
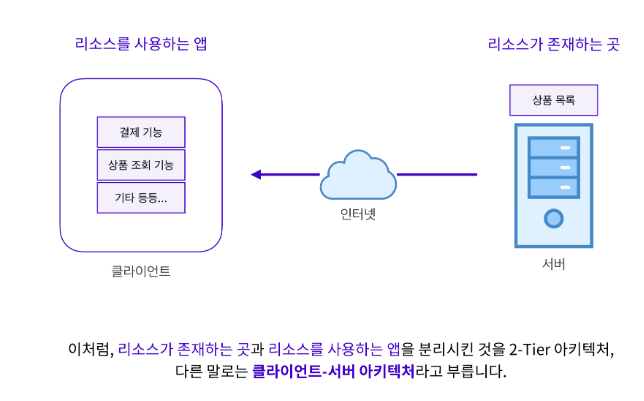
이렇게 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부릅니다.
리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"라고 부릅니다.

클라이언트or 서버
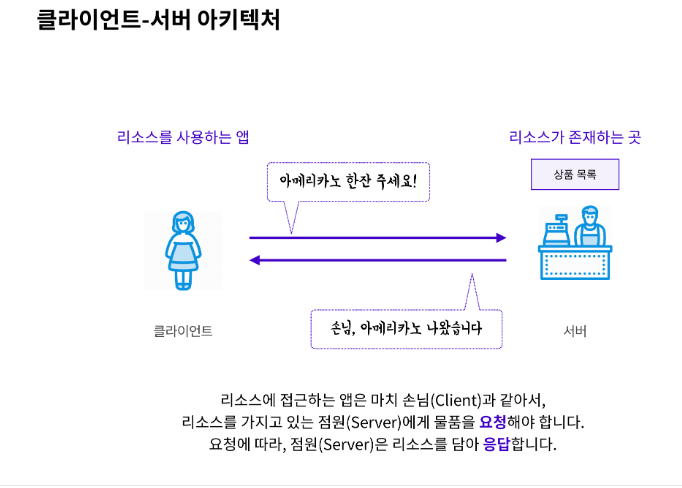
클라이언트(client, 손님)와 서버(server, 서빙하는 사람)라는 단어의 어원을 떠올리면 보다 이해가 쉽습니다.
리소스에 접근하려는 앱은 카페로 치면 손님과 같습니다. 손님은 아메리카노를 마시기 위해 리소스를 가지고 있는 점원에게 요청해야 합니다. 손님의 요청에 따라 점원은 리소스를 담아 응답합니다.
이처럼 클라이언트와 서버는 요청과 응답을 주고받는 관계입니다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 옵니다.
데이터베이스
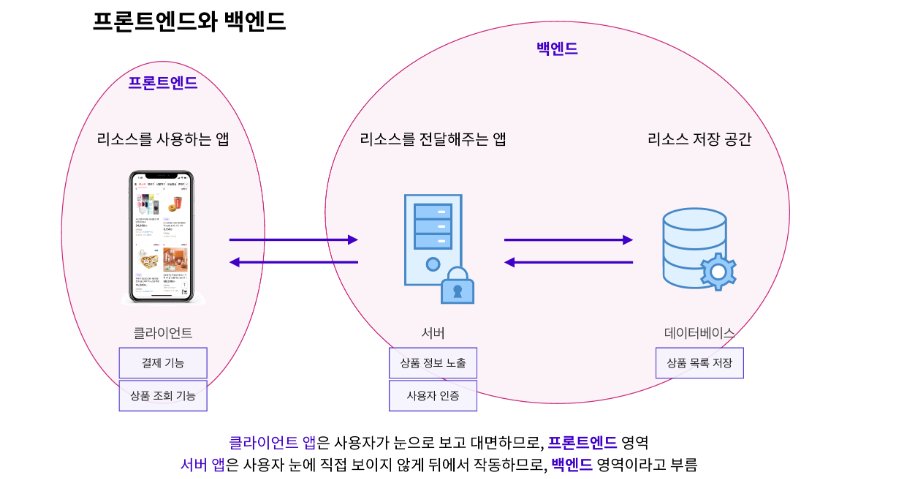
일반적으로 서버는 리소스를 전달해 주는 역할만 담당합니다. 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부릅니다. 데이터베이스는 창고와 같은 역할을 합니다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부릅니다.

