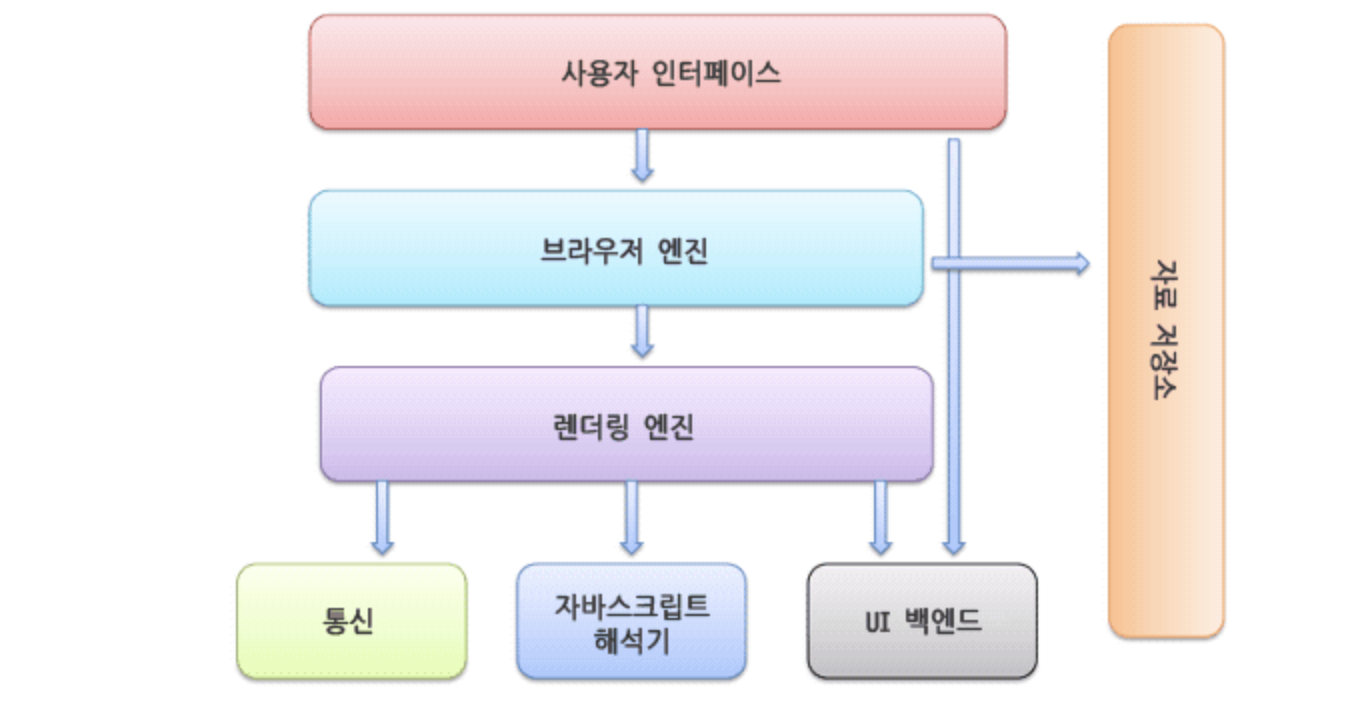
브라우저 구성요소

-
사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 사용자가 조작가능한 나머지 모든 부분
-
브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이를 연결해준다.
-
자료저장소: 쿠키 등을 하드디스크에 저장한다. HTML5 부터는 Web database에 저장 가능하다.
-
렌더링 엔진: 브라우저 엔진으로부터 URI 형태로 컨텐츠 요청을 받는다. 통신으로 데이터를 요청한다. 받은 데이터를 파싱한 후 렌더링 한다. 크롬은 Webkit을 사용하다가 2013년 이후로 Blink로 대체했다고 한다.
-
통신: 렌더링 엔진으로부터 HTTP등의 요청을 받고, 처리 후 응답한다.
-
자바스크립트 해석기: 자바스크립트를 파싱하고 실행한다. 크롬에서는 V8엔진이 여기에 속한다.
-
UI 백엔드: render tree를 브라우저에 그린다.
각 구성요소가 하는일
- 사용자가 사용자 인터페이스에 주소를 입력해서 브라우저 엔진에 전달한다.
- 브라우저 엔진은 자료 저장소에서 해당 자료를 찾고 쿠키 등에 저장되어 있다면 이를 렌더링 엔진으로 전달한다.
- 렌더링 엔진은 통신 레이어에 데이터를 요청하여 받는다. 응답받은 데이터에서 HTML,CSS는 렌더링 엔진이 파싱한다.
- 응답받은 데이터에서 Javascript는 Javascript해석기가 파싱한다.
- Javascript 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 DOM tree을 조작한다.
- 조작이 완료된 DOM node(DOM tree 구성요소)는 render object(render tree 구성요소)로 변한다.
- UI 벡엔드는 render object를 브라우저 렌더링 화면에 띄워준다.
렌더링 과정

- HTML 마크업을 파싱하여 DOM 트리를 만든다.
- CSS 마크업을 파싱하여 CSSOM 트리를 만든다.
- DOM 트리와 CSSOM트리를 합쳐 render 트리를 만든다. 이 과정을 Attachment라고 한다.
- 뷰포트 내에서 각 노드들의 위치와 크기를 계산한다. 이 과정을 Layout(웹킷) 또는 Reflow(게코)라 부른다.
- 요소들의 위치와 크기, 스타일 계산이 완료된 렌더 트리를 사용해 브라우저는 요소들을 실제 화면에 그리게 된다. 이 과정을 Paint 라고 한다.
- 이 과정은 문서가 모두 로드될까지 계속해서 발생한다.
브라우저 렌더링 최적화
오늘날 대부분의 기기는 초당 60fps의 빈도로 화면을 새로고침 한다는데, 계산하면 1프레임 당 약 16.66ms의 시간이 할당 되는 것이다. 한 프레임이 화면에 표시되기 까지의 픽셀 파이프라인은 다음과 같다.

