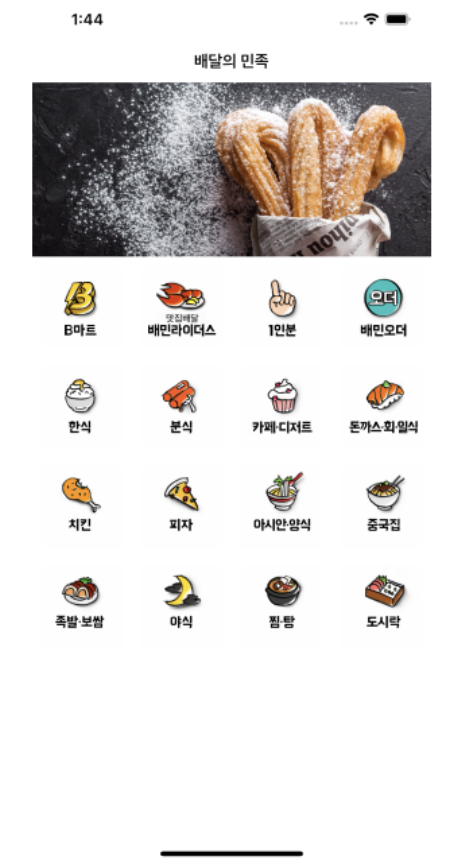
배민 UI

- 위의 디자인을 따라 만들어보자!
1. 기본 화면 구축

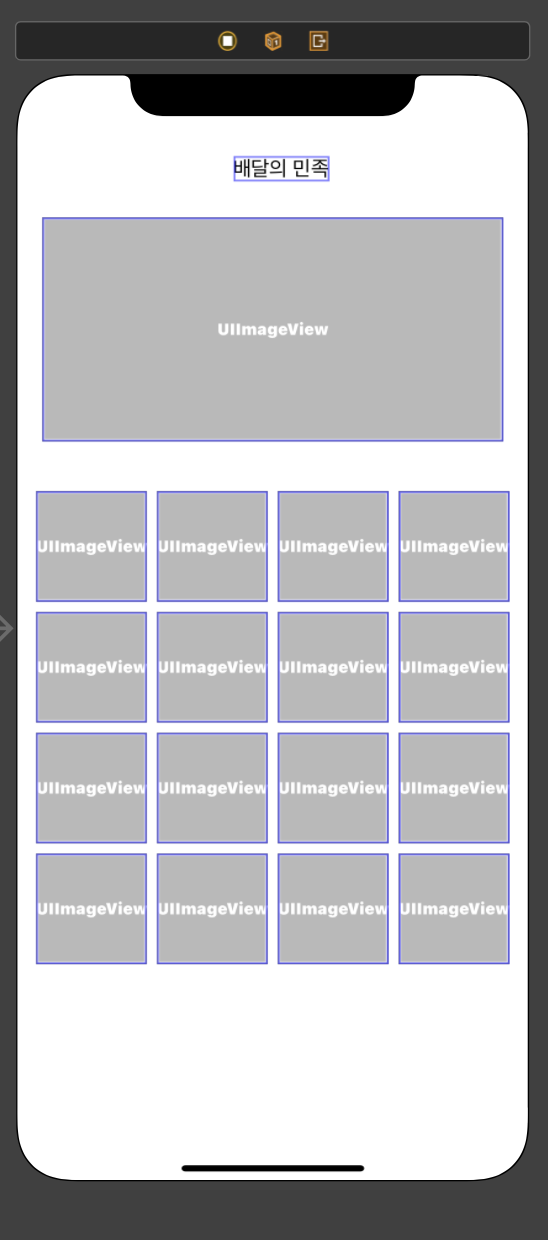
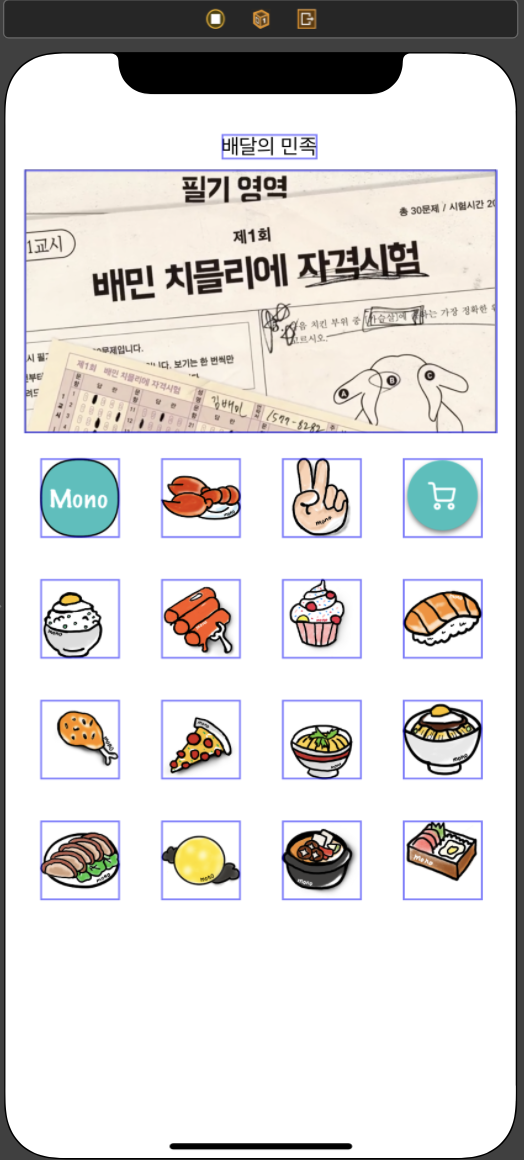
- 위의 화면과 비슷하게 설정하기 위해 맨 위 상단에 레이블을 추가한 후, 그 아래에 이미지 뷰를 삽입하고, 위와 유사하게 이미지 뷰 16개를 크기를 일정하게 맞춘 후 넣어주었다.