클라이언트는 서버로 요청을 보내고, 서버는 요청에 따라 적절한 응답을 클라이언트로 회신합니다.
필요에 따라 서버는 데이터베이스에 요청을 보내고, 회신 받은 응답을 활용합니다.
프로토콜
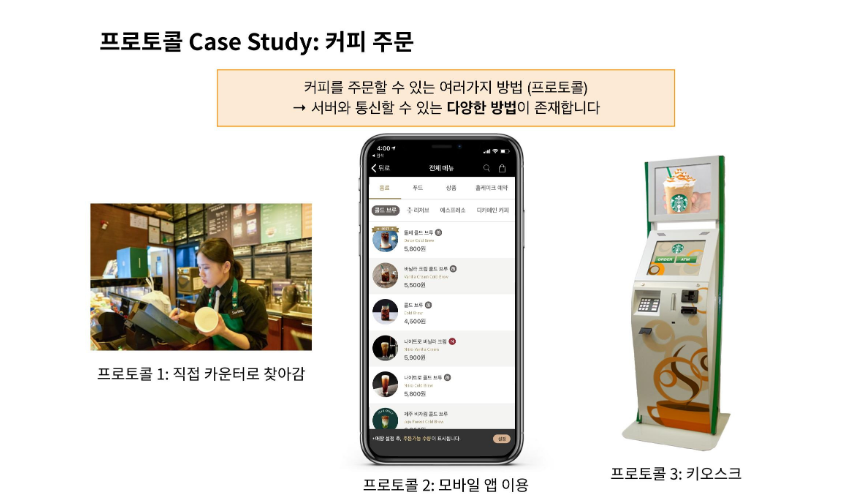
클라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야 합니다.
프로토콜은 통신 규약, 즉 약속입니다. 손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재합니다.
HTTP
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눕니다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부릅니다

한편 "규약"이라는 측면에서 프로토콜을 이해해 봅시다. 앞서 언급했듯, 가게에서 외계어로 상품 주문을 할 수는 없습니다. 마찬가지로, 우편을 보낼 때에 수신자에 대한 아무런 표기가 없다면 이 전송 요청은 갈 길을 잃고 말 것입니다. 그리고 수신자를 적어도 우표를 안 붙이면 마찬가지로 반송이 되고 말겠죠.
이는 "우편 전송"이라는 행동을 하기 위해 반드시 지켜야 하는 규약이 있음을 의미합니다. 각자의 프로토콜마다 지켜야 하는 규약이 존재합니다.


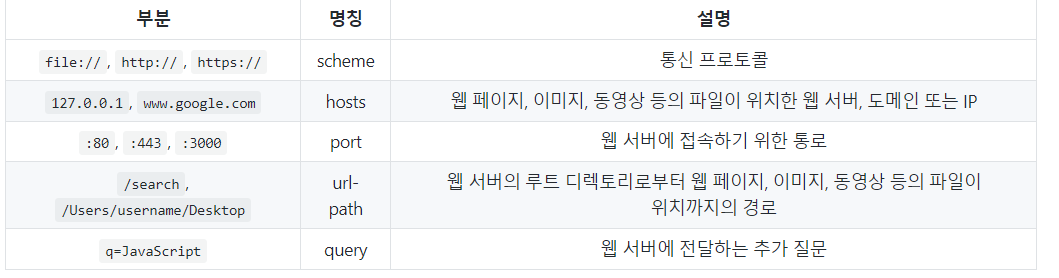
URL의 구성요소는 scheme, hosts, url-path
URI의 구성요소는 scheme, hosts, url-path, query, fragment이고 URL의 구성요소는 scheme, hosts, url-path로 URI가 URL을 포함하는 상위개념입니다.

