OpenVidu 튜토리얼
백엔드 환경 구성
-
Docker 설치 후 실행
-
Ubuntu 설치
-
Docker Desktop 설정 확인
1. Docker Desktop을 열고 오른쪽 상단의 톱니바퀴(설정) 아이콘을 클릭
2. Settings -> Resources -> WSL Integration으로 이동
3. 사용 중인 Ubuntu 배포판이 목록에 있고, 해당 항목이 체크되어 있는지 확인
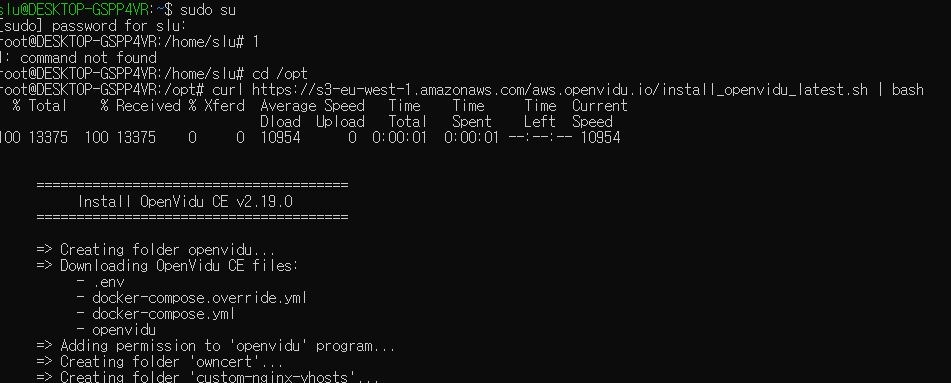
Ubuntu 접속 후 다음 명령어 입력:
sudo su (비밀번호 입력)
cd /opt
curl https://s3-eu-west-1.amazonaws.com/aws.openvidu.io/install_openvidu_latest.sh | bash
다음 명령어로 OpenVidu 설치:
-
OpenVidu 폴더로 이동
cd openvidu -
.env 파일 설정
nano .env- 이 명령어를 사용하여 ‘.env’ 파일을 연다
- 여기서 ‘DOMAIN_OR_PUBLIC_IP’ 와 ‘OPENVIDU_SECRET’ 값을 설정해준다 (안해도 실행은 가능)
DOMAIN_OR_PUBLIC_IP=your.domain.com OPENVIDU_SECRET=your_secret_password -
OpenVidu 시작
./openvidu start
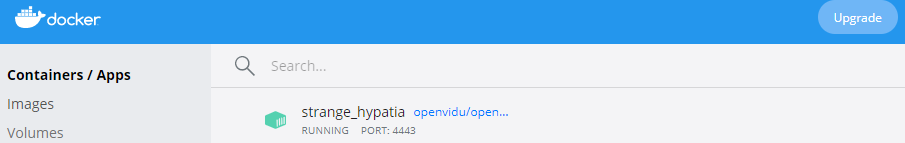
추가. Docker 컨테이너 확인
- OpenVidu가 실행 중인 Docker 컨테이너들을 확인하려면 다음 명령어를 사용
docker ps
도커에서 컨테이너가 만들어져 돌아가고 있는 모습을 볼 수 있다
프론트 환경 구성
-
원하는 폴더에 clone 받는다
git clone https://github.com/OpenVidu/openvidu-tutorials.git -b v2.19.0 -
VS Code로 openvidu-tutorials\openvidu-insecure-vue 폴더 열기
-
터미널 창에
- npm install
- npm run serve
- 여기서 서버 안켜지고 오류 발생시 !!
-
package.json 수정
"scripts": { "serve": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve" }
-
- 여기서 서버 안켜지고 오류 발생시 !!

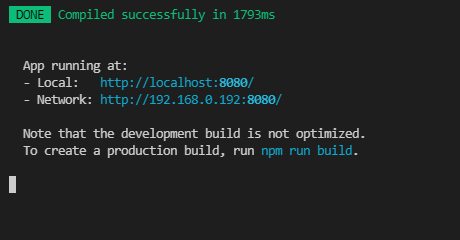
터미널에 이런 내용이 나오면 성공!
localhost:8080 으로 접속하면, 잘 작동한다 !