안녕하세요.
오늘은 SwiftUI에 대해서 공부해보겠습니다.
앞으로도 SwfitUI에 대해 공부한 점을 공유하겠습니다.

SwiftUI란 무엇인가?
기본설명
- SwiftUI는 뷰를 구현할 수 있도록 만든 프레임워크
- iOS13 부터 지원
- 최소한의 코드만으로 Swift의 성능을 사용하여 모든 Apple 플랫폼에서 사용할 수 있는 앱을 만들 수 있다.
- 기존의 UIKit 보다 간단하고 쉽게 뷰를 구성할 수 있다.
특징
선언적 구문을 사용
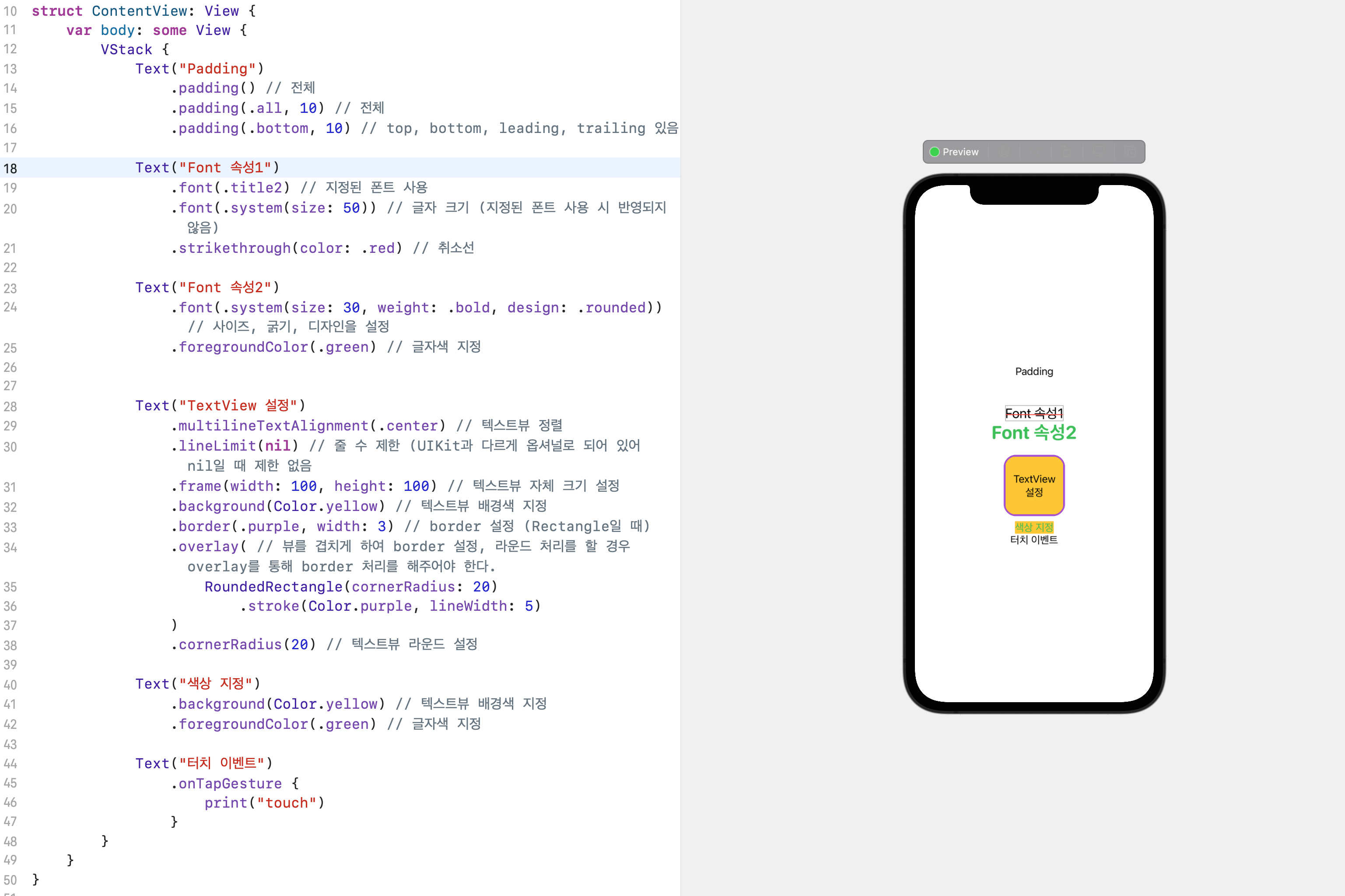
SwiftUI는 선언적 구문을 사용하여 뷰를 구성하기가 간단하고 쉬우며 가독성도 올라가는 효과가 있습니다.