- 제공받은 이미지 파일을 asset 파일에 넣어주어 위 앱 파일에서 사용할 수 있도록 드래그 앤 드롭방식으로 삽입해 주었다.

- 이제 넣은 이미지 파일들을 각 이미지 뷰에 넣어주었는데, 위의 배민 UI보다 조금 아이콘이 큰 것 같아 전체적으로 아이콘의 크기를 줄여주었다.
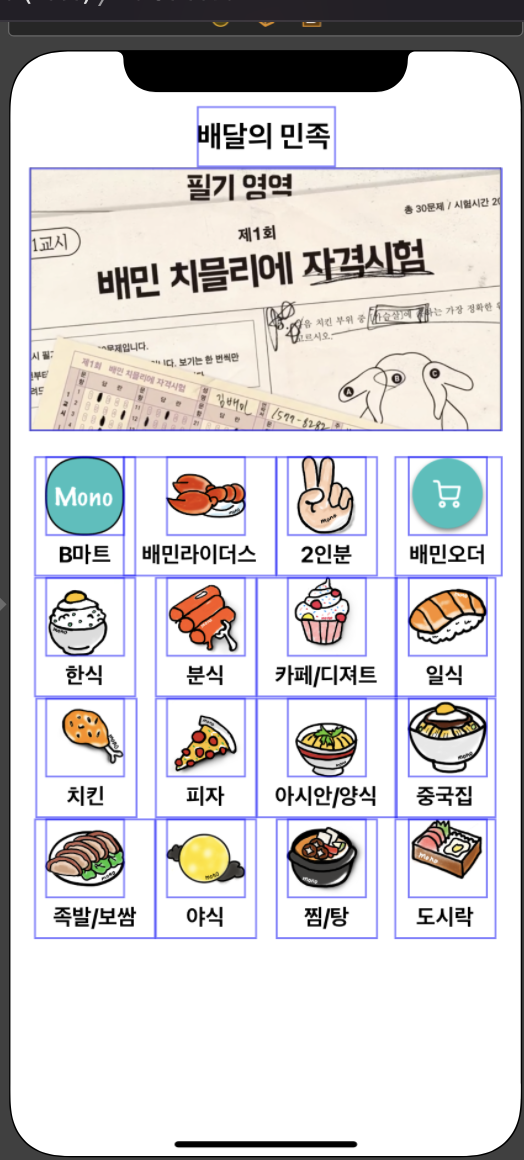
- 하지만 배민 UI와는 다르게 버튼도 아니고, 밑에 어떤 것을 의미하는지 글씨가 적혀있지 않아 버튼을 추가하여 각자 테마에 맞는 글씨를 작성해 주려 한다.

