Style
단일 view에 적용
사용 목적 : view에서 공통적으로 사용하는 속성들을 묶기
기본
사용자정의
ex)10개의 TextView에
android:textColor="@color/black"속성이 공통적으로 사용되어지면 이것을
Res/values/styles.xml 파일을 만들어서(이때 styles 말고 다른 이름으로 만들어도 상관없다.)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="BlackText">
<item name="android:textColor">@color/black</item>
<item name="android:textSize">30sp</item>
</style>
</resources>android:textColor="@color/black"
item name | value
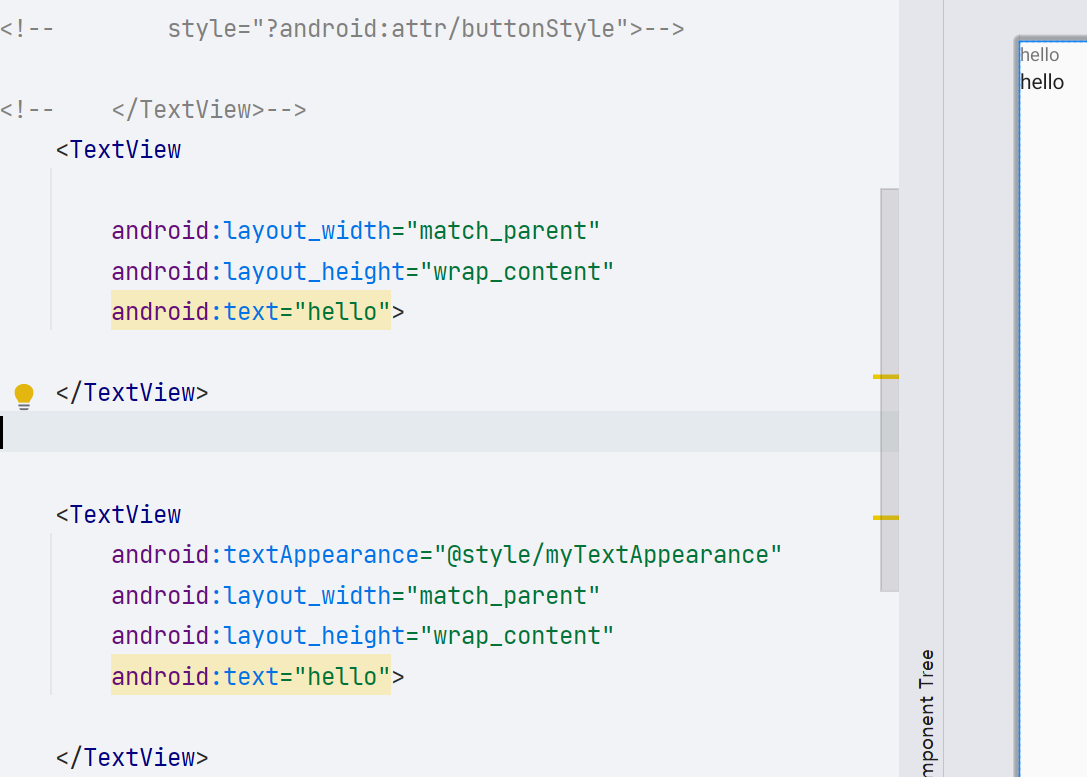
<TextView
style="@style/BlackText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="11111111">
</TextView>style 태그에 name으로 정한 값을 쓰면된다.
시스템정의
textAppearance 은 안드로이드에서 제공하는 스타일이다.
확장
상속을 받아서 style을 확장하는 것이 가능하다(parent 사용)
<style name="myTextAppearance" parent="android:TextAppearance">
</style>myTextAppearance은 안드로이드가 제공하는 TextAppearance 을 상속 받은 것이다.

