.png)
우선, 나는 라이브러리 없이 슬라이더(carousel)을 구현하고 싶었다.
자료를 찾아보다가 괜찮은 영어로된 문서를 발견해서 따라해보며 연습해보았다.
이전에는 translateX를 이용해서 슬라이드 내용들을 오른쪽 왼쪽으로 옮기는 것만 해보았다.
이제 내가 이해한 것을 바탕으로 정리해보겠다
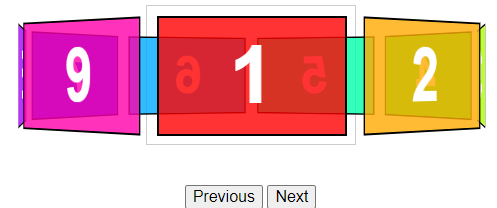
9개의 상자를 만든다.
<div class="scene">
<div class="carousel">
<div class="carousel__cell">1</div>
<div class="carousel__cell">2</div>
<div class="carousel__cell">3</div>
<div class="carousel__cell">4</div>
<div class="carousel__cell">5</div>
<div class="carousel__cell">6</div>
<div class="carousel__cell">7</div>
<div class="carousel__cell">8</div>
<div class="carousel__cell">9</div>
</div>
</div>left 10px값으로 인하여 각 상자의 간격은 20px이 된다. 상자의 유효폭은 그대로 210px로 유지된다.
여기서 각 박스의 부모에 transform-style: preserve-3d 값을 주어서 자식 요소들을 3D 공간에 배치하게 지정한다.
또, perspective값을 지정해주어야 translateZ의 변화를 느낄 수 있기 때문에 값을 지정해주었다. perspective의 값이 커질수록 멀리서 보는 느낌이 난다
.scene {
width: 210px;
height: 140px;
position: relative;
perspective: 1000px;
}
.carousel {
width: 100%;
height: 100%;
position: absolute;
transform-style: preserve-3d;
}
.carousel__cell {
position: absolute;
width: 190px;
height: 120px;
left: 10px;
top: 10px;
}다음으로, 상자의 개수가 총 9개이고 3d로 볼 때 전체적으로 한 바퀴는 360도 이기 때문에 (360/ 상자의 개수)값을 구하여 회전시킨다.
.carousel__cell:nth-child(1) { transform: rotateY( 0deg); }
.carousel__cell:nth-child(2) { transform: rotateY( 40deg); }
.carousel__cell:nth-child(3) { transform: rotateY( 80deg); }
.carousel__cell:nth-child(4) { transform: rotateY(120deg); }
.carousel__cell:nth-child(5) { transform: rotateY(160deg); }
.carousel__cell:nth-child(6) { transform: rotateY(200deg); }
.carousel__cell:nth-child(7) { transform: rotateY(240deg); }
.carousel__cell:nth-child(8) { transform: rotateY(280deg); }
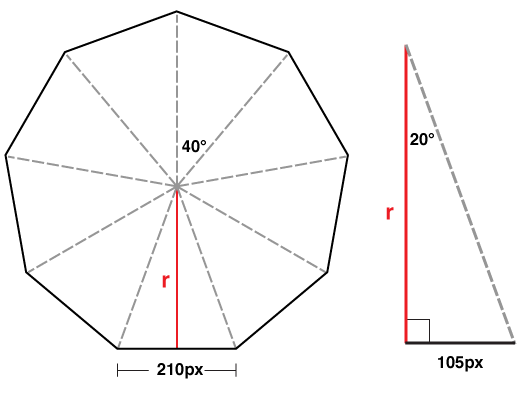
.carousel__cell:nth-child(9) { transform: rotateY(320deg); }사진으로 보면 왜 40도 씩 회전시켜야 하는지 이해가 더 쉬울 것이다. 여기까지 하면 우리는 밑에 보이는 z값인 r만큼 이동을 안 시켜줬기 때문에 3d효과를 느낄 수도 없기 때문에 각 상자들을 r만큼 이동시켜주어햐 한다.
현재 우리는 각 상자의 너비가 210px이고 40도씩 회전하는 것을 알기 때문에 r값을 구할 수 있다.

let tz = Math.round( ( cellSize / 2 ) /
Math.tan( ( ( Math.PI * 2 ) / numberOfCells ) / 2 ) );
// or simplified to
let tz = Math.round( ( cellSize / 2 ) / Math.tan( Math.PI / numberOfCells ) );마지막으로 다음 또는 뒤로가는 버튼을 누를 때마다 carousel의 y축으로 40도씩 회전씩 시키면 상자의 이동이 가능하다.


좋은 글 잘보고 갑니다 많은 도움이 됬어요!