에 대입하고
대입된 변수의 innerHTML에 문자열값을 입력한다.

실행 결과:

요소의 속성 변경: setAttribute()
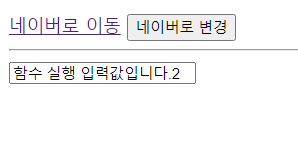
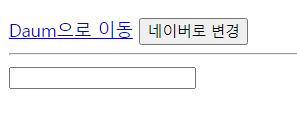
<a id="myLink" class="myLink" href="https://www.daum.net">Daum으로 이동</a> <button type="button" onclick="changeToNaver();">네이버로 변경</button> <hr> <input id="mname" class="myInput">

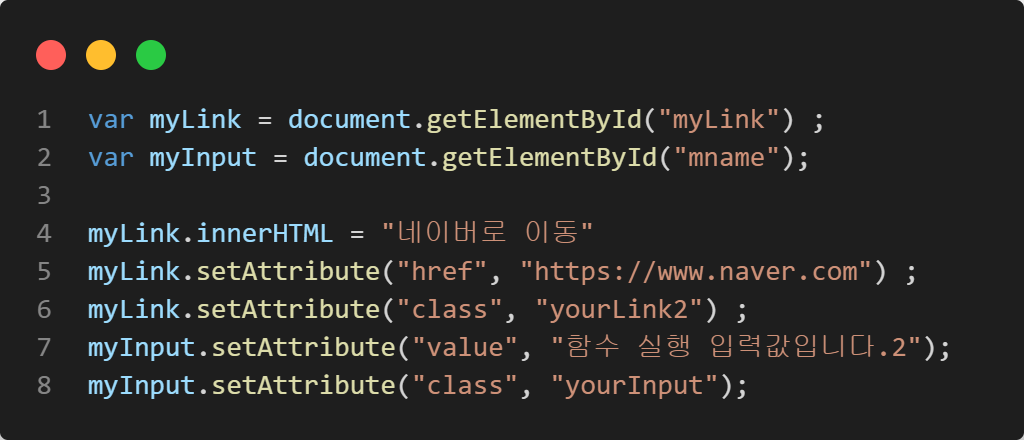
버튼을 클릭하면 a 태그의 문자열을 바꾸고 href 속성값을 변경하는 함수를 만드려고 한다.
setAttribute() 메서드를 사용하면 선택된 요소의 속성값을 변경할 수 있다.
document.getElementById() 메서드를 사용해 선택한 요소를 변수에 대입하고
대입된 변수.setAttribute(변경할 속성, value) 메서드를 사용한다.

실행결과: