
자바스크립트 데이터 타입에 대해 함께 알아볼까요??🎉
이 글에서는 데이터 타입 종류를 자세히 알아보는 것보다는 원시타입과 객체타입을 비교하며 메모리에 어떻게 저장되는지 이해하고
객체 타입을 중점적으로 완벽히 이해하며, 깊은 복사와 얕은 복사가 왜 필요한 지 이해하는 것을 목표로 합니다.
데이터 타입(Data type)
데이터 타입은 값의 종류를 말한다. 자바스크립트의 모든 값은 데이터 타입을 갖는다.
그래서 데이터 타입이 왜 필요한 것일까??🤔
- 데이터 타입의 필요성
-> 숫자 타입의 값 1과 문자열 타입의 값 '1'은 비슷해 보이지만 전혀 다른 값이다. 숫자 타입의 값 1과 문자열 타입의 값 '1은'은 값을 생성한 목적과 용도가 다르다. 숫자 타입의 값은 주로 산술 연산을 위해 생성하지만 문자열 타입의 값은 주로 텍스트를 화면에 출력하기 위해 생성한다. 또한 확보해야 할 메모리 공간의 크기도 다르고 메모리에 저장되는 2진수도 다르며 읽어 들여 해석하는 방식도 다르다.
정리하자면
1. 데이터 타입에 의한 메모리 공간의 확보와 참조
2. 데이터 타입에의한 값의 해석
이렇게 두 가지가 데이터 타입의 이유로 들 수 있다.
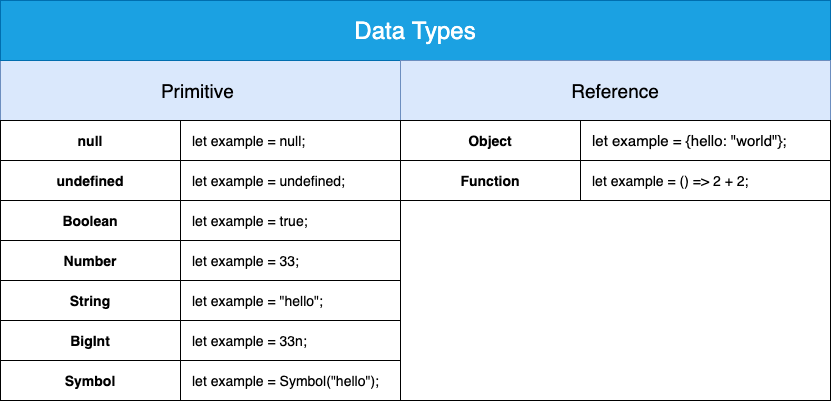
자바스크립트(ES6)는 7개의 데이터 타입을 제공한다. 7개의 데이터 타입은 원시 타입과 객체 타입으로 분류할 수 있다.

