서론 : 새싹 과정을 듣는 중, 싱글톤 패턴에 대해 듣게 되었고, 진행하고 있는 과제 중 sington을 적용하여 코드를 리팩토링 할 수 있는 부분을 발견하게 되었다. 이를 적용하는 과정을 담아두어 코드 repectoring도 하고, 블로그에 싱글톤에 대해 작성하며 다시금 내것으로 만드는 과정을 정리해 두려고 한다.
singleton 패턴이란?
- 특정 용도로 인스턴스를 하나만 생성하여 공용으로 사용하고 싶을 때 사용하는 디자인 유형.
하지만 이렇게 말하면 이해하기 어렵다. 조금 더 간단하게 말하면, 인스턴스를 생성될 때 한번만 생성해서 전역에 두고, private로 접근 불가능하게 만들어 instance에만 접근하도록 만드는 것이다. 내가 작성한 코드를 singleton 패턴으로 변경하는 과정을 같이 보면서 이해해보자.
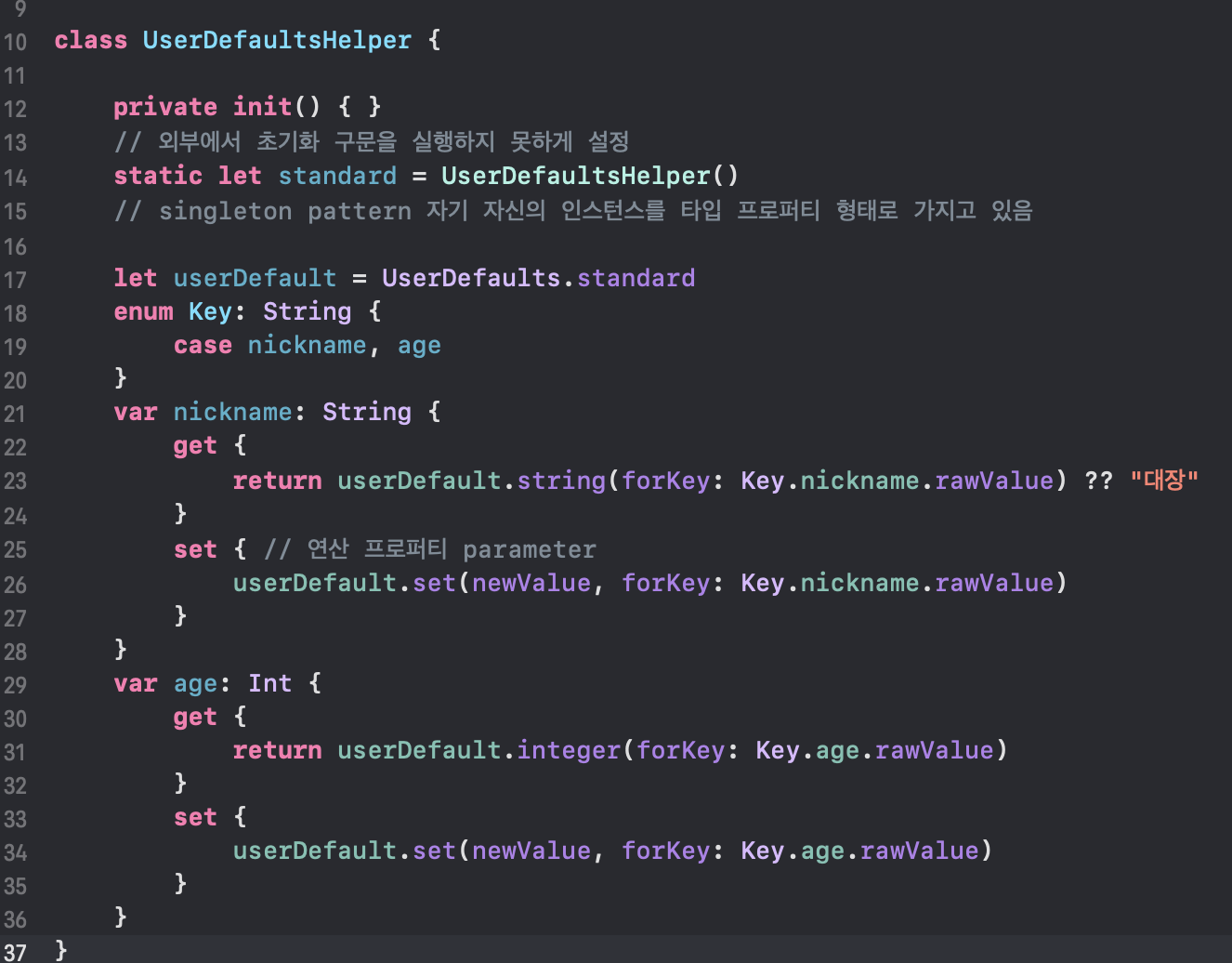
먼저, 오늘 실습으로 작성한 singleton pattern이다.

