HTML 기본
HTML 기본 용어
- 요소: HTML 페이지를 구성하는 제목, 본문, 이미지 등
- 태그: 요소를 만들 때 사용하는 작성 방법
- 속성: 태그에 추가 정보를 부여할 때 사용하는 것
HTML5 페이지 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html> - HTML5를 사용함을 선언
<html> - HTML 페이지의 기본 요소로 전체 문서를 감싸는 태그
<head> - HTML 문서에 대한 정보
<meta> - 문서에 대한 설명
<title> - 웹브라우저에 나타나는 제목을 표시
<body> - 실제 화면에 보여지는 부분
HTML5 기본 태그
글자 태그
1) h1~h6: 제목 글자 생성
2) p,br, hr : 본문 글자 생성
3) a: 하이퍼링크 생성
<a href="이동할 웹페이지">출력문자</a>4) b, i, small,sub, sup,ins,del: 글자 모양 지정
목록태그
1) ul: 순서가 없는 목록 생성

<body>
<div id = "nav">
<ul>
<li>HOME</li>
<li>PROFILE</li>
<li>GALLERY</li>
<li>LECTURE</li>
<li>BOPRD</li>
</ul>
</div>
</body>2) ol: 순서가 있는 목록 생성

<body>
<div id = "nav">
<ol>
<li>HOME</li>
<li>PROFILE</li>
<li>GALLERY</li>
<li>LECTURE</li>
<li>BOPRD</li>
</ol>
</div>
</body>3) li: 목록 요소 생성
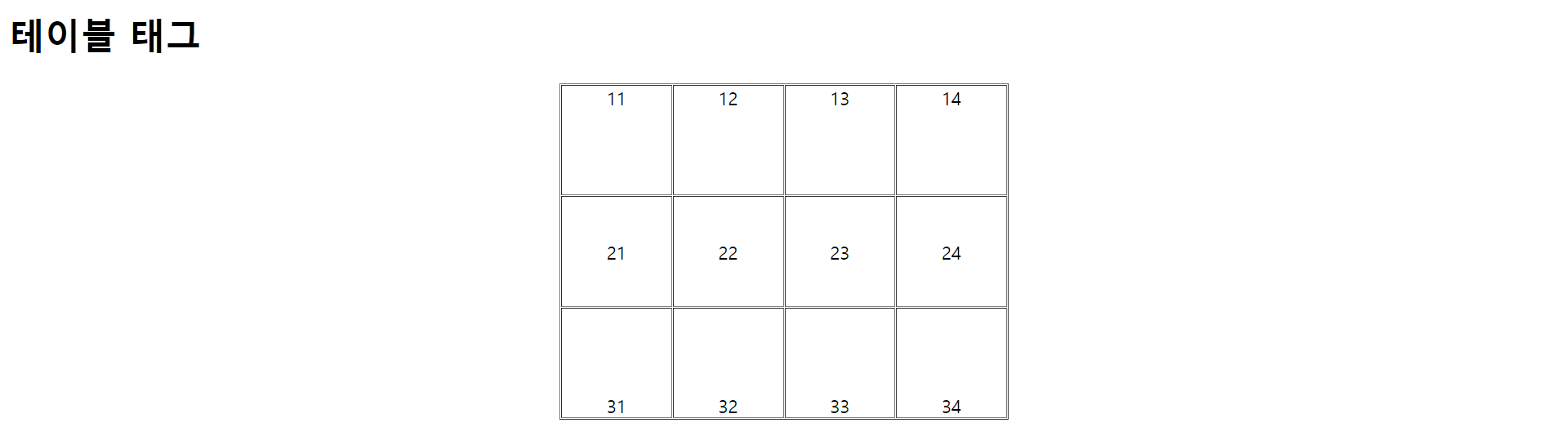
테이블 태그
1) table: 표 삽입
2) tr: 표에 행 삽입
3) th: 표의 제목 셀 생성
4) td: 표의 일반 셀 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그 배워보기~ ~</title>
</head>
<body>
<h1>테이블 태그</h1>
<table border="1" width="400" height="300" align="center"
cellpadding="0" cellspacing="1">
<!-- border - 테이블 테두리
cellpadding- 셀과 각 데이터간의 간격
