- Next.js 공식문서 정리 (Build Time vs. Runtime, Rendering)
- 프로젝트 Main Page 작업
Next.js [FOUNDATIONS]
< How Next.js Works >
Build Time vs. Runtime
Build time (or build step)은 production을 위해 application 코드를 준비하는 일련의 단계에 주어진 이름입니다.
application을 빌드할 때, Next.js는 코드를 서버에 배포하고 사용자가 사용할 수 있도록 프로덕션에 최적화된 파일로 변환합니다. These files include:
- HTML files for statically generated pages
- JavaScript code for rendering pages on the server
- JavaScript code for making pages interactive on the client
- CSS files
Runtime (or request time) application이 작성 및 배포된 후 user’s request에 따라 실행되는 기간을 나타냅니다.
Rendering
What is Rendering?
React에서 작성하는 코드를 UI의 HTML 표현으로 변환하는 작업에는 피할 수 없는 단위가 있습니다. 이 과정을 rendering이라고 합니다.
Rendering은 서버 또는 클라이언트에서 수행될 수 있습니다. 빌드 시 미리 발생하거나 런타임 시 모든 요청에 발생할 수 있습니다.
With Next.js, three types of rendering methods are available: Server-Side Rendering, Static Site Generation, and Client-Side Rendering.
Pre-Rendering
Server-Side Rendering and Static Site Generation은 결과가 클라이언트로 전송되기 전에 외부 데이터를 가져 오고 React 구성 요소를 HTML로 변환하기 때문에 Pre-Rendering이라고도합니다.
Client-Side Rendering vs. Pre-Rendering
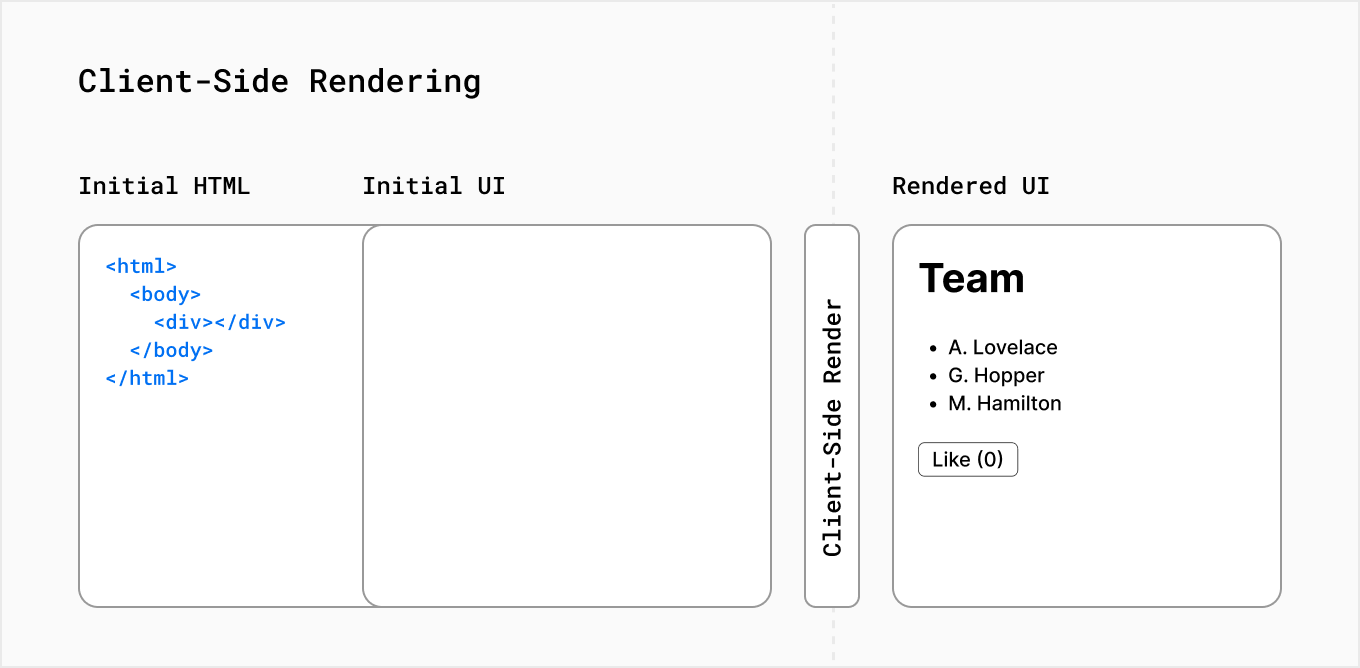
In a standard React application, brower는 UI를 구성하기 위한 JavaScript 명령과 함께 서버로부터 빈 HTML shell을 수신한다. initial rendering이 user’s device에서 이루어지기 때문에 이를 client-side rendering라고 합니다.

