Javascript
1) 웹 브라우저에서 동작하는 자바스크립트
- 주로 DOM(Document Object Model)을 사용해서 HTML 변경
2) 웹 브라우저를 벗어난 자바스크립트
- Node.js를 사용하면 웹 브라우저 환경이 아니더라도 실행 가능
- 백앤드, 데스크탑 앱 및 모바일 앱 개발에 사용됨(크로스 플랫폼)
- CRA를 이용한 React.js 프로젝트를 생성하면 Node.js 서버 환경으로 생성 됨
SPA(Single Page Application)
1) SPA 단일 페이지 어플리케이션
- 여러 페이지를 링크로 연결 하지 않아 불필요한 로드가 발생하지 않음
- Ajax 기술을 이용해 서버와 JSON 문자열로 데이터를 주고 받음
- 데이터가 변경되는 부분만 바뀌기 때문에 모든 내용을 Resirect 할 필요없음
2) SPA Framework
- React.js
- Vue.js
- Angular.js
자바스크립트 이벤트
inline 방식
- 태그에 이벤트 속성을 이용해 함수 실행문을 일일이 직접 작성
internal 방식
<script>태그 안에서document.getElementById()등의 메소드를 이용해 DOM 선택- DOM select를 이용래 엘리먼트를 제어
external 방식
- 외부의 자바스크립트 파일에 선언된 스크립트를 실행 파일에 불러와 실행함
DOM 엘리먼트
DOM을 이용해서 문서의 엘리먼트를 생성, 추가, 삭제, 변경 가능
- dom.onclick = function(event) { }
- dom.createElement('태그')
- dom.appendChild(newElement)
자료형(Data type)
1) 원시값(언어의 최고 로우레벨에서 직접 표현되는 불변 데이터)
- boolean
- null - 아무 객체를 참조하지 않음
- undefined - 정의되지 않은 값의 타입
- number
- bigint
- string
- symbol
2) Object 객체(속성의 컬렉션)
3) 논리 식에서 null, undefined를 모두 false로 간주
변수
변수 개념
Scope
- 변수가 유효한 범위
const
- 값이 변하지 않는 상수 선언
- scope는 블럭 단위
let
- 일반적인 변수 선언
- Scope가 블럭 단위
- 같은 블럭에서 중복된 변수 선언 불가능
var
- scope가 함수 단위
- 같은 scope 내에 중복된 식별자 사용 가능
- 호이스팅 발생!
변수 관련 예제
var count = 0;
// var는 범위가 함수 단위이다
function addCount() {
// 함수에서 var로 선언하면 함수 범위에서만 사용 가능
var count = 0;
count += 1;
}
addCount();
console.log(count); // 결과 : 0var count = 0;
function addCount() { count += 1;}
addCount();
console.log(count); // 결과 : 1if(true) var a = 200;
console.log(a); // 결과 : 200var는 함수 단위이기 때문에 블럭 안에서 선언한 변수를 블럭 외부에서 접근이 가능하다.
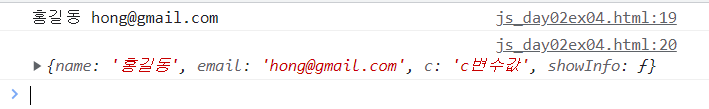
var myObj = {
name : '홍길동',
email : 'hong@gmail.com',
showInfo : function() {
var a = 'a변수값';
let b = 'b변수값';
this.c = 'c변수값';
console.log(this.name, this.email );
console.log(this);
}
}
myObj['showInfo']();
a와 b는 myObj에 속해있지 않음! var 변수의 범위는 함수로 변수 a는 showInfo 함수 범위 내에서만 사용 가능하며, let의 범위는 블록이므로 변수 b는 블럭 안에서만 사용 가능하다. 변수 c는 this로 myObj 객체에 선언하여 myObj에 속하게 된다.
특징
1) 자바스크립트는 변수 선언 시에 타입을 지정 X (dynamic type)
- 변수에 대입되는 값에 따라 타입이 자동으로 바뀜
2) 자바스크립트는 모든 데이터가 객체처럼 사용됨
- 정수도 number 클래스가 존재
3) 함수도 변수나 배열에 저장 가능
- 함수의 참조가 저장되는 것
4) 데이터 처리를 위해 배열 타입을 많이 사용
5) Object 및 Class
- object를 사용하고 있었는데 ES6부터 class 문법 지원
난수발생기(Random number)
1) Math.random( )
- 0보다 크고 1보다 작은 실수인 난 수 생성
2) Math.floor( )
- 소수점 이하 버림
3) Math.random( ) 결과에 100을 곱하면 0~99사이의 난 수 발생
함수(Function)
함수 기본 구조
function 함수명(매개변수, 매개변수,...){
실행문;
return 반환문;
}함수 선언
- function으로 시작
- 매개변수와 return 사용 가능
- 매개변수나 return 없이 기능만 구현 가능
Call by Value
1) arguments
- 자바스크립트 함수는 호출 될 때 arguments 객체가 자동 생성된다
- 매개변수 : 함수를 호출 할 때 넘겨지는 Parameter 데이터를 저장 할 변수
- 자바스크립트 함수의 매개변수는 arguments 객체에 담겨서 전달된 데이터
2) 자바스크립트의 arguments는 call by value 방식
- 값에 의한 호출
- 함수 안에서 전달받은 arguments를 변경해도 복사된 값이므로 원본 데이터는 변하지 않음
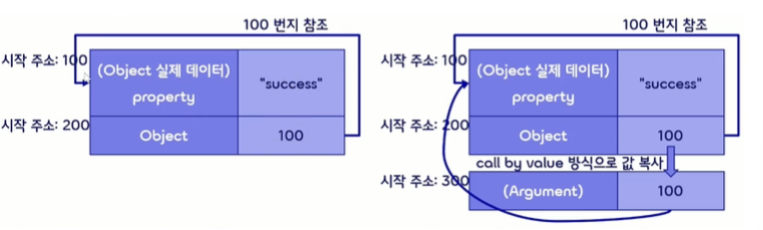
3) Object를 참조하는 변수의 값은 메모리상의 주소인 pointer형
- 인스턴스를 참조하는 변수는 해당 인스턴스(객체)의 메모리상의 주소를 참조하는 값임
- 함수의 argument에서도 해당 객체의 위치를 참조하고 있는 형태
- call by value 방식으로 object의 레퍼런스를 복사해 매개변수로 전달
- 매개변수도 같은 오브젝트를 참조하고 있기 때문에 함수 내부에서 원본 데이터 변경 가능

Closure
- 함수가 호출될 때 lexical(어휘) environmenr(환경)라고 불리는 상황(context) 정보를 생성하고 메모리에 유지
- 다른 상황과 분리하여 닫혀 있는 상태 제공
- 전달된 매개변수 값이 유지되는 새로운 함수를 생성해서 리턴해주는 형태
- 리턴 받은 함수를 실행하면 처음 생성될 때 매개변수로 전달한 값이 유지됨
콜백함수(Call Back)
: 호출 된 함수의 기능이 모두 끝난 후 실행 할 함수를 인자로 넘겨주는 것
재귀호출(Recursive call)
: 함수가 자기 자신을 호출하는 방식으로 동작
모든 재귀 호출 구현은 while문과 stack 구조로 구현 가능함