Drawer이란 무엇일까?
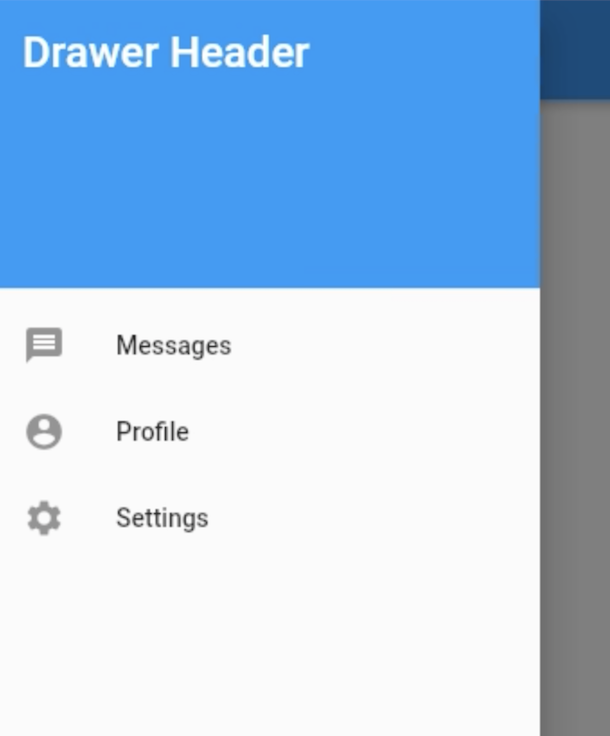
앱에서 메뉴 부분을 보여줄 때 자주 확인할 수 있으며, 밑에 예시 화면과 같이 화면에 보여진다.
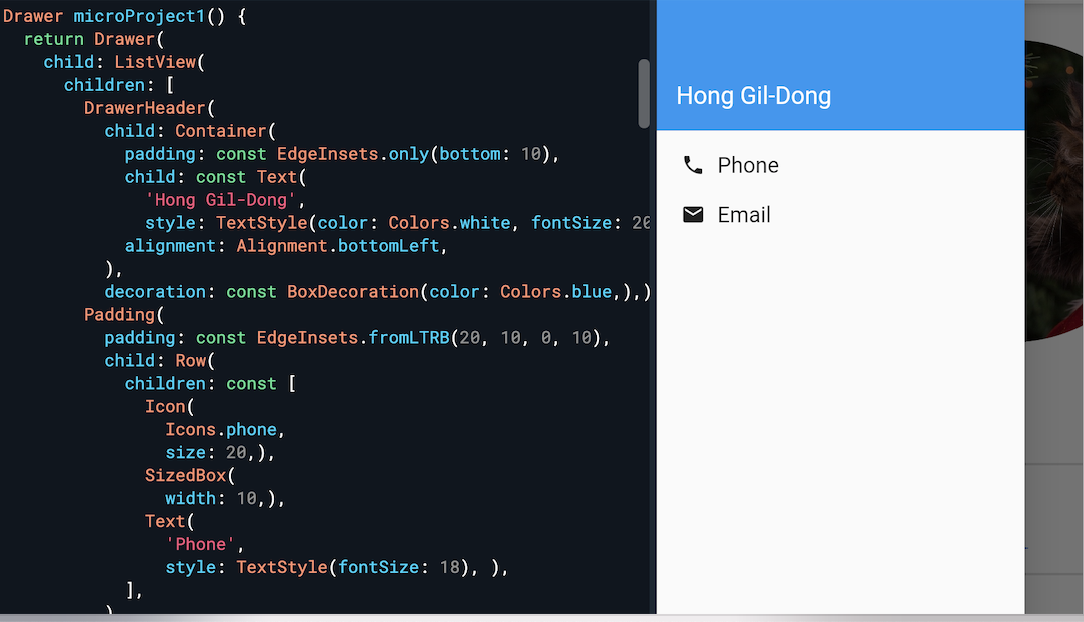
어떻게 생성할까?
Scaffold(
appBar: AppBar(
title: const Text('Drawer Demo'),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: const <Widget>[
DrawerHeader( // 위에 헤더 부분
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Drawer Header',
style: TextStyle(
color: Colors.white,
fontSize: 24,
),
),
),
ListTile(
leading: Icon(Icons.message),
title: Text('Messages'),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Profile'),
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
),
],
),
),
)결과 화면

Drawer을 없애는 방법은 윈쪽으로 스와이프 하거나 네비게이터를 사용할 수 있다.
네비게이터 사용 방법
ListTile(
leading: Icon(Icons.change_history),
title: Text('Change history'),
onTap: () {
// change app state...
Navigator.pop(context); // close the drawer
},
);