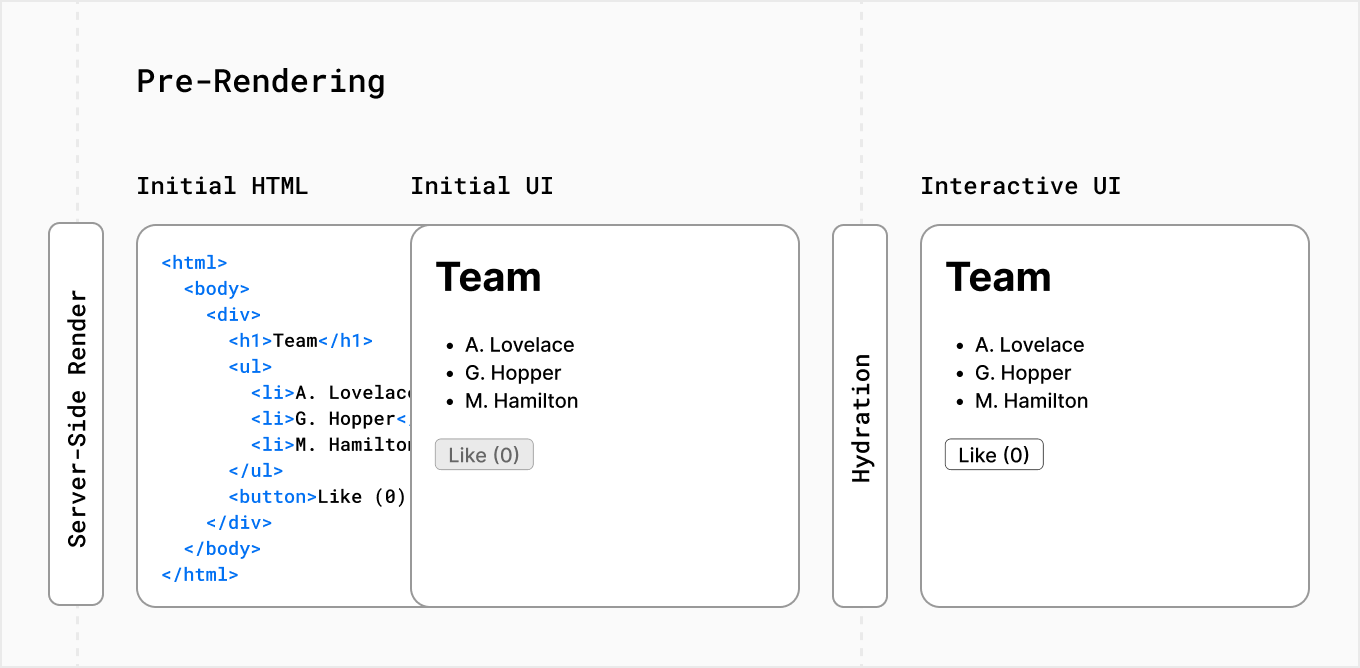
In contrast, Next.js pre-renders every page by default. Pre-rendering은 HTML이 user’s device에서 JavaScript로 모든 작업을 수행하는 대신 서버에서 미리 생성된다는 것을 의미합니다.
💡 Note: You can opt to use client-side rendering for specific components in your Next.js application by choosing to fetch data with React’s
useEffect()or a data fetching hook such as useSWR.
In practice, this means that for a fully client-side rendered app, the user will see a blank page while the rendering work is being done. Compared to a pre-rendered app, where the user will see the constructed HTML:

Let’s discuss the two types of pre-rendering:
Server-Side Rendering
With server-side rendering, the HTML of the page is generated on a server for each request. The generated HTML, JSON data, and JavaScript instructions to make the page interactive are then sent to the client.
On the client, the HTML is used to show a fast non-interactive page, while React uses the JSON data and JavaScript instructions to make components interactive (for example, attaching event handlers to a button). This process is called hydration.
In Next.js, you can opt to server-side render pages by using getServerSideProps.
💡 Note: React 18 and Next 12 introduce an alpha version of React server components. Server components are completely rendered on the server and do not require client-side JavaScript to render. In addition, server components allow developers to keep some logic on the server and only send the result of that logic to the client. This reduces the bundle size sent to the client and improves client-side rendering performance. Learn more about React server components here.
Static Site Generation
With Static Site Generation, the HTML is generated on the server, but unlike server-side rendering, there is no server at runtime. Instead, content is generated once, at build time, when the application is deployed, and the HTML is stored in a CDN and re-used for each request.
In Next.js, you can opt to statically generate pages by using getStaticProps.
💡 Note: You can use Incremental Static Regeneration to create or update static pages after
you’ve built your site. This means you do not have to rebuild your entire site if your data changes.
참고자료
Next.js 공식문서