원시타입 vs 객체타입
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다.
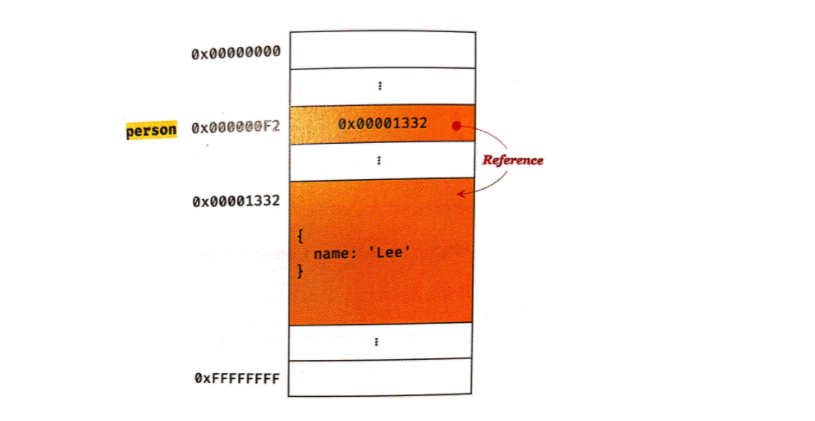
이에 비해 객체(참조)타입의 값, 즉 객체 는 변경 가능한 값이다. - 원시 값을 변수에 할당하면 변수에는 실제 값이 저장된다.
이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장된다. - 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
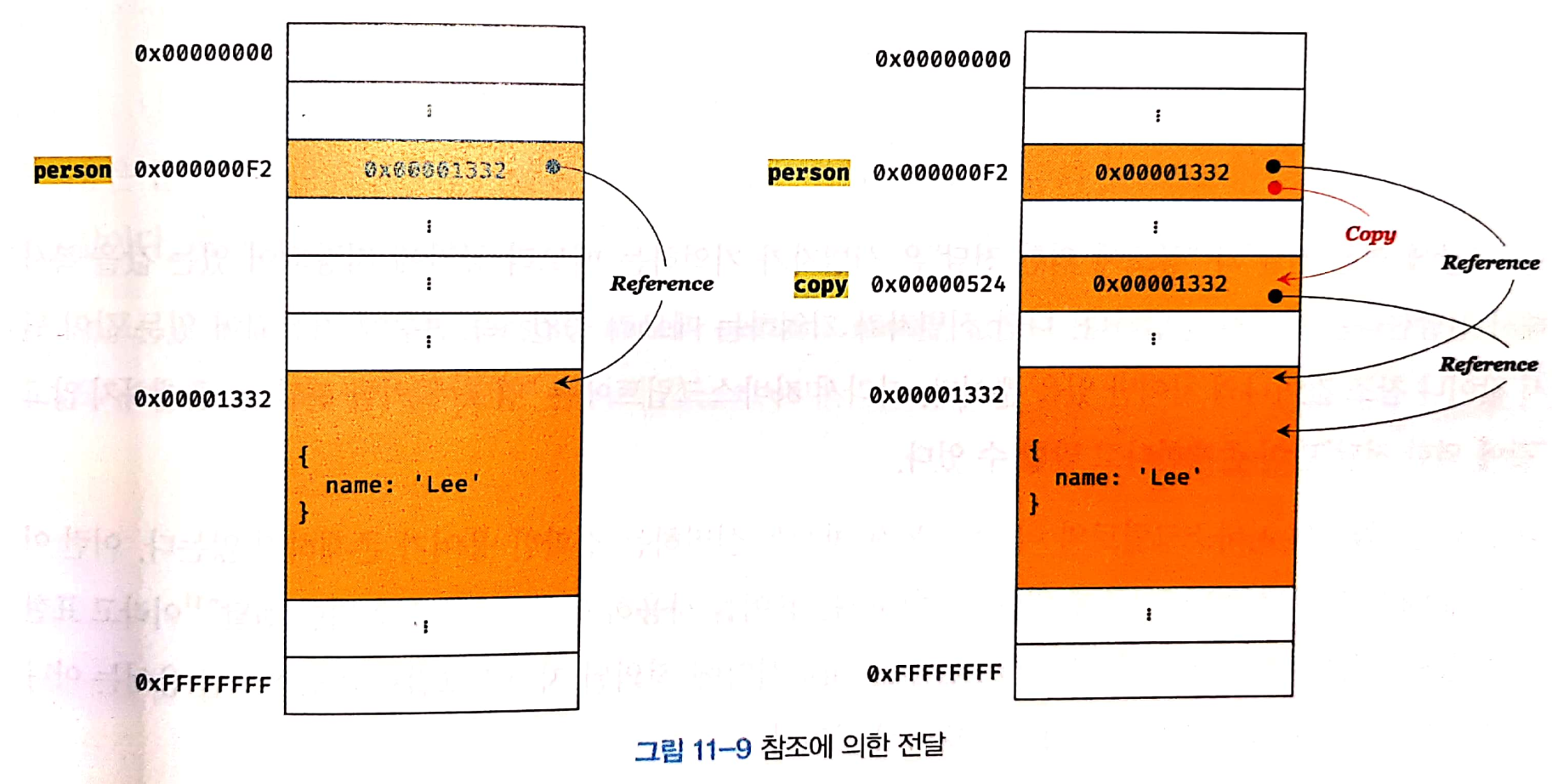
이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
원시타입(primitive type)
원시 타입의 값, 즉, 원시 값은 변경 불가능한 값이다. 다시 말해, 한번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없다.
여기서 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.

원시 값은 변경 불가능한 값이기 때문에 값을 직접 변경할 수 없다. 따라서 변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 값의 이러한 특성을 불변성이라 한다.
객체타입(object/reference type)
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 잆다. 즉, 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다.
하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.

원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다.
하지만, 객체는 변경 가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
객체는 이러한 구조에 따른 단점이 존재한다. 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.

var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = 'Kim';
// person을 통해 객체를 변경한다.
person.address = 'Seoul';
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}마지막 예제를 보면서 정리해보자.
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
};
console.log(person1 === person2); // ① false
console.log(person1.name === person2.name); // ② true- person1 변수와 person2 변수가 가리키는 객체는 비록 내용은 같지만 다른 메모리에 저장된 별개의 객체다. 즉, person1 변수와 person2 변수의 참조 값은전혀 다른 값이다. 따라서 false다
- 프로퍼티 값을 참조하는 person1.name과 person2.name은 값으로 평가될 수 있는 표현식이다. 두 표현식 모두 원시 값 'Lee'로 평가된다. 따라서 true다.
참고)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures#%EA%B0%9D%EC%B2%B4
https://velog.io/@surim014/%EC%9B%B9%EC%9D%84-%EC%9B%80%EC%A7%81%EC%9D%B4%EB%8A%94-%EA%B7%BC%EC%9C%A1-JavaScript%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-part.2
https://github.com/wjdrbs96/Today-I-Learn/blob/master/JavaScript/Primitive%20Type%20%EC%9D%B4%EB%9E%80.md
https://codingfarm.tistory.com/441
https://github.com/wikibook/mjs/blob/master/11.md
