
1. Web Application 요구 사항
1.1 회원 정보
- 이름 : username
- 나이 : age
- 회원 Domain Model
📌 ID 는 Member를 회원 저장소에 저장하면 회원 저장소가 할당package hello.servlet.domain.member; import lombok.Getter; import lombok.Setter; @Getter @Setter public class Member { private Long id; private String username; private int age; public Member() { } public Member(String username, int age) { this.username = username; this.age = age; } }
1.2 기능 요구 사항
- 회원 저장
- 회원 목록 조회
- 회원 저장소
package hello.servlet.domain.member; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려 */ public class MemberRepository { private static Map<Long, Member> store = new HashMap<>(); //static 사용 private static long sequence = 0L; //static 사용 private static final MemberRepository instance = new MemberRepository(); public static MemberRepository getInstance() { return instance; } private MemberRepository() { } public Member save(Member member) { member.setId(++sequence); store.put(member.getId(), member); return member; } public Member findById(Long id) { return store.get(id); } public List<Member> findAll() { return new ArrayList<>(store.values()); } public void clearStore() { store.clear(); } }
객체를 단 하나만 생생해서 공유해야 하므로 생성자를 private 접근자로 막아둔다.
⭐ Spring 없이 순수 Servlet 만으로 구현하는 것이 목적
1.3 회원 저장소 Test
- Test Code
package hello.servlet.domain.member; import org.junit.jupiter.api.AfterEach; import org.junit.jupiter.api.Test; import java.util.List; import static org.assertj.core.api.Assertions.*; class MemberRepositoryTest { MemberRepository memberRepository = MemberRepository.getInstance(); @AfterEach void afterEach() { memberRepository.clearStore(); } @Test void save() { //given Member member = new Member("hello", 20); //when Member savedMember = memberRepository.save(member); //then Member findMember = memberRepository.findById(savedMember.getId()); assertThat(findMember).isEqualTo(savedMember); } @Test void findAll() { //given Member member1 = new Member("member1", 20); Member member2 = new Member("member2", 30); memberRepository.save(member1); memberRepository.save(member2); //when List<Member> result = memberRepository.findAll(); //then assertThat(result.size()).isEqualTo(2); assertThat(result).contains(member1, member2); } }
📌 @Test가 붙은 Method를 실행하고 난 뒤 , @AfterEach이 붙은 Method가 실행된다.
여기선 각 테스트 후 memberRepository.clearStore() 를 실행해 저장소를 초기화했다.
1.4 Welcome Page
- HTML Code
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li><a href="basic.html">서블릿 basic</a></li> <li>서블릿 <ul> <li><a href="/servlet/members/new-form">회원가입</a></li> <li><a href="/servlet/members">회원목록</a></li> </ul> </li> <li>JSP <ul> <li><a href="/jsp/members/new-form.jsp">회원가입</a></li> <li><a href="/jsp/members.jsp">회원목록</a></li> </ul> </li> <li>서블릿 MVC <ul> <li><a href="/servlet-mvc/members/new-form">회원가입</a></li> <li><a href="/servlet-mvc/members">회원목록</a></li> </ul> </li> <li>FrontController - v1 <ul> <li><a href="/front-controller/v1/members/new-form">회원가입</a></li> <li><a href="/front-controller/v1/members">회원목록</a></li> </ul> </li> <li>FrontController - v2 <ul> <li><a href="/front-controller/v2/members/new-form">회원가입</a></li> <li><a href="/front-controller/v2/members">회원목록</a></li> </ul> </li> <li>FrontController - v3 <ul> <li><a href="/front-controller/v3/members/new-form">회원가입</a></li> <li><a href="/front-controller/v3/members">회원목록</a></li> </ul> </li> <li>FrontController - v4 <ul> <li><a href="/front-controller/v4/members/new-form">회원가입</a></li> <li><a href="/front-controller/v4/members">회원목록</a></li> </ul> </li> <li>FrontController - v5 - v3 <ul> <li><a href="/front-controller/v5/v3/members/new-form">회원가입</a></li> <li><a href="/front-controller/v5/v3/members">회원목록</a></li> </ul> </li> <li>FrontController - v5 - v4 <ul> <li><a href="/front-controller/v5/v4/members/new-form">회원가입</a></li> <li><a href="/front-controller/v5/v4/members">회원목록</a></li> </ul> </li> <li>SpringMVC - v1 <ul> <li><a href="/springmvc/v1/members/new-form">회원가입</a></li> <li><a href="/springmvc/v1/members">회원목록</a></li> </ul> </li> <li>SpringMVC - v2 <ul> <li><a href="/springmvc/v2/members/new-form">회원가입</a></li> <li><a href="/springmvc/v2/members">회원목록</a></li> </ul> </li> <li>SpringMVC - v3 <ul> <li><a href="/springmvc/v3/members/new-form">회원가입</a></li> <li><a href="/springmvc/v3/members">회원목록</a></li> </ul> </li> </ul> </body> </html>