외부에서 private로 접근제어를 통해 초기화를 시키지 못하게 만들고,instance에만 접근할 수 있도록 만드는 것이다.

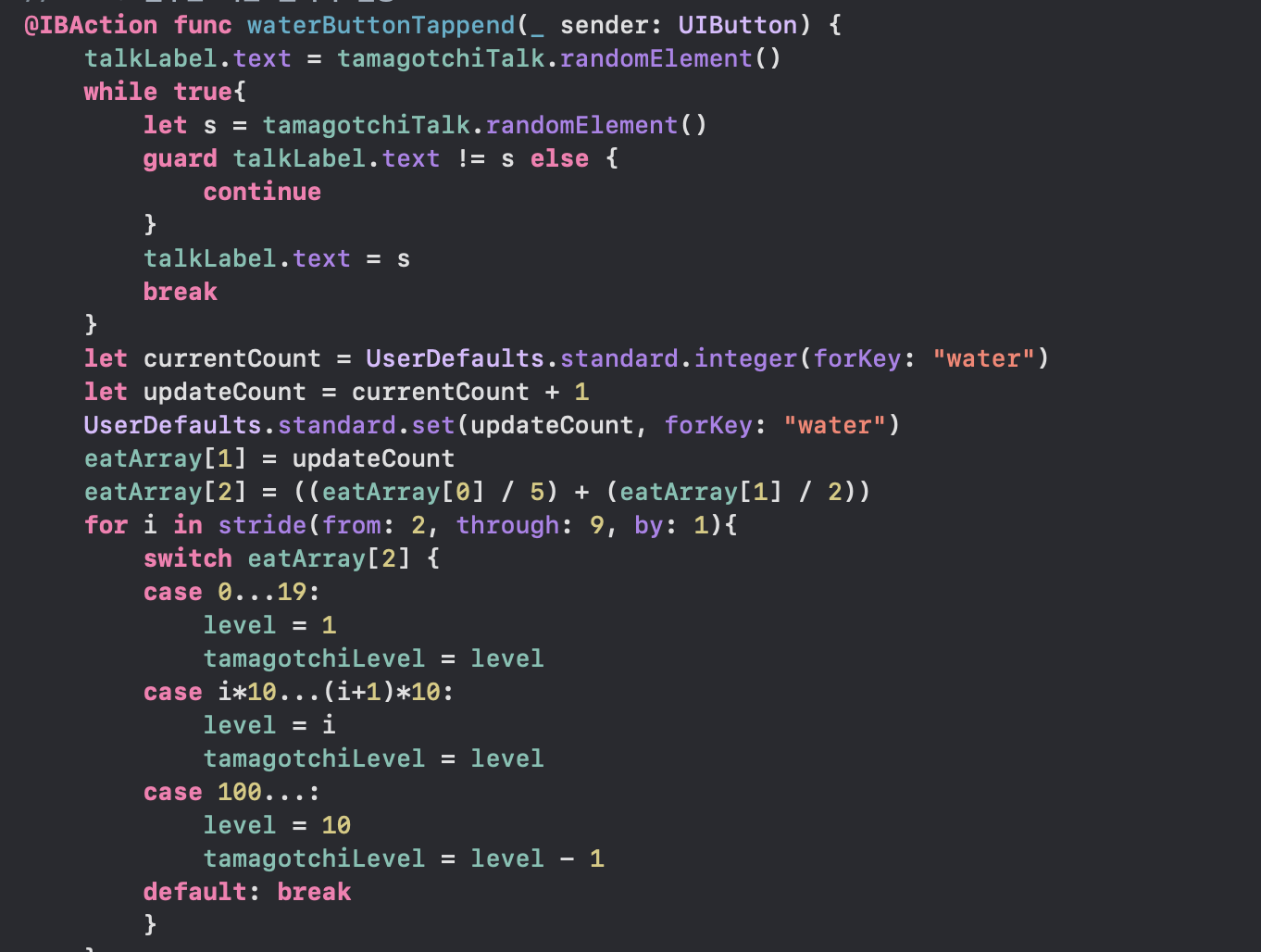
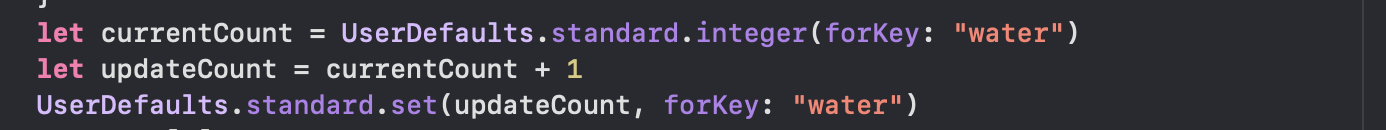
위 코드들을 보면, 새로 값을 저장할때마다 UserDefault 구문을 사용하여 저장하는 것을 볼 수 있다.
class UserDefaultsHelper {
private init() {}
static let standard = UserDefaultsHelper()
let UserDefault = UserDefaults.standard
enum Key: String {
case nickname, water, rice, first, tamagotchiNum
}
var nickname: String {
get {
return UserDefault.string(forKey: Key.nickname.rawValue) ?? "대장"
}
set {
UserDefault.set(newValue, forKey: Key.nickname.rawValue)
}
}
var water: Int {
get {
return UserDefault.integer(forKey: Key.water.rawValue)
}
set {
UserDefault.set(newValue, forKey: Key.water.rawValue)
}
}
var rice: Int {
get {
return UserDefault.integer(forKey: Key.rice.rawValue)