- 각자에 맞는 이미지와 글씨, 버튼까지 대입해서 전체적인 UI디자인은 완성

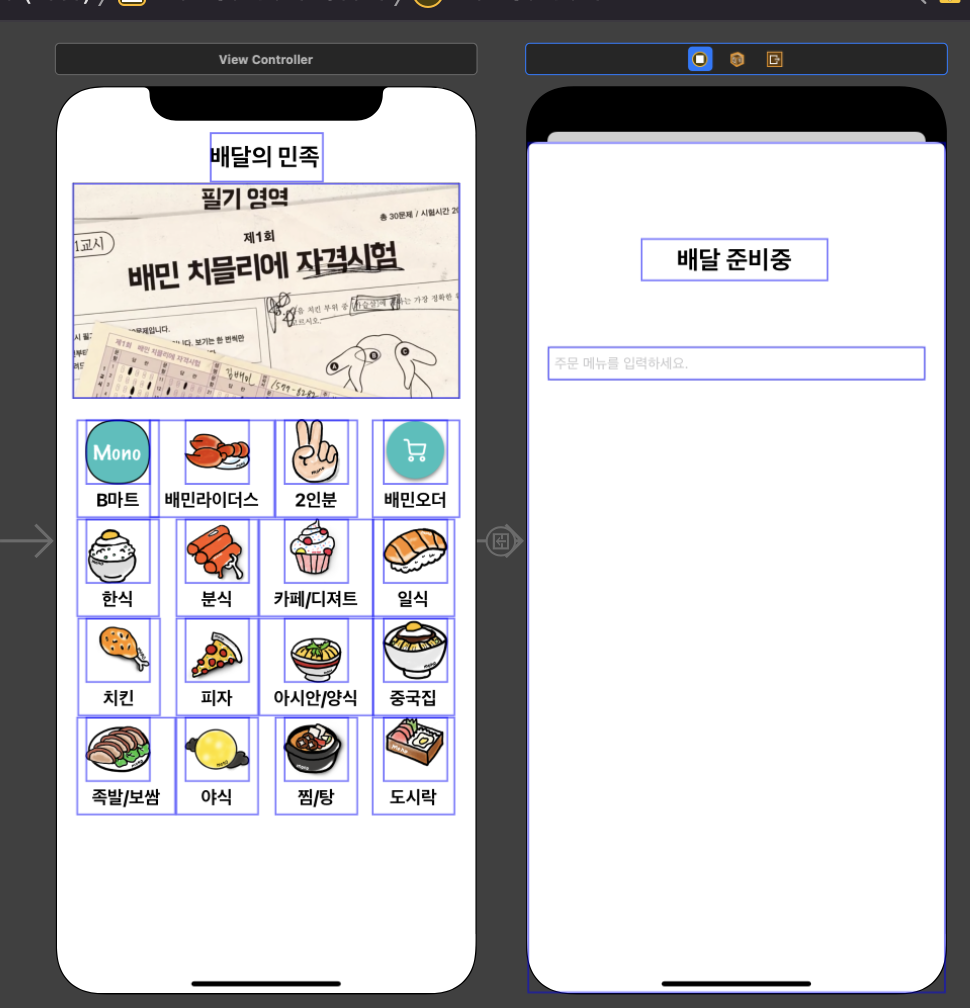
- 버튼을 클릭했을 때, 다음 창으로 