사용자정의 스타일을 상속할때는 다음과 같다
<style name="green">
<item name="android:textColor">#10CF11</item>
</style>
<!-- parent 사용해서 상속-->
<style name="greenLarge" parent="green">
<item name="android:textSize">30sp</item>
</style>
<!-- .이용해서 상속-->
<style name="green.Large">
<item name="android:textSize">30sp</item>
</style>Theme
안드로이드에서 제공하는 기본 스타일들의 집합
Activiy에서 사용되는 widget, window의 기본적인 속성들을 모음
Activiy style이라고도 함
activiy에 직접 적용하거나 application에 defalut로 적용해서 사용
application에 정의하면 밑에 activity들은 그 값 사용
? : 테마를 불러오는키워드
@ : reference 참조하겠다는의미
안드로이드 Menifest.xml에
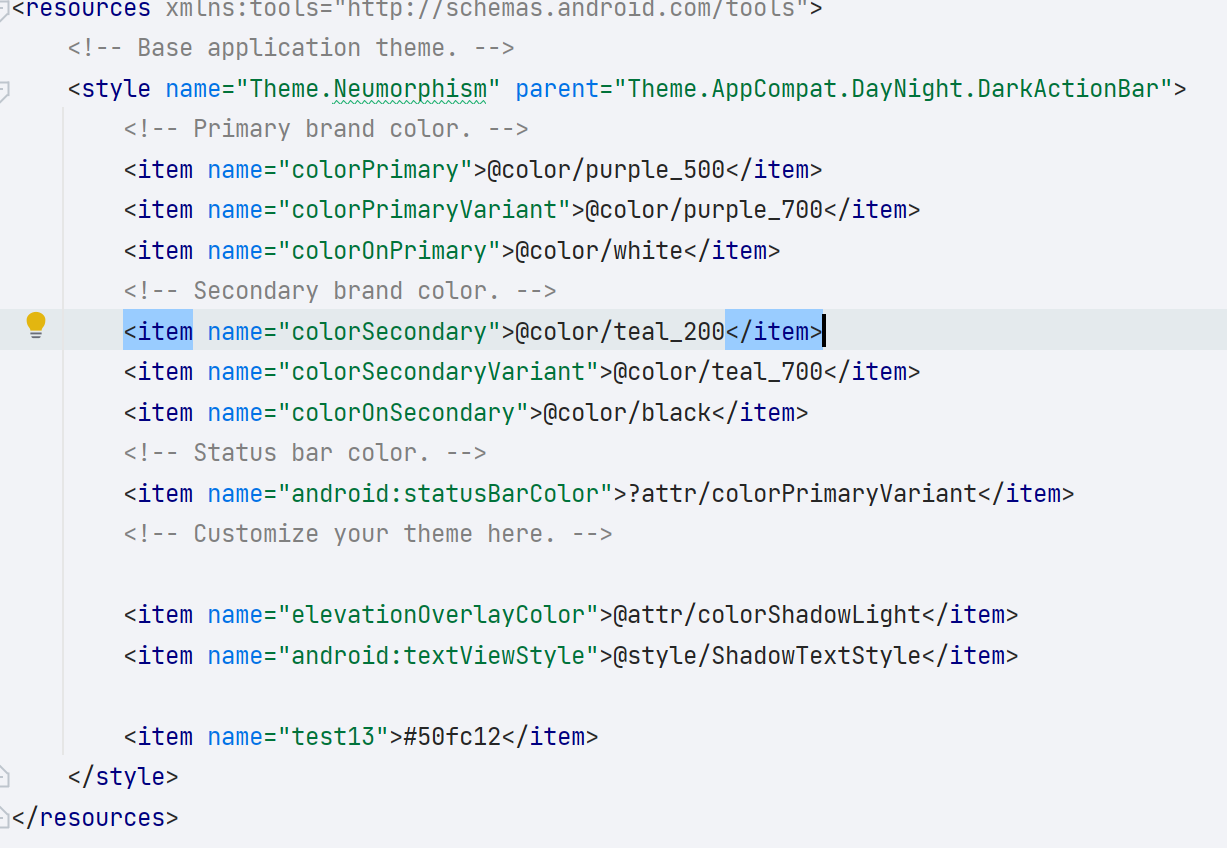