- Javascript: 자바스크립트가 DOM에 영향을 주는 코드를 처리한다
- Style: CSS 규칙에 따라 어떤 규칙을 어떤 요소에 적용할지 계산한다
- Layout: 위치와 크기를 계산한다.
- Paint: 픽셀을 채우고 요소들을 실제 화면에 그린다.
- Composite: 페이지가 여러 레이어로 그려졌기 때문에 어떤 부분이 먼저 놓이고 나중에 놓이는지, 어떤 부분에서 겹침이 일어나는지 결정한다.
파이프라인에서 앞 프로세스는 뒤 프로세스를 호출하므로 Reflow, Repaint 과정을 최소화 하는 것이 렌더링 최적화 방법 중 하나라고 할 수 있다.
Reflow를 일으키는 CSS 속성보다 Repaint 또는 Composite을 일으키는 속성을 사용한다.
다음 링크를 참고하면 어떤 속성이 Reflow를 일으키는지, Composite만 일으키는 지 확인 할 수 있다.
https://csstriggers.com/
Reflow
position, width, height, left, top, right, bottom, margin, padding, border, border-width,
clear, display, float, font-family, font-size, font-weight, line-height, min-height,
overflow, text-align, vertical-align, white-spaceRepaint
background, background-image, background-position, background-repeat, background-size,
border-radius, border-style, box-shadow, color, line-style, outline, outline-color,
outline-style, outline-width, text-decoration, visibilty영향을 주는 노드 최소화
- 상위 노드의 변경은 하위 노드에도 영향을 주기 때문에 가능하면 노드를 변경하는 것이 좋다.
- position fixed다 absolute를 사용하면 reflow과정이 없어지고, 영향을 받는 주위 노드를 줄일 수 있다.
프레임 줄이기
- 1초에 0.1px이동 => 3초에 0.3px이동으로 변경하면 reflow 과정이 3배 줄어든다.
참고자료
https://developers.google.com/web/fundamentals/performance/rendering
https://d2.naver.com/helloworld/59361
https://chanyeong.com/blog/post/43
https://davidhwang.netlify.app/Developments/browser-rendering-process/