- Servlet, JSP, MVC Pattern, 직접 만드는 MVC Framework, Spring에서 사용할
Welcome Page
2. Servlet으로 구현
2.1 회원 등록 폼
- Code
package hello.servlet.web.servlet; import hello.servlet.domain.member.MemberRepository; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; @WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/newform") public class MemberFormServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); PrintWriter w = response.getWriter(); w.write("<!DOCTYPE html>\n" + "<html>\n" + "<head>\n" + " <meta charset=\"UTF-8\">\n" + " <title>Title</title>\n" + "</head>\n" + "<body>\n" + "<form action=\"/servlet/members/save\" method=\"post\">\n" + " username: <input type=\"text\" name=\"username\" />\n" + " age: <input type=\"text\" name=\"age\" />\n" + " <button type=\"submit\">전송</button>\n" + "</form>\n" + "</body>\n" + "</html>\n"); } } - 단순하게 회원 정보를 입력할 수 있는 HTML Form을 만들어서 응답
- Java Code로 HTML을 제공해야함
- 굉장히 힘들고 비효율적인 작업
2.2 회원 저장
- Code
package hello.servlet.web.servlet; import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException;import java.io.PrintWriter; @WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save") public class MemberSaveServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("MemberSaveServlet.service"); String username = request.getParameter("username"); int age = Integer.parseInt(request.getParameter("age")); Member member = new Member(username, age); System.out.println("member = " + member); memberRepository.save(member); response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); PrintWriter w = response.getWriter(); w.write("<html>\n" + "<head>\n" + " <meta charset=\"UTF-8\">\n" + "</head>\n" + "<body>\n" + "성공\n" + "<ul>\n" + " <li>id="+member.getId()+"</li>\n" + " <li>username="+member.getUsername()+"</li>\n" + " <li>age="+member.getAge()+"</li>\n" + "</ul>\n" + "<a href=\"/index.html\">메인</a>\n" + "</body>\n" + "</html>"); } } - 동작 순서
- Parameter를 조회해서
Member 객체 생성. - Member 객체를
MemberRepository를 통해서 저장 - Member 객체 사용 → 회원 저장 결과
HTML 동적 생성→ 응답
- Parameter를 조회해서
2.3 회원 목록
- Code
package hello.servlet.web.servlet; import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.List; @WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members") public class MemberListServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); List<Member> members = memberRepository.findAll(); PrintWriter w = response.getWriter(); w.write("<html>"); w.write("<head>"); w.write(" <meta charset=\"UTF-8\">"); w.write(" <title>Title</title>"); w.write("</head>"); w.write("<body>"); w.write("<a href=\"/index.html\">메인</a>"); w.write("<table>"); w.write(" <thead>"); w.write(" <th>id</th>"); w.write(" <th>username</th>"); w.write(" <th>age</th>"); w.write(" </thead>"); w.write(" <tbody>"); for (Member member : members) { w.write(" <tr>"); w.write(" <td>" + member.getId() + "</td>"); w.write(" <td>" + member.getUsername() + "</td>"); w.write(" <td>" + member.getAge() + "</td>"); w.write(" </tr>"); } w.write(" </tbody>"); w.write("</table>"); w.write("</body>"); w.write("</html>"); } } - 동작 순서
memberRepository.findAll()→ 모든 회원 조회
- 회원 목록 HTML을
for 루프를 사용해 회원 수 만큼동적으로생성 & 응답
2.4 정리
2.4.1 Servlet의 효과
- 지금까지
Servlet & Java Code만 사용해서 HTML 생성함 Servlet덕분에동적으로 원하는 HTML을 생성할 수 있음- 정적인 HTML 문서라면 화면이 계속 달라지는 동적인 HTML을 만드는 것은 불가능
2.4.2 Servlet의 한계
- Code에서 보듯이 매우
복잡하고비효율적
2.4.3 Template Engine
❓ HTML 문서에 동적으로 변경해야 하는 부분만 Java Code를 넣을 수 있다면 어떨까? ❗ 이것이 바로 Template Engine이 나온 이유이다.
