PropTypes
당신의 앱이 커짐에 따라 타입 확인을 통하면 많은 버그를(bug) 잡을 수 있습니다. 특정 애플리케이션에서는 전체 애플리케이션의 타입 확인을 위하여 Flow 또는 TypeScript와 같은 JavaScript 도구(Extensions)를 사용할 수 있습니다. 당신이 이러한 것들을 사용하지 않더라도 React는 내장된 타입 확인 기능들을 가지고 있습니다. 컴포넌트의 props에 타입 확인을 하려면 다음과 같이 특별한 프로퍼티인 propTypes를 선언할 수 있습니다.
Testing
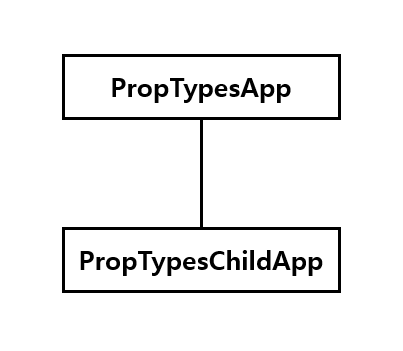
구성
Testing은 어떤식의 결과가 출력되는지 확인하기 위해서 정말 간단하게 1가지만 진행했습니다.
- String <-> Number 경우
Code
PropTypesApp.js
import React, {useState} from 'react';
import PropTypeChildApp from "./PropTypeChildApp";
function PropTypesApp(props) {
const [toggle, setToggle] = useState(true);
const [stateForProps, setStateForProps] = useState('Test String');
const changeTypeToString = () => {
setToggle(!toggle);
setStateForProps('Test String');
};
const changeTypeToNumber = () => {
setToggle(!toggle);
setStateForProps(1004);
};
return (
<div>
<PropTypeChildApp stateForProps={stateForProps}/>
{toggle ?
(<button onClick={changeTypeToNumber}>Change To Number</button>)
:
(<button onClick={changeTypeToString}>Change To String</button>)}
</div>
);
}
export default PropTypesApp;PropTypesChildApp.js
import React from 'react';
import PropTypes from 'prop-types';
PropTypeChildApp.propTypes = {
stateForProps: PropTypes.string
};
function PropTypeChildApp(props) {
return (
<div>
{console.log(typeof props.stateForProps)}
<p>{props.stateForProps}</p>
{typeof props.stateForProps}
</div>
);
}
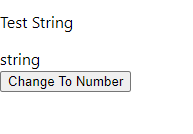
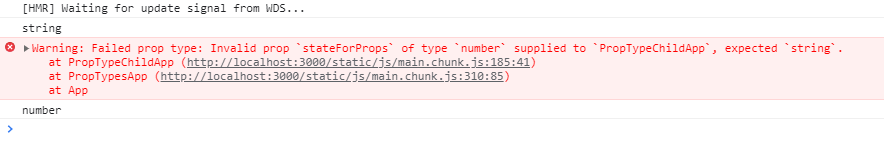
export default PropTypeChildApp;Testing 결과
Testing 화면
- 버튼을 누르면 String <-> Number 데이터 변환

- props가 지정한 Data Type과 달라질 경우 Console에 Error 출력
사용법
PropTypes 사용법
import PropTypes from 'prop-types'; MyComponent.propTypes = { // prop가 특정 JS 형식임을 선언할 수 있습니다. // 이것들은 기본적으로 모두 선택 사항입니다. optionalArray: PropTypes.array, optionalBool: PropTypes.bool, optionalFunc: PropTypes.func, optionalNumber: PropTypes.number, optionalObject: PropTypes.object, optionalString: PropTypes.string, optionalSymbol: PropTypes.symbol, // 랜더링 될 수 있는 것들은 다음과 같습니다. // 숫자(numbers), 문자(strings), 엘리먼트(elements), 또는 이러한 타입들(types)을 포함하고 있는 배열(array) (혹은 배열의 fragment) optionalNode: PropTypes.node, // React 엘리먼트. optionalElement: PropTypes.element, // React 엘리먼트 타입 (ie. MyComponent) optionalElementType: PropTypes.elementType, // prop가 클래스의 인스턴스임을 선언할 수 있습니다. // 이 경우 JavaScript의 instanceof 연산자를 사용합니다. optionalMessage: PropTypes.instanceOf(Message), // 열거형(enum)으로 처리하여 prop가 특정 값들로 제한되도록 할 수 있습니다. optionalEnum: PropTypes.oneOf(['News', 'Photos']), // 여러 종류중 하나의 종류가 될 수 있는 객체 optionalUnion: PropTypes.oneOfType([ PropTypes.string, PropTypes.number, PropTypes.instanceOf(Message) ]), // 특정 타입의 행렬 optionalArrayOf: PropTypes.arrayOf(PropTypes.number), // 특정 타입의 프로퍼티 값들을 갖는 객체 optionalObjectOf: PropTypes.objectOf(PropTypes.number), // 특정 형태를 갖는 객체 optionalObjectWithShape: PropTypes.shape({ color: PropTypes.string, fontSize: PropTypes.number }), // 추가 프로퍼티에 대한 경고가 있는 객체 optionalObjectWithStrictShape: PropTypes.exact({ name: PropTypes.string, quantity: PropTypes.number }), // 위에 있는 것 모두 `isRequired`와 연결하여 prop가 제공되지 않았을 때 // 경고가 보이도록 할 수 있습니다. requiredFunc: PropTypes.func.isRequired, // 모든 데이터 타입이 가능한 필수값 requiredAny: PropTypes.any.isRequired, // 사용자 정의 유효성 검사기를 지정할 수도 있습니다. // 검사 실패 시에는 에러(Error) 객체를 반환해야 합니다. // `oneOfType`안에서는 작동하지 않으므로 `console.warn` 혹은 throw 하지 마세요. customProp: function(props, propName, componentName) { if (!/matchme/.test(props[propName])) { return new Error( 'Invalid prop `' + propName + '` supplied to' + ' `' + componentName + '`. Validation failed.' ); } }, // `arrayOf` 와 `objectOf 에 사용자 정의 유효성 검사기를 적용할 수 있습니다. // 검사 실패 시에는 에러(Error) 객체를 반환해야 합니다. // 유효성 검사기는 배열(array) 혹은 객체의 각 키(key)에 대하여 호출될 것입니다. // 유효성 검사기의 첫 두 개의 변수는 배열 혹은 객체 자신과 현재 아이템의 키입니다. customArrayProp: PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) { if (!/matchme/.test(propValue[key])) { return new Error( 'Invalid prop `' + propFullName + '` supplied to' + ' `' + componentName + '`. Validation failed.' ); } }) };
- 정말 다양한 Data Type 검사 가능
마무리
PropTypes는 React js에 내장된 타입 확인 기능입니다. TypeScript를 사용하지 않더라고 Data Type에 대한 오류를 확인할 수 있습니다.
TypeScript를 사용하지 못하는 개발환경이라면 PropTypes를 사용하는 것이 좋을거라 생각됩니다.
감사합니다.