정말 코드 길이가 많이 줄어들고 가독성이 올라가긴 합니다..!
프리뷰 기능 제공
SwiftUI는 Xcode에서 Preview 기능을 제공합니다.
아래와 같이 코드를 작성하면 오른쪽에 어떻게 뷰가 구성되어가는지 볼 수 있습니다.
음.. 근데 오류도 많고 속도가 좀 늦기는 합니다.. ㅎ

SwiftUI 시작하기
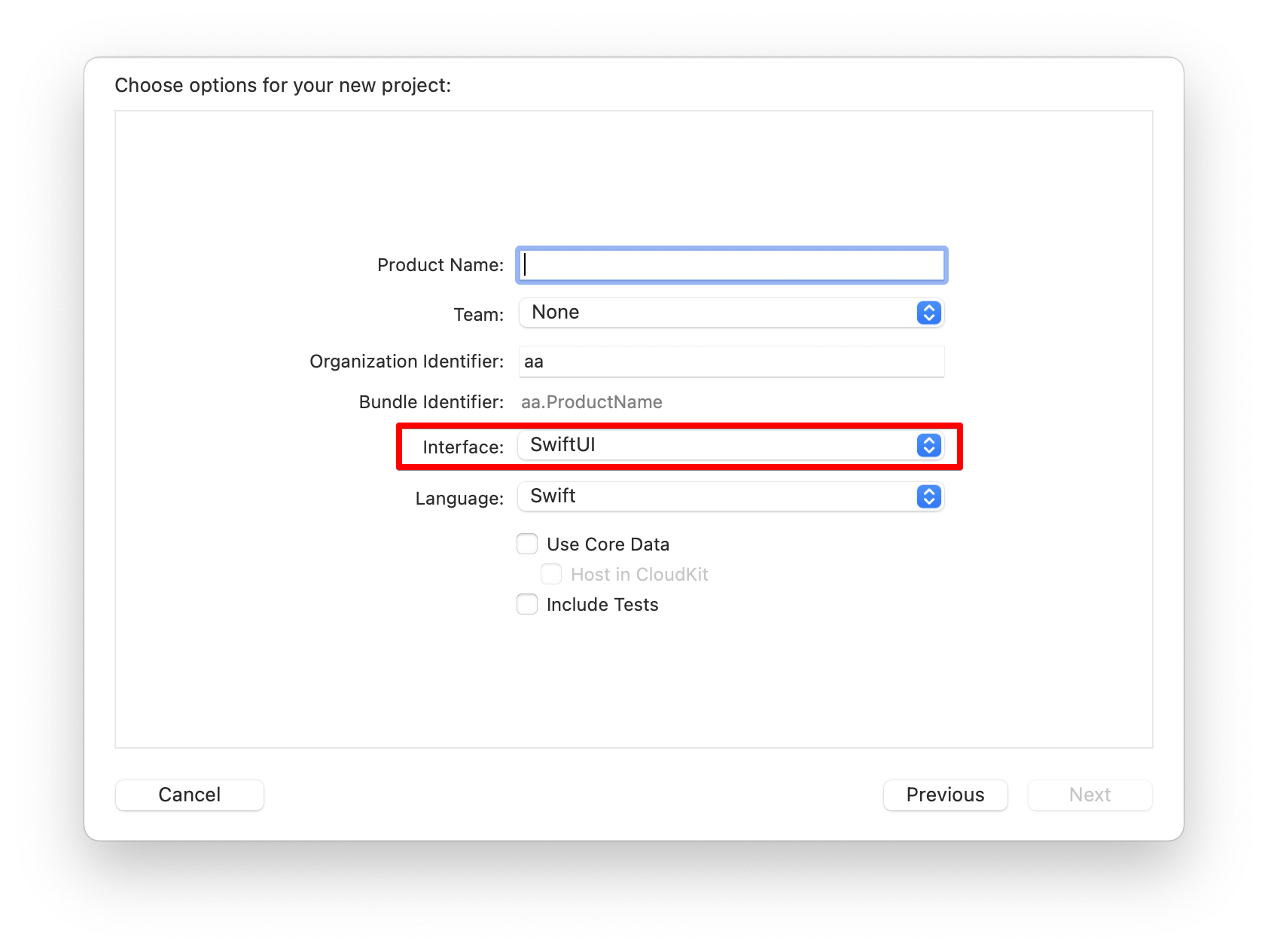
먼저 SwiftUI로 시작하려면 Xcode에서 프로젝트를 만들 때 SwiftUI를 설정하고 해주어야합니다. (꼭 그런건 아닙니다만 첨부터 설정 하는게 더 편합니다.)