Template Engine을 사용하면, HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경 가능Template Engine의 종류JSP, Thymeleaf, Freemarker, Velocity 등
3. JSP로 구현
참고
JSP는 성능과 기능면에서 다른 Template Engine과의 경쟁에서 밀리면서,점점 사장되어 가는 추세이다.JSP는 앞부분에서 잠깐 다루고, 이후Thymeleaf를 사용한다.
3.1 JSP로 회원 관리 웹 애플리케이션 만들기
3.1.1 JSP 라이브러리 추가
📌 JSP를 사용하려면 먼저 라이브러리를 추가해야함!!
build.gradle에 추가//JSP 추가 시작 implementation 'org.apache.tomcat.embed:tomcat-embed-jasper' implementation 'javax.servlet:jstl' //JSP 추가 끝
3.1.2 회원 등록 폼 JSP
- new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/jsp/members/save.jsp" method="post"> username: <input type="text" name="username" /> age: <input type="text" name="age" /> <button type="submit">전송</button> </form> </body> </html> <%@ page contentType="text/html;charset=UTF-8" language="java" %>- JSP 문서라는 뜻
- JSP 문서는 이렇게 시작해야함
- 첫 줄을 제외하고 이전 HTML과 똑같음
- JSP는 서버 내부에서 서블릿으로 변환됨
3.1.3 회원 저장 JSP
- save.jsp
<%@ page import="hello.servlet.domain.member.MemberRepository" %> <%@ page import="hello.servlet.domain.member.Member" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% // request, response 사용 가능 MemberRepository memberRepository = MemberRepository.getInstance(); System.out.println("save.jsp"); String username = request.getParameter("username"); int age = Integer.parseInt(request.getParameter("age")); Member member = new Member(username, age); System.out.println("member = " + member); memberRepository.save(member); %> <html> <head> <meta charset="UTF-8"> </head> <body>성공 <ul> <li>id=<%=member.getId()%></li> <li>username=<%=member.getUsername()%></li> <li>age=<%=member.getAge()%></li> </ul> <a href="/index.html">메인</a> </body> </html> JSP는Java Code를 그대로 다 사용할 수 있음<%@ page import="hello.servlet.domain.member.MemberRepository" %>- Java의 import 문과 같다.
<% ~~ %>- 이 부분에는
Java Code를 입력할 수 있다.
- 이 부분에는
<%= ~~ %>- 이 부분에는
Java Code를 출력할 수 있다.
