[Deep Dive] 연산자
1

해당 게시물은 "모던자바스크립트 Deep Dive(위키북스)" 저서를 참고 및 인용 하였음을 알려드립니다.
🔎 연산자
🔖 1. 산술 연살자
- 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 계산이 불가능할 경우,
NaN을 반환 - 피연산자의 개수에 따라 이항
산술 연산자와단항 산술 연산자로 구분
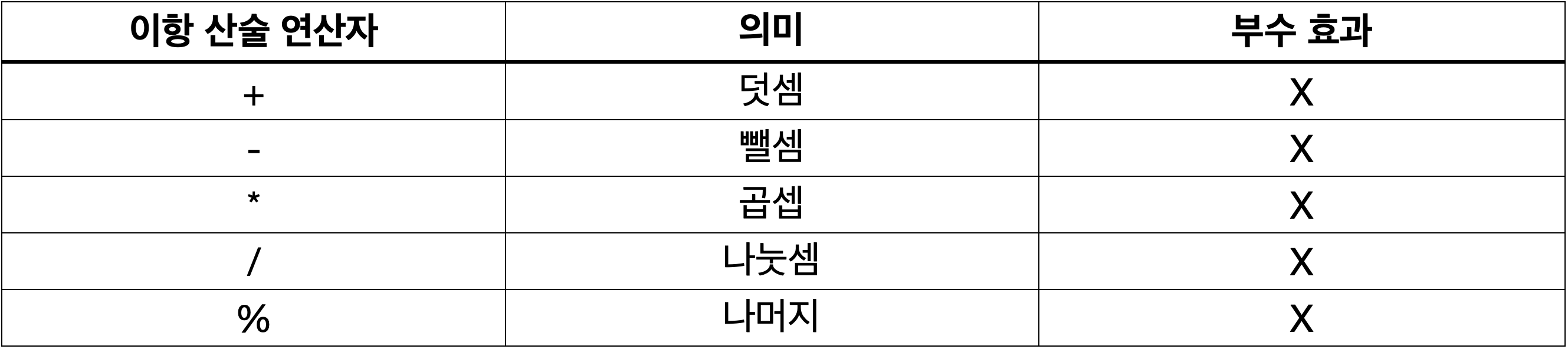
📍 이항 산술 연산자
- 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 🚫 피연산자의 값을 변경하는 부수 효과가 없다.

5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
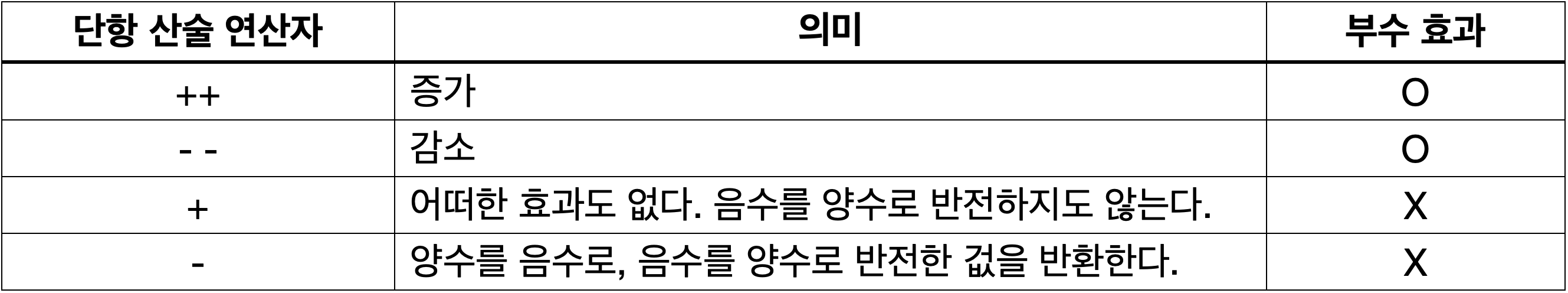
5 % 2; // 1📍 단항 산술 연산자
- 1개의 피연산를 산술 연산하여 숫자 값을 만든다.
- 증가 / 감소 ( ++, -- ) 연산자는 피연산자의 값을 변경하는
암묵적 할당이 이뤄진다.

// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1
- 증가 / 감소 연산자는 📍위치에 의미가 있다.
- 피연산자 앞에 위치한
전위 증가 / 감소 연산자는 먼저 피연산자의 값을 증가 / 감소시킨 후, 다른 연산을 수행한다.- 피연산자 뒤에 위치한
후위 증가 / 감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가 / 감소시킨다.
var x = 5, result;
// 선할당 후증가(postfix increment operatior)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operatior)
result = ++x;
console.log(result, x); // 7 7
// 선할당 후감소(postfix decrement operatior)
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당(prefix decrement operatior)
result = --x;
console.log(result, x); // 5 5
- 숫자 타입이 아닌 피연산자에
+ 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다.- 이때 피연산자를 변경하는 것은 아니고 숫자 타입으로 변환한 값을 생성하서 반환한다. 따라서 부수 효과는 없다.
var x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = false;
console.log(+x); // 0
// 부수 효과는 없다.
console.log(x); // "0"
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN
// 부수 효과는 없다.
console.log(x); // "Hello"
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 연ㄴ산자
'1' + 2; // '12'
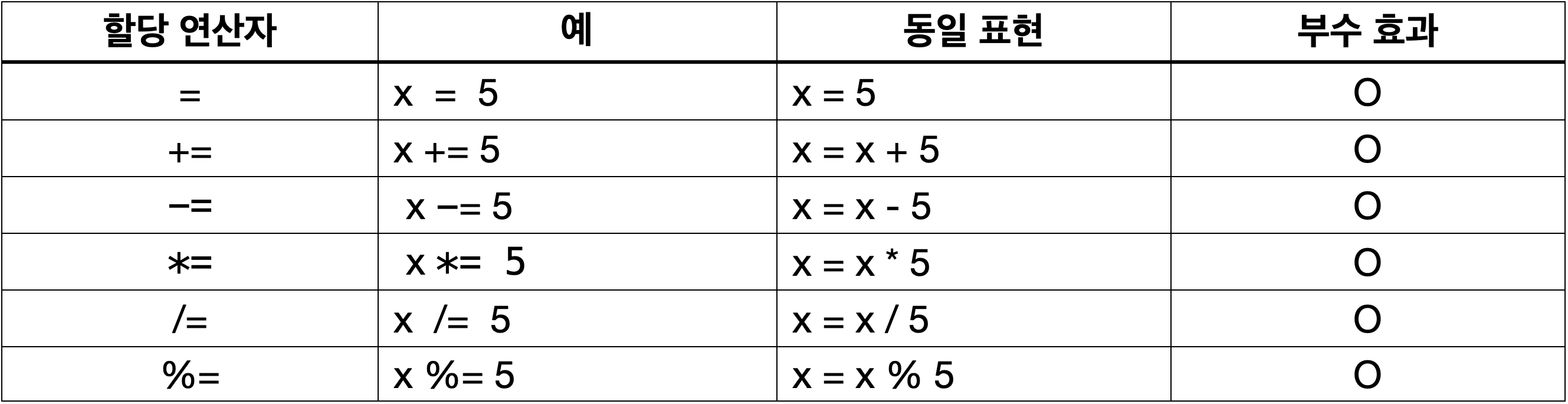
1 + '2'; // '12'🔖 2. 할당 연산자
- 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당
- 좌항의 변수에 값을 항당하므로 변수 값이 변하는 부수 효과

✏️ 할당문은 표현식인 문❓ 표현식이 아닌 문❓
- 할당문은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않는 것처럼 보인다. 하지만 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
var x;
// 할당문은 표현식인 문이다.
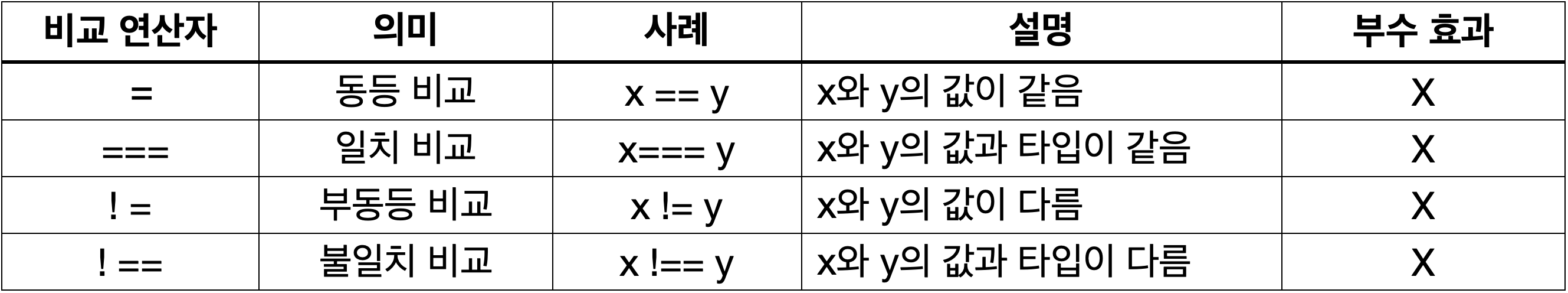
console.log(x = 10); // 10🔖 3. 비교 연산자
- 좌항과 우항의 비현산자를 비교한 다음 그 결과를 불리언 값으로 반환
📍 동등 / 일치 비교 연산자