android:theme="@style/Theme.Neumorphism"android:theme 이 테마를 정한것이다.
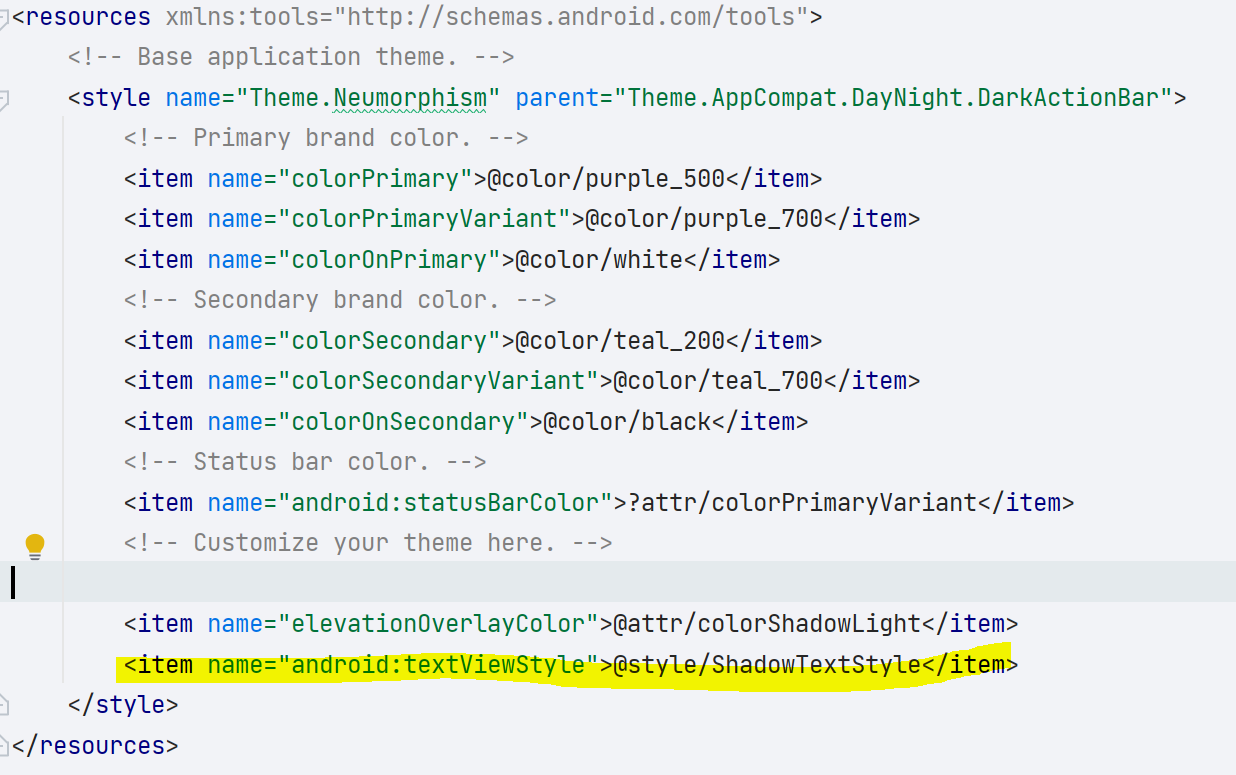
테마의 특정 부분을 수정해보자
<style name="ShadowTextStyle" parent="android:Widget.TextView">
<item name="android:shadowColor">#FF0000</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
<item name="android:shadowRadius">5</item>
</style>
이부분에 추가하면

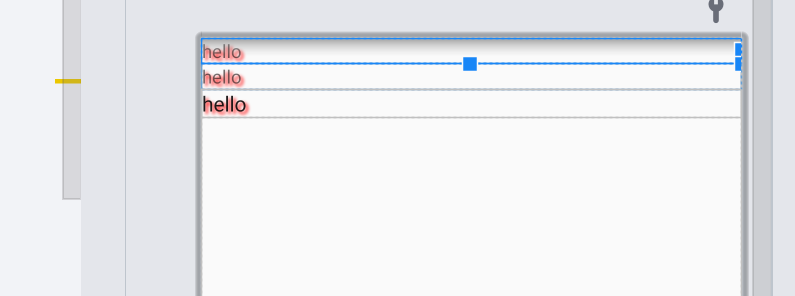
TextView가 변한 것을 볼 수 있다.
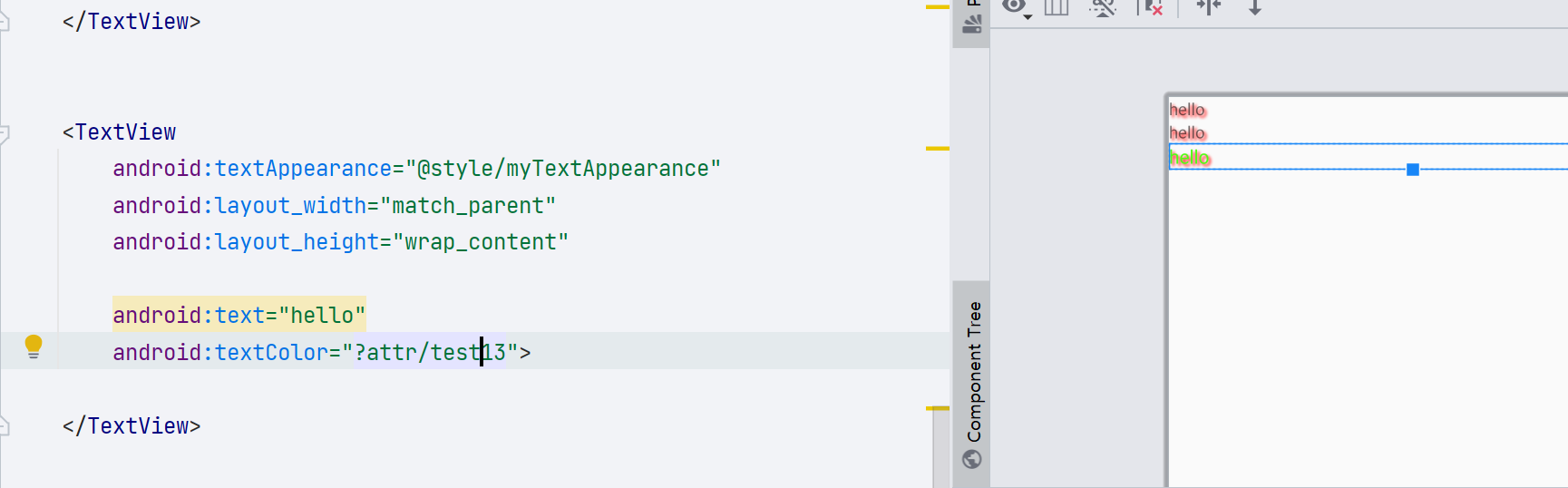
attr
<attr name="test13" format="color"></attr>이렇게 형식이랑 이름을 정할 수 있다

테마에 이 attr를 적용하면 다음과 같이 사용가능하다