- 이 부분에는
3.1.4 회원 목록 JSP
- members.jsp
<%@ page import="java.util.List" %> <%@ page import="hello.servlet.domain.member.MemberRepository" %> <%@ page import="hello.servlet.domain.member.Member" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% MemberRepository memberRepository = MemberRepository.getInstance(); List<Member> members = memberRepository.findAll(); %> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head><body> <a href="/index.html">메인</a> <table> <thead> <th>id</th> <th>username</th> <th>age</th> </thead> <tbody> <% for (Member member : members) { out.write(" <tr>"); out.write(" <td>" + member.getId() + "</td>"); out.write(" <td>" + member.getUsername() + "</td>"); out.write(" <td>" + member.getAge() + "</td>"); out.write(" </tr>"); } %> </tbody> </table> </body> </html>
- 회원 리포지토리를 조회 → 결과를 List를 사용해서 중간에 태그를 반복해서 출력
3.2 Servlet과 JSP의 한계
3.2.1 Servelt의 한계
- 문제점
- 뷰(View)화면을 위한 HTML을 만드는 작업이 복잡
- 해결
- JSP 사용
- 뷰(View)를 생성하는
HTML 작업이 깔끔해짐 - 동적으로 변경이
필요한 부분에만Java Code 적용
3.2.2 JSP의 한계
- 문제점
- Java Code와 데이터를 조회하는 리포지토리 등 다양한 코드가 모두
JSP에 노출되어 있다. JSP가너무 많은 역할을 한다.유지보수가 어렵다.
- Java Code와 데이터를 조회하는 리포지토리 등 다양한 코드가 모두
4. MVC Pattern
4.1 MVC Pattern 개요
4.1.1 MVC 패턴 이전

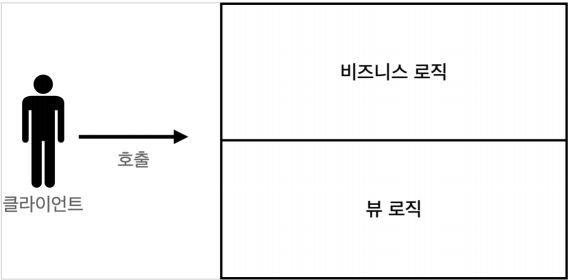
- 너무 많은 역할
Servlet or JSP만으로비즈니스 로직과뷰 렌더링까지 모두 처리→너무 많은 역할→ 유지보수가 어려워짐
- 변경의 Life Cycle
- UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높음
- 대부분 서로에게
영향을 주지 않음 - 변경의 Life Cycle이 다른 부분을 한번에 관리 →
유지보수하기 힘듬
- 기능 특화
- JSP같은 뷰 템플릿은 화면을
렌더링하는데최적화 - 해당 부분만 담당하는 것이
가장 효과적
- JSP같은 뷰 템플릿은 화면을
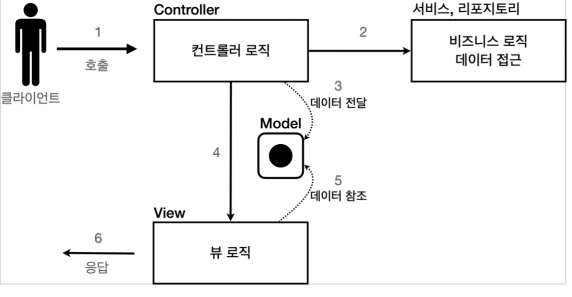
4.1.2 MVC Pattern의 등장
-
MVC Pattern

비즈니스 로직은 다른곳에서 처리JSP는 HTML로화면(View)을 그리는 일에 집중
-
Model View Controller
- 하나의
Servlet or JSP로 처리하던 것을Controller와View로 역할을 나눈 것 - Web Application은 보통
MVC Pattern사용
- 하나의
-
Controller
- HTTP 요청 →
Parameter검증 비즈니스 로직실행View에 전달할결과 데이터를 조회 → 모델에 담는다.