동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 값을 비교- 따라서좌항과 우항의 피연산자 타입이 다르더라도 true 반환 가능
// 동등 비교
5 == 5; // true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == "5"; // true
일치 비교(===) 연산자는 좌항과 우항의 피연산자 타입과 값이 같은 경우에 한하여 true 반환
// 일치 비교
5 === 5; // true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다..
5 === "5"; // false
부동등 비교 연산자(!=)와불일치 비교 연산자(!==)는 각각동등 비교 연산자와일치 비교 연산자의 반대 개념이다.
✏️ NaN은 자신과 일치하지 않는 유일한 값
// NaN은 자신과 일치하지 않는 유일한 값
NaN ==== NaN; // false
- NaN을 조사하려면 빌트인 함수 isNaN을 사용한다.
// isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
isNaN(NaN); // true
isNaN(10); // false
isNaN(1 + undefined); // true📍 대소 관계 비교 연산자
- 피연산자의 크기를 비교하여 불리언 값을 반환한다.

// 대소 관계 비교
5 > 0; // true
5 < 0; // false
5 >= 0; // true
5 >= 0; // true🔖 4. 삼항 조건 연산자
- 조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건문 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수🔖 5. 논리 연산자

// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자
!true; // false
!false; // true- 논리 부정 연산자는 언제나 불리언 값을 반환한다.
- 피연산자가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환한다.
// 암묵적 타입 변환
!0; // true
!'Hello'; // false- 논리합, 논리곱 연산자 표현식의 결과는 불리언 값이 아닐 수도 있다.
- 또한 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
// 단축 평가
'Cat' && 'Dog'; // 'Dog'🔖 6. 쉼표 연산자