넘어가도록 각 버튼에 새로운 view Controller를 연결해주었다.
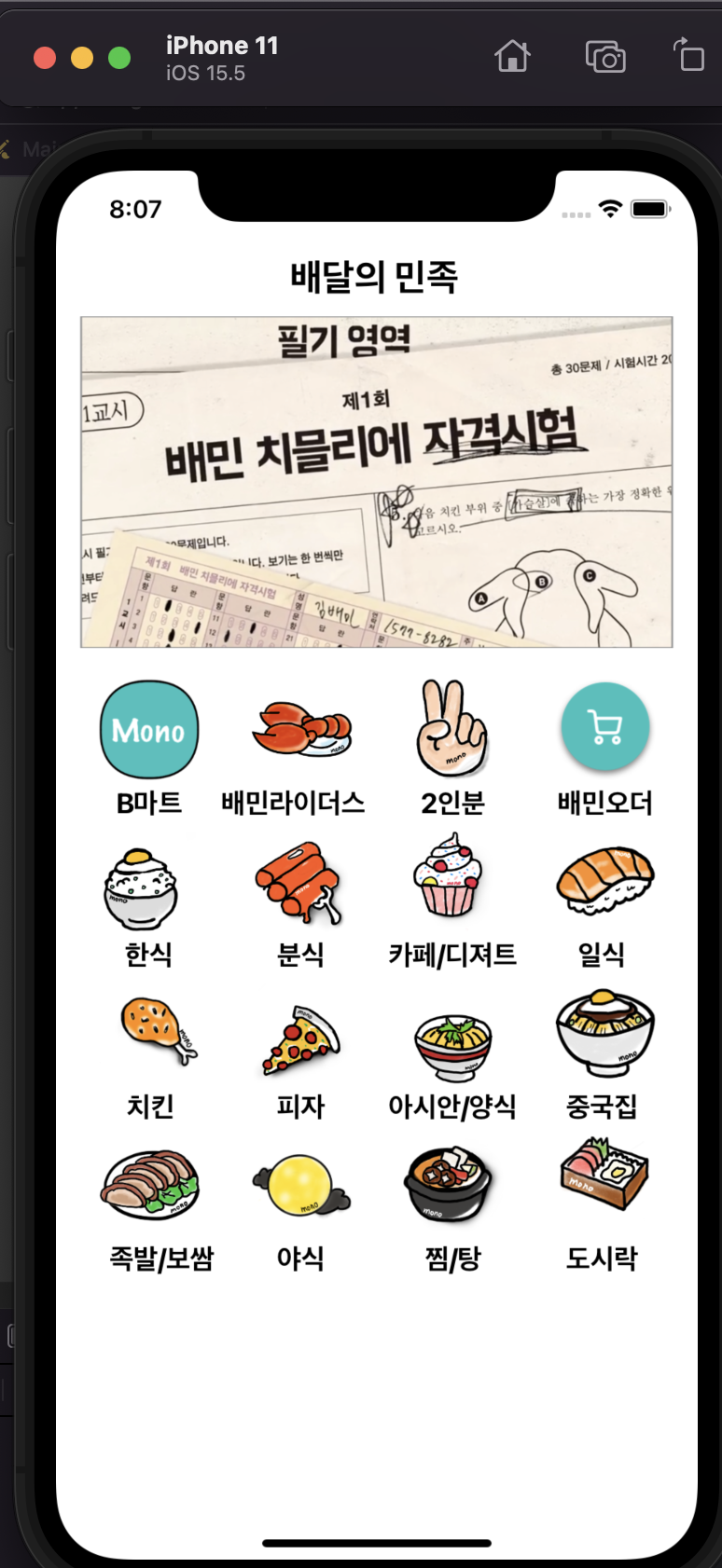
실행 화면

- 버튼 클릭 시 등장 화면