cellspacing - 셀과 셀 사이의 간격-->
<tr align="center" valign="top" >
<td>11</td>
<td >12</td>
<td>13</td>
<td>14</td>
</tr>
<tr align="center" valign="middle">
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr align="center" valign="bottom">
<td>31</td>
<td>32</td>
<td>33</td>
<td>34</td>
</tr>
</table>
</body>
</html>
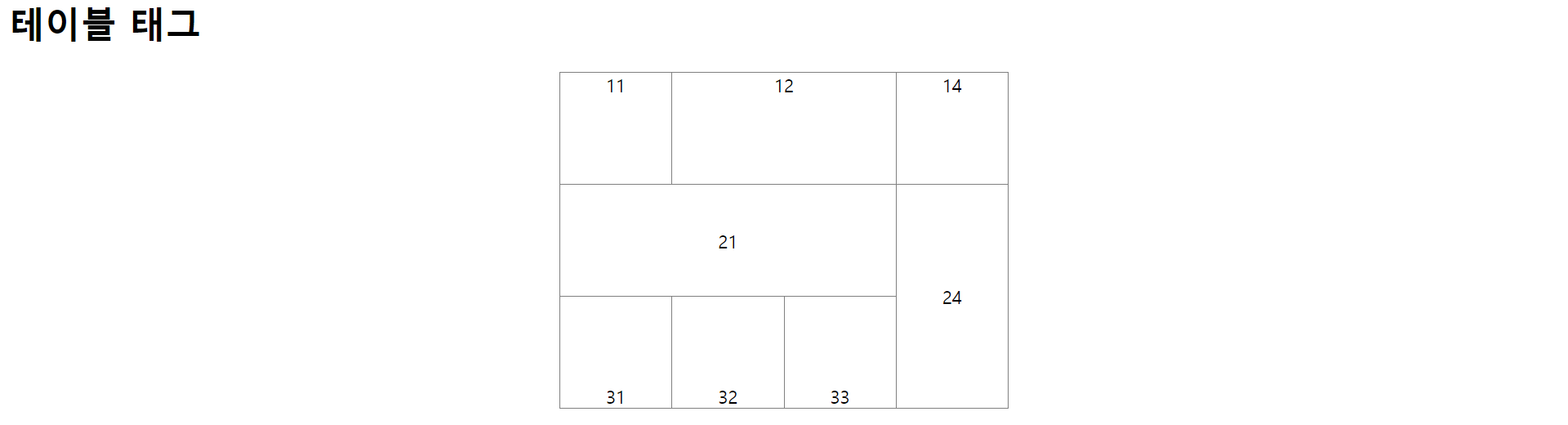
셀 병합
<body>
<h1>테이블 태그</h1>
<table bgcolor="gray" border="0" width="400" height="300" align="center"
cellpadding="0" cellspacing="1">
<!-- border - 테이블 테두리
cellpadding- 셀과 각 데이터간의 간격
cellspacing - 셀과 셀 사이의 간격-->
<tr align="center" valign="top" bgcolor="white">
<td>11</td>
<td colspan="2">12</td>
<!-- <td>13</td> -->
<td>14</td>
</tr>
<tr align="center" valign="middle" bgcolor="white">
<td colspan="3">21</td>
<!-- <td>22</td>
<td>23</td> -->
<td rowspan="2">24</td>
</tr>
<tr align="center" valign="bottom" bgcolor="white">
<td>31</td>
<td>32</td>
<td>33</td>
<!-- <td>34</td> -->
</tr>
</table>
</body>
colspan - 가로방향 셀 병합
rowspan - 세로방향 셀 병합
미디어 태그
이미지, 비디오 등 삽입 시 사용
HTML Form 태그
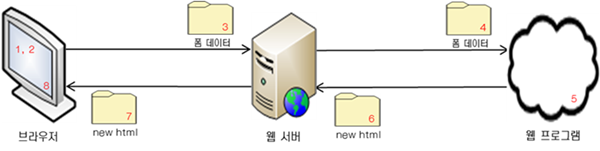
동작 원리
form 태그를 사용하여 사용자로부터 데이터를 입력받아 서버에 정보를 보내 사용자와 웹 사이트 간의 상호작용을 할 수 있다.