- 쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 변환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3🔖 7. 그룹 연산자
- 소괄호('()')를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
- 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 +3; // 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // 50🔖 8. typeof 연산자
- 피연산자의 데이터 타입을 문자열로 반환
- "null"을 반환하지는 않는다.
typeof '' // → "string"
typeof 1 // → "number"
typeof NaN // → "number"
typeof true // → "boolean"
typeof undefined // → "undefined"
typeof symbol() // → "symbol"
typeof null // → "object"
typeof [] // → "object"
typeof {} // → "object"
typeof new Date() // → "object"
typeof /test/gi // → "object"
typeof function () {} // → "function"- null값을 확인할 때에는 일치 연산자(===)를 사용
var foo = null;
typeof foo === null; // → false
foo === null; // → true🔖 9. 지수 연산자
- ES7에서 도입
- 좌항의 피연산자를 및, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환
- 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 ** 2; // → 4
2 ** 2.5; // → 5.65685424949238
2 ** 0; // → 1
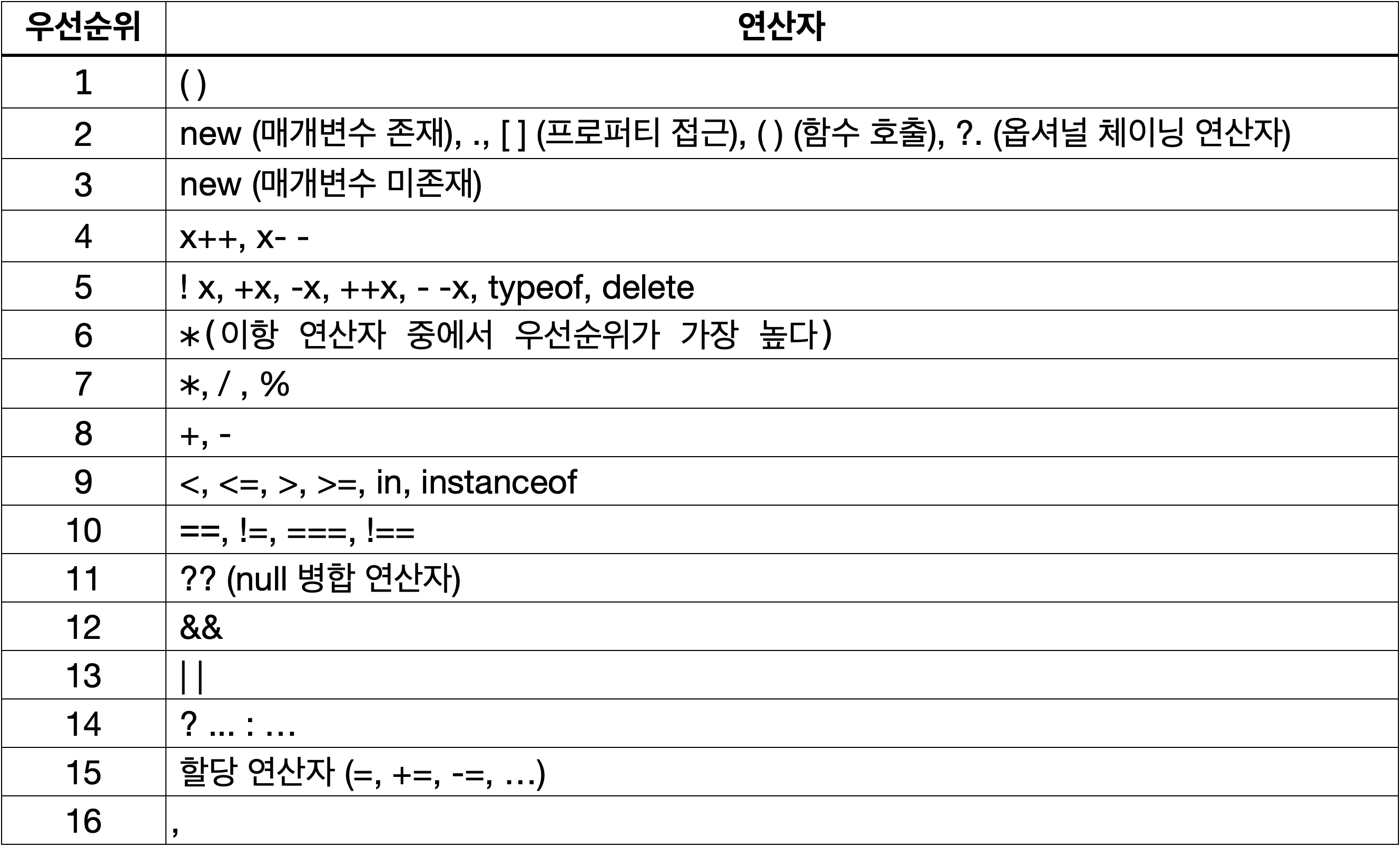
2** -2; // → 0.25🔖 10. 연산자 우선순위
- 여러 개의 연산자로 이뤄진 문이 실행될때 연산자가 실행되는 순서
- 우선순위가 높을 수로 먼저 실행된다.

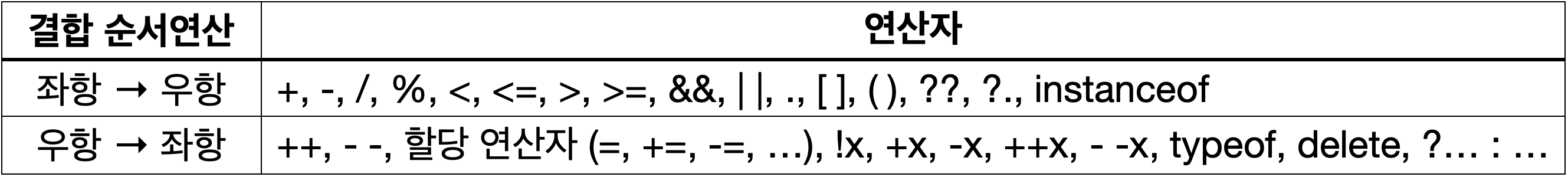
🔖 11. 연산자 결합 순서
- 연산자의 어느 쪽부터 평가를 수행할 것인지를 나타내는 순서