- HTTP 요청 →
-
Model
View에 출력할 데이터를 담아둔다.View에 필요한 데이터를 전달 → 화면을 렌더링 하는 일에 집중
-
View
- 모델에 담겨있는 데이터를 사용해서 HTML을 생성
4.2 MVC Pattern 적용
Servlet을Controller로 사용JSP를View로 사용Model은HttpServletRequest객체를 사용
4.2.1 회원 등록
- Controller - MvcMemberFormServlet
package hello.servlet.web.servletmvc; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form") public class MvcMemberFormServlet extends HttpServlet { @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String viewPath = "/WEB-INF/views/new-form.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } } - View - new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] --> <form action="save" method="post"> username: <input type="text" name="username" /> age: <input type="text" name="age" /> <button type="submit">전송</button> </form> </body> </html>
📌 dispatcher.forward()
- 다른
Servlet또는JSP로 이동할 수 있는 기능 - 서버 내부에서 다시 호출 발생
📌 /WEB-INF
- 이 경로안에
JSP가 있으면 외부에서 직접JSP를 호출할 수 없음
📌
redirect
- 실제 Client에 응답메시지를 보냄
- Client가 redirect 경로로
다시 요청
📌
forward
서버 내부에서 일어나는 호출Client가 인지하지 못함
4.2.2 회원 저장
- Controller - MvcMemberSaveServlet
package hello.servlet.web.servletmvc; import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save") public class MvcMemberSaveServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); int age = Integer.parseInt(request.getParameter("age")); Member member = new Member(username, age); System.out.println("member = " + member); memberRepository.save(member); //Model에 데이터를 보관한다. request.setAttribute("member", member); String viewPath = "/WEB-INF/views/save-result.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } } - View - save-result.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> </head> <body> 성공 <ul> <li>id=${member.id}</li> <li>username=${member.username}</li> <li>age=${member.age}</li> </ul> <a href="/index.html">메인</a> </body> </html>
HttpServletRequest를Model로 사용setAttribute()를 사용해request 객체에 데이터 보관 →View에 전달
<%= request.getAttribute("member")%>- 모델에 저장한 member 객체를 꺼낼 수 있음
- 너무 복잡해진다.
- JSP는
${} 문법을 제공- request의
attribute에 담긴 데이터를 편리하게 조회 가능
- request의
4.2.3 회원 목록 조회
- Controller - MvcMemberListServlet
package hello.servlet.web.servletmvc; import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members") public class MvcMemberListServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("MvcMemberListServlet.service"); List<Member> members = memberRepository.findAll(); request.setAttribute("members", members); String viewPath = "/WEB-INF/views/members.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } } - View - save-result.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="/index.html">메인</a> <table> <thead> <th>id</th> <th>username</th> <th>age</th> </thead> <tbody> <c:forEach var="item" items="${members}"> <tr> <td>${item.id}</td> <td>${item.username}</td> <td>${item.age}</td> </tr> </c:forEach> </tbody> </table> </body> </html>
- request 객체를 사용 → List members를 모델에 보관
- JSP가 제공하는
taglib 기능을 사용- 리스트에서 member를 순서대로 꺼내서 item 변수에 담고 출력하는 과정 반복
<%@ taglib prefix="c" uri="[http://java.sun.com/jsp/jstl/core](http://java.sun.com/jsp/jstl/core)"%>을 선언해야함
4.2.4 MVC Pattern의 효과
Controller의 역할과View를Rendering하는 역할을 명확하게 구분- View는 화면을 그리는 역할에 충실할 수 있어 코드가 깔끔하고 직관적
4.3 MVC Pattern의 한계
4.3.1 MVC Controller의 단점
- Forward 중복
View로 이동하는 코드가 항상 중복 호출- 이 부분을 메서드로 공통화하더라도, 해당 메서드 역시 항상 직접 호출해야함
- ViewPath 중복
String viewPath = "/WEB-INF/views/new-form.jsp";prefix- /WEB-INF/views/
suffix- .jsp
- 만약 JSP가 다른 뷰로 변경한다면 전체 코드를 다 변경해야함
- 사용하지 않는 코드
- 코드를 사용할 때도 있고, 사용하지 않을 때도 있다.
- 특히 response는 현재 코드에서 사용되지 않는다.
HttpServletRequest request, HttpServletResponse response HttpServletRequest, HttpServletResponse를 사용 → 테스트 케이스 작성 어려움
4.3.2 정리
- 기능이 복잡해질수록
Controller에서 공통으로 처리해야 하는 부분이 점점 더 증가 - 단순히 공통 기능을 메서드 추출 → 결과적으로 해당 메서드를 항상 호출해야함 → 실수로 호출하지 않으면 문제
- 호출하는 것 자체도 중복
📌 Controller호출 전에 먼저 공통 기능을 처리해야함!
📌 프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 해결할 수 있다!!