https://www.nextree.co.kr/p8428/
Form 태그 속성
1) action
: 폼데이터를 전송하면 받는 서버쪽 파일 지정
전송되는 서버 url 또는 html 링크
2) method
-
폼을 서버에 전송하는 메소드 종류(GET/POST)
(1) get
<form method="GET" action="">
- 기본값
- URL에 폼 데이터가 쿼리스트링 형식으로 포함되어 전달(2) post
<form method="POST" action="">- 폼 데이터는 header의 body에 담겨 전송되어 노출이 안됨
- URL 표시 되지 않음
- 전송할 수 있는 데이터 길이의 제한이 없음
- GET 방식보다 보안성이 높음
3) name
- 폼 이름 식별자
4) target
- action 파일을 현재 창이 아닌 다른 창에서 열도록 할 때 지정
5) enctype
- 폼 데이터가 서버에 전송 할 때 인코딩되는 방식
- 파일 전송 시 사용
- enctype="multipart/form-data"
Form Element
1. <field>,<legend>
<fieldset> - 폼 태그 안에 관련이 있는 폼 엘리먼트들을 그룹화
<legend> - <fieldset> 태그 하위에 사용하여 그룹화한 폼 엘리먼트들에 이름 지정
- 예제 코드 및 실행 결과
<fieldset>
<legend>로그인</legend>
아이디: <input type="text" name="id"> <br>
비밀번호: <input type="password" name="pw">
</fieldset>비밀번호:
2. <input>
- 폼 태그 내 다양한 모양으로 입력 가능
- type 속성
- text, password, radio, checkbox, button, file, submit, reset 등 - name: 엘리먼트 이름
- id: 엘리먼트 아이디
- readonly: 읽기 전용
- maxlenght: 입력 글자 수 지정
- required: 필수 태그 지정, 필수 태그를 입력하지 않고 submit 시 에러 메시지 출력
- autofocus: 웹페이지가 로딩되자마자 이 속성을 지정한 태그로 포커스 이동
- placeholder: 태그에 입력할 값에 대한 힌트 제공
- pattern: 특정범위 내 유효한 값을 입력받을 때 사용
- 예제 코드
<input type="radio" name="gender" value="남" >남
<input type="radio" name="gender" value="여" >여3. <select>, <optgroup>, <option>
- 목록 중의 항목을 선택하는 태그
- multiple,selected 속성 제공
- 예제 코드
<select name = 'city'>
<option value="1">부산</option>
<option value="2" selected>대구</option>
<option value="3">경주</option>
<option value="4">포항</option>
</select>4. <textarea> 본문내용 </textarea>
- 여러 줄의 텍스트를 입력 받을 때 사용하는 태그
- rows, cols 속성 제공
5. <datalist>
- 텍스트 입력 엘리먼트로 클릭 시, 후보 목록을 제공할 수 있음
- text + option 기능
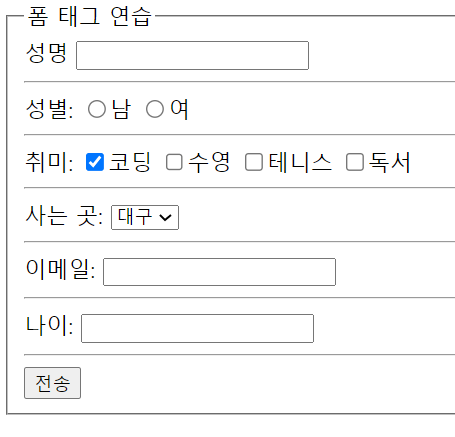
폼 태그 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<fieldset>
<legend>폼 태그 연습</legend>
<!-- 라벨의 for과 input의 id를 같게 하여 라벨 클릭해도 인풋을 쓸 수 있게 됨 -->
<label for="user_name">성명</label>
<input type="text" id="user_name" name="user_name">
<hr/>
성별:
<input type="radio" name="gender" value="남" >남
<input type="radio" name="gender" value="여" >여
<hr/>
취미:
<input type="checkbox" name="취미" value="코딩" checked>코딩
<input type="checkbox" name="취미" value="수영">수영
<input type="checkbox" name="취미" value="테니스">테니스
<input type="checkbox" name="취미" value="독서">독서
<hr/>
사는 곳:
<select name="사는곳" id="사는곳">
<option value="서울">서울</option>
<option value="대구" selected>대구</option>
<option value="광주">광주</option>
<option value="부산">부산</option>
<option value="인천">인천</option>
</select>
<hr/>
이메일:
<input type="email" name="emali" >
<hr/>
나이:
<input type="number" name="age" >
<hr/>
<input type="submit" value="전송">
</fieldset>
</body>
</html>