}
set {
UserDefault.set(newValue, forKey: Key.rice.rawValue)
}
}
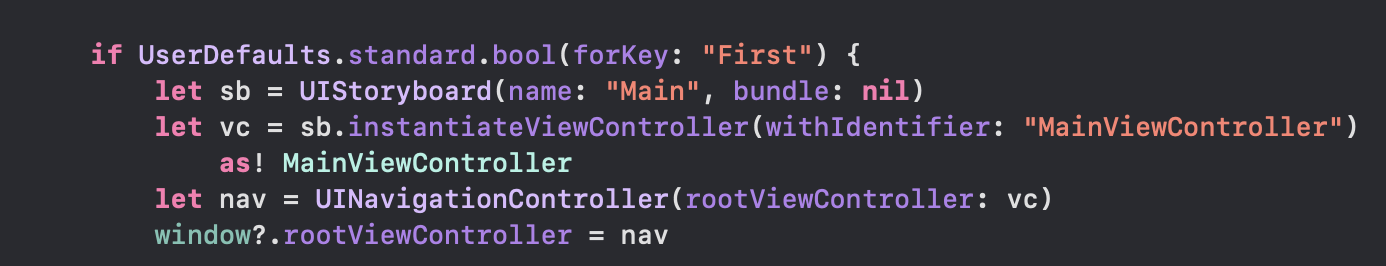
var first: Bool {
get {
return UserDefault.bool(forKey: Key.first.rawValue)
}
set {
UserDefault.set(newValue, forKey: Key.first.rawValue)
}
}
var tamagotchiNum: Int {
get {
return UserDefault.integer(forKey: Key.tamagotchiNum.rawValue)
}
set {
UserDefault.set(newValue, forKey: Key.tamagotchiNum.rawValue)
}
}
}내가 사용했던 UserDefault 코드를 singleton 패턴으로 정리하여 새로 작성한 코드
위 코드를 활용하여 UserDefault 부분을 적용시켜보자.

위 singleton 패턴을 통해, 위와 같은 UserDefaults를 사용해서 작성한 구문을

이렇게 자동완성이 되는 구문으로 변경할 수 있다.
한 두줄에서는 큰 차이를 못느끼겠지만, 프로젝트에서 사용되는 구문의 양을 생각해보았을 때 매우 편리하고, 휴먼 오류를 줄일 수 있는 좋은 방법이라고 생각한다.
적용 예시)

LVLabel 부분 수정

적용 예시 2)

set 부분도 수정

이렇게 남은 코드들도 하나 하나씩 적용해나가면서, 휴먼 에러를 줄이고 코드의 편리성을 높혀 가야겠다.