아래의 화면에서 Interface를 SwiftUI로 설정하고 실행해주세요.

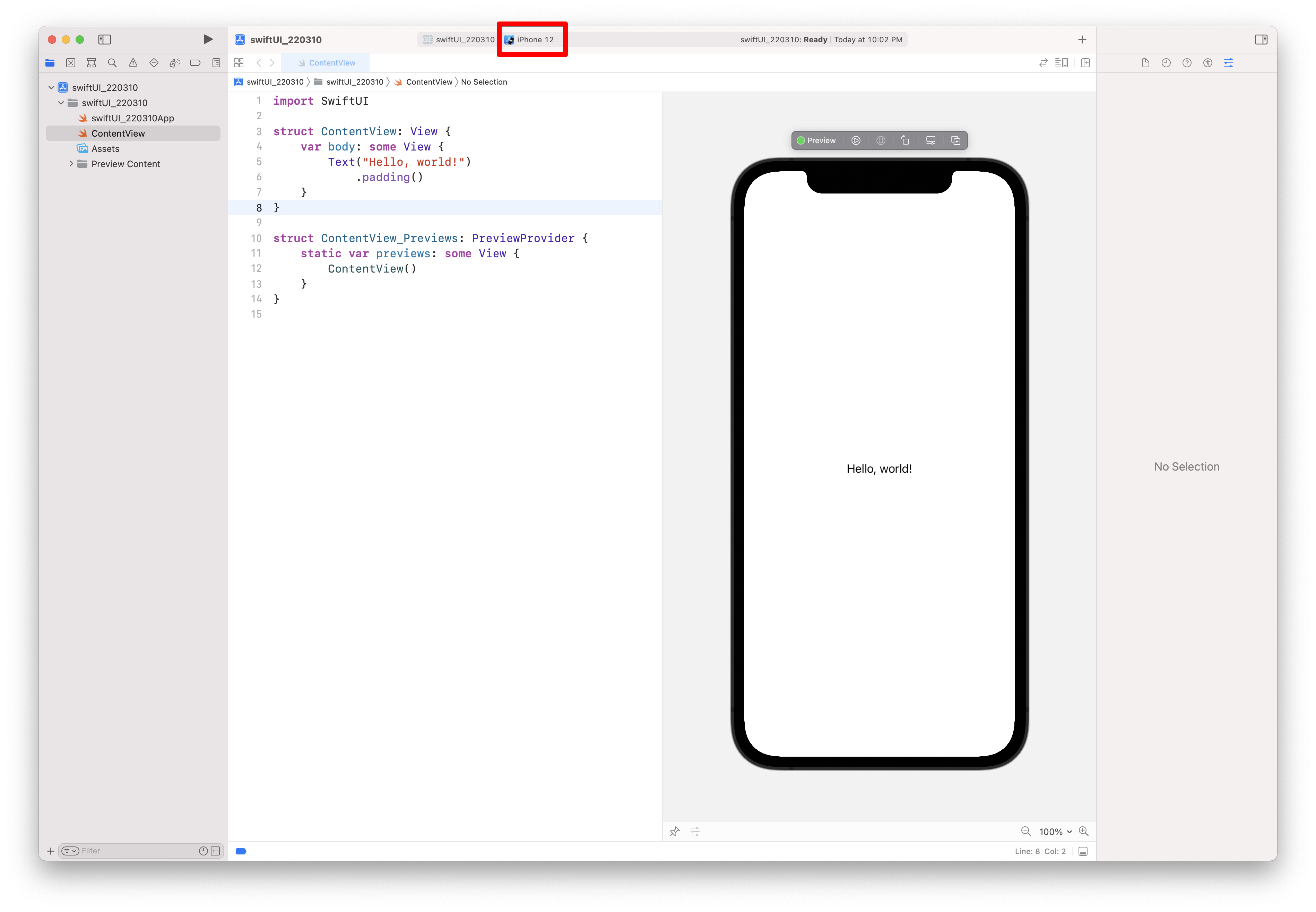
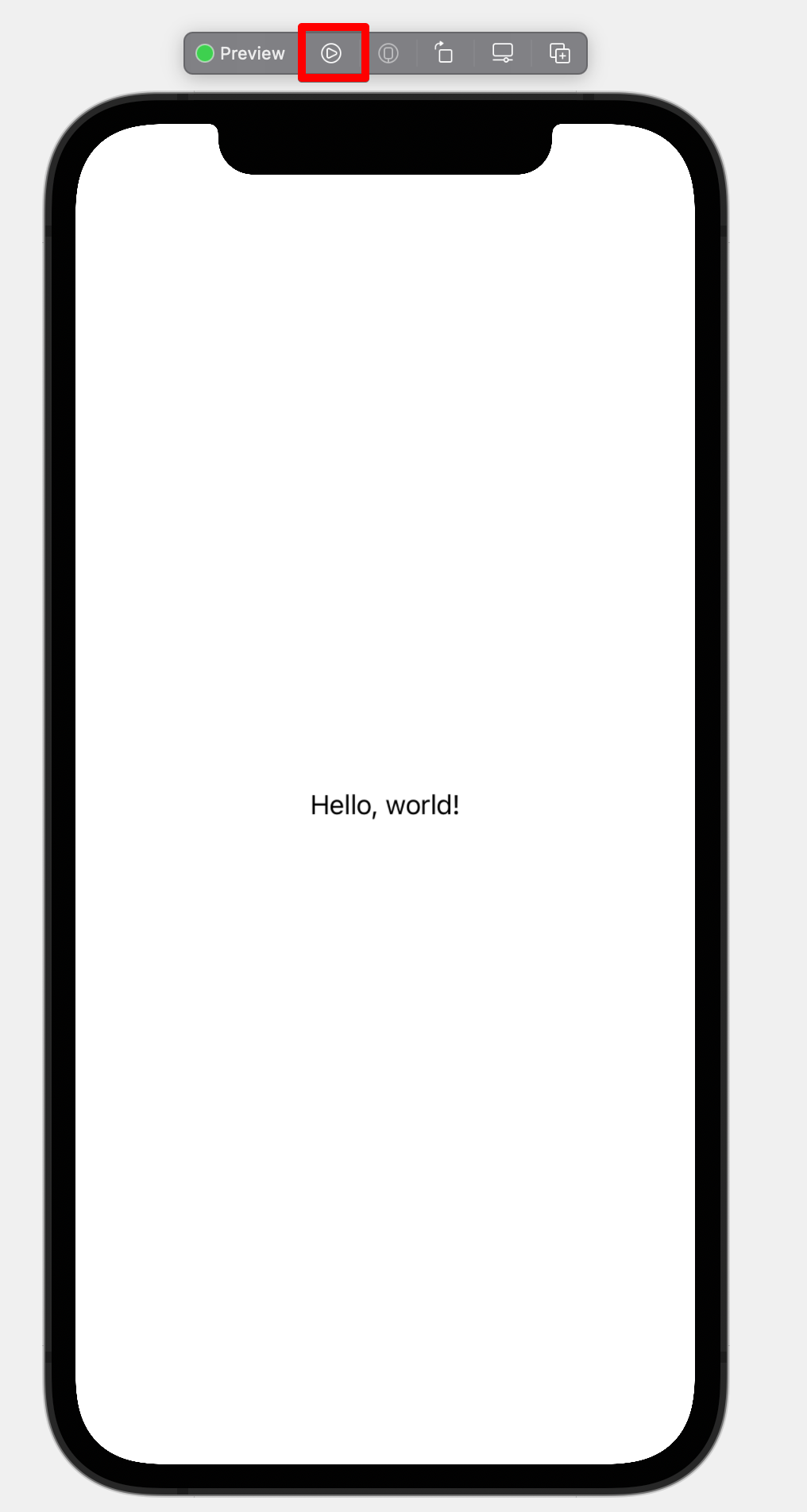
그렇다면 아래처럼 화면이 나오고 SwiftUI를 사용할 수 있게 됩니다.
빨간박스로 쳐놓은 곳을 보시면 기기를 설정할 수 있는데 기기를 다른기기로 선택하시면 다른 기기로 프리뷰를 볼 수 있습니다.

또한, 프리뷰에서 재생버튼처럼 생긴것을 클릭하면 앱을 사용하는 것처럼 터치하고 터치에 대한 액션을 확인할 수 있습니다.

간단히 SwiftUI의 특징을 알아보았는데, 앞으로 공부하는대로 하나씩 올리도록 하겠습니다.
감사합니다.
