JSP
- Java Server Page
- html 문서 안에 자바 언어를 삽입하는 형식
- 자바코드를 <% %> 태그 안에서 처리
- 확장자 : .jsp
Servlet
- 자바를 웹 어플리케시션 개발을 더 쉽게 하기 위해 만든 API
- 서버에서 웹페이지 등을 동적으로 생성하거나 데이터 처리를 수행하기 위해 자바로 작성된 프로그램
- 자바의 일반적인 클래스와 동일한 개념
- 웹을 다룰 수 있도록 해주는 'HttpServlet' 클래스를 상속받은 클래스
- 확장자 : .java
Servlet과 JSP의 관계
- 서블릿을 사용해 웹을 만들 경우 화면 인터페이스 구현이 까다로운 단점을 JSP가 보완
- MVC패턴에서 View - JSP / Controller - servlet 사용
- 보여지는 부분은 HTML이 중심이 되는 JSP
- 자바클래스에게 데이터를 넘겨주는 부분은 JAVA가 중심이 되는 Servlet 담당
- 유지보수 용이
servlet 기본 구조
import javax.servlet.http.*;
@SuppressWarnings("serial")
public class 클래스명 extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException {
// GET 처리
}
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws IOException {
// POST 처리
}
}-
HttpServlet 상속
서블릿은 javax.servlet.http.HttpServlet 클래스를 상속받아 만들어진다 -
doGet / doPost
HTTP의 메소드인 GET과 POST에 엑세스 할 때 실행된다. -
HttpServletRequest - 요청 정보 관리
클라이언트가 서블릿에 엑세스하는 요청할 때의 정보를 관리하는 객체로 요청에 대한 정보는 이 객체의 메소드를 호출하여 얻을 수 있음 -
HttpServletResponse - 응답 정보 관리
서블릿에서 클라이언트로 반환하는 정보인 응답 정보를 관리하는 객체다.
매핑 방식
1) web.xml 방식
2) 어노테이션 방식
@WebServlet("/myservlet")
public class MyServlet extends HttpServlet {
...
} url에 매핑될 정보를 @WebServlet()에 추가한다.
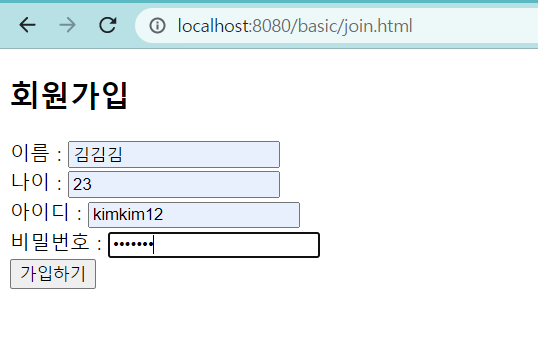
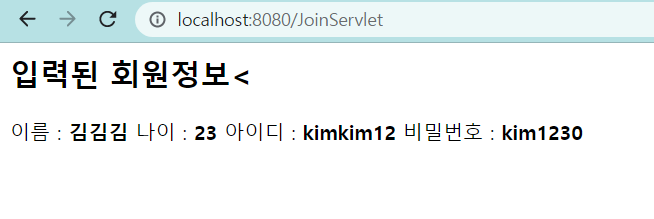
실습


회원가입 정보를 입력하면 서버에서 입력된 회원정보를 받고 서버에서 다시 클라이언트으로 보내어 화면에 출력하도록 했다.

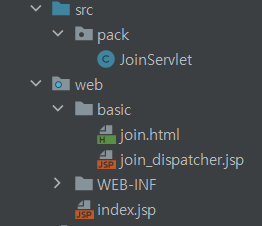
구조는 다음과 같다!
JoinServlet.java
@WebServlet("/JoinServlet")
public class JoinServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String id, pw, name = "";
int age = 0;
name = request.getParameter("userName");
age = Integer.parseInt(request.getParameter("userAge"));
id = request.getParameter("userId");
pw = request.getParameter("userPw");
request.setAttribute("userName",name);
request.setAttribute("userAge",age);
request.setAttribute("userId",id);
request.setAttribute("userPw",pw);
// dispatcher
RequestDispatcher re = request.getRequestDispatcher("/basic/join_dispatcher.jsp");
re.forward(request, response);
}
}
join.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body>
<form action="/JoinServlet" method="post">
<h2>회원가입</h2>
이름 : <input type="text" name="userName"><br>
나이 : <input type="text" name="userAge"><br>
아이디 : <input type="text" name="userId"><br>
비밀번호 : <input type="password" name="userPw"><br>
<input type="submit" value="가입하기">
</form>
</body>
</html>join_dispatcher.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>입력된 회원정보<</h2>
이름 : <b>${userName}</b>
나이 : <b>${userAge}</b>
아이디 : <b>${userId}</b>
비밀번호 : <b>${userPw}</b>
</body>
</html>참고
- https://actually94.tistory.com/m/121
- https://m.blog.naver.com/acornedu/221128616501
- https://rios.tistory.com/entry/JAVAJSP-Servlet%EC%84%9C%EB%B8%94%EB%A6%BF%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EA%B0%9C%EB%85%90-%EB%B0%8F-%EA%B5%AC%EC%A1%B0
- https://www.devkuma.com/docs/jsp-servlet/%EC%84%9C%EB%B8%94%EB%A6%BF%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EC%BD%94%EB%93%9C/
