📁 next.js Link 오류
next.js 프로젝트를 하던 와중 Link오류가 발생하였다. 코드는 아래와 같다.
const Header = () => {
return (
<>
... code
<Link href="/">
<a className="... code">
... code
</a>
</Link>
... code
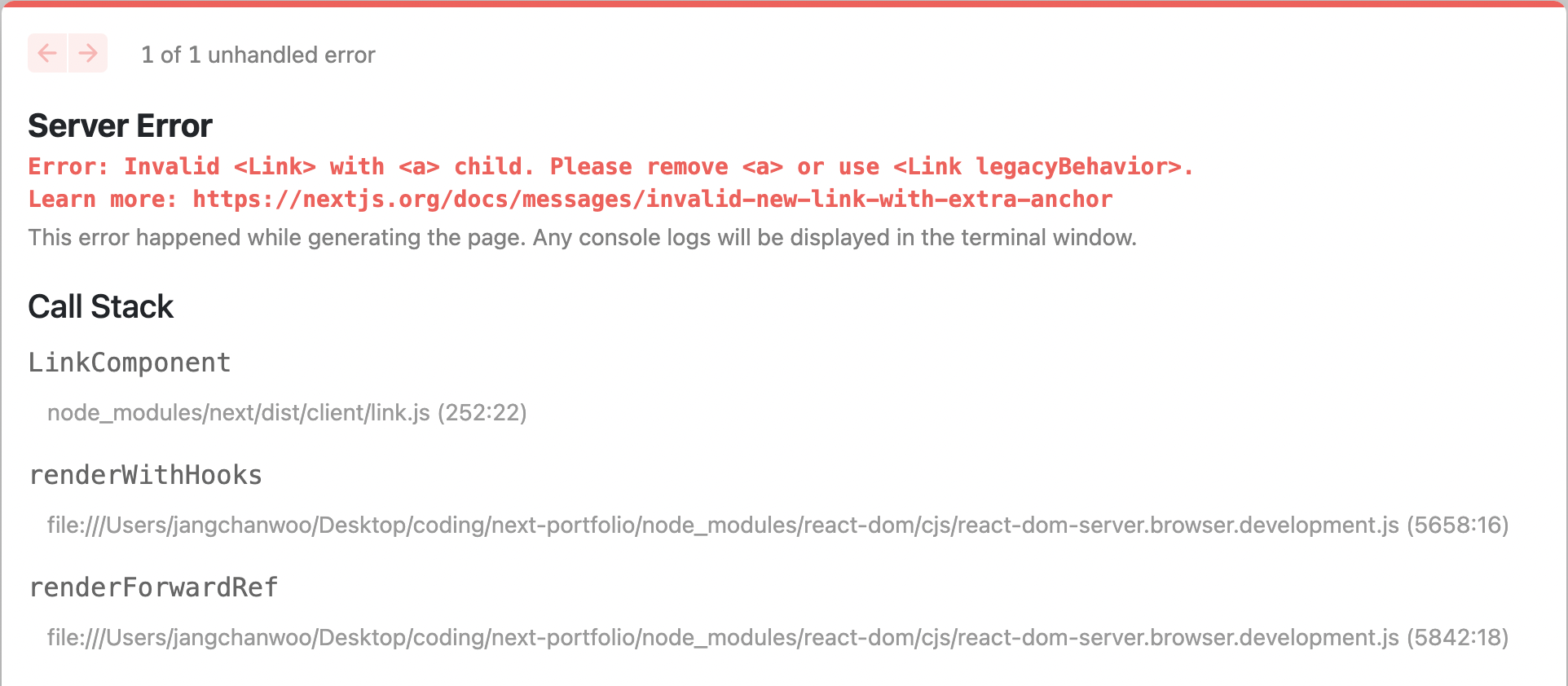
</>위 코드를 실행시켰더니 아래 이미지와 같이 오류가 빠밤! 하고 나왔다,,,

📁 오류 해결
나는 오류가 떠도 당최 뭔말인지 이해를 잘 하지 못하는 편이였는데 이건 가만히 보다보니까 직역만해도 a태그를 지우거나 Link에 legacyBehavior를 넣어주라는 것이였다.
그래서 넣어줬더니 아주 잘!! 실행이 되었다...ㅎ..
const Header = () => {
return (
<>
... code
<Link href="/" legacyBehavior>
<a className="... code">
... code
</a>
</Link>
... code
</>a태그를 지우거나 Link에 legacyBehavior를 넣어줘야 하는데 a태그에 class를 추가해줘야 하는 상황이여서 Link에 legacyBehavior를 추가해주는 방법으로 하였다.
오늘도 간단한 지식 하나를 습득하였다.