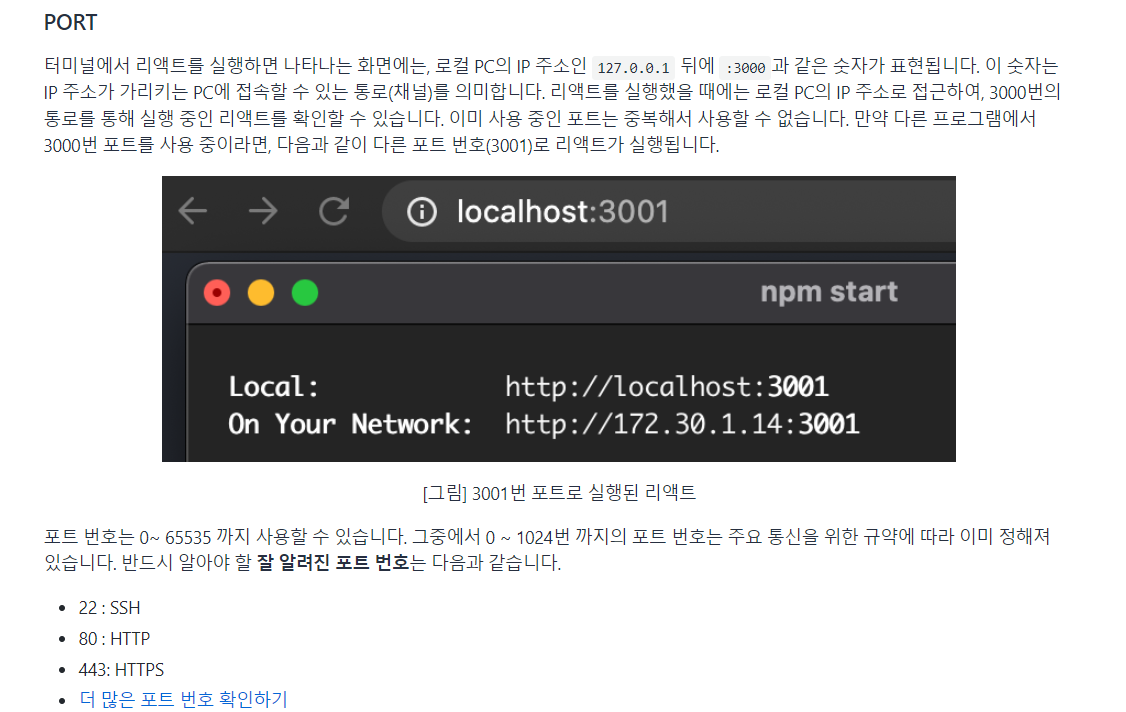
리액트를 실행했을 때에는 로컬 PC의 IP주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다. 이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면 3001번으로 리액트가 실행됩니다.
포트 번호는 0 ~ 65535까지 사용할 수 있습니다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져있습니다.
반드시 알아야할 잘 알려진 포트 번호는 다음과 같습니다.
- 22: SSH
- 80 : HTTP
- 443 : HTTPS
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만 그 외의 잘 알려지지 않은 포트는 반드시 포트 번호를 포함해야 합니다.
3. 도메인과 DNS
- 도메인
웹 브라우저를 통해 특정 사이트에 진입할 때, IP 주소를 대신하여 사용하는 주소가 있습니다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
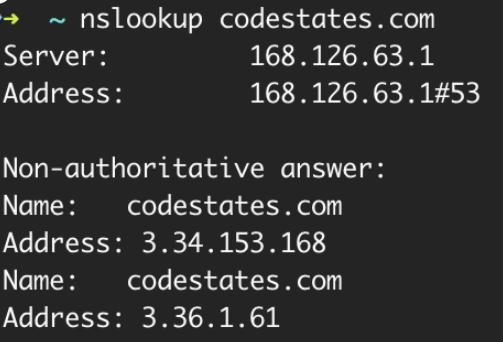
다음과 같이 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com의 IP 주소를 알 수 있습니다.

IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있습니다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아닙니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다. 그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까요? 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 합니다.

DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
크롬 브라우저 에러 읽기
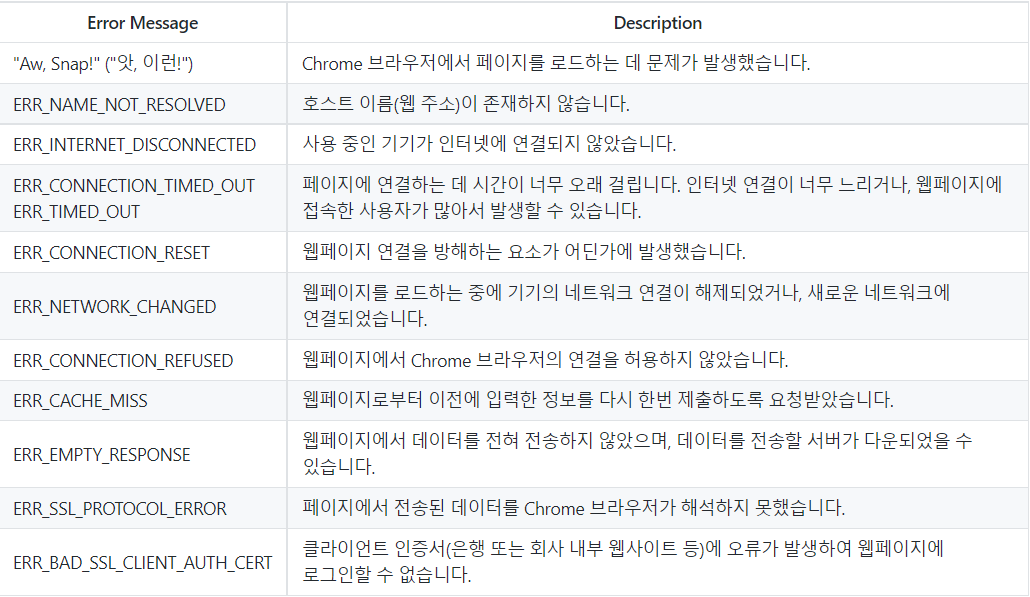
Chrome 브라우저를 사용하다 보면 누구나 한 번쯤 에러 메시지를 만날 수 있습니다. 이 에러 메시지는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생합니다. 아래에서 설명하는 에러 메시지는 Chrome 브라우저를 사용하면 만날 수 있는 잘 알려진 에러 메시지입니다. Chrome 브라우저를 제공하는 구글은 이런 에러 메시지를 어떻게 핸들링해야 하는지 잘 설명해두었습니다. Chrome 브라우저에서 에러 메시지를 만났을 때 어떤 에러인지 알아야 차분히 해결할 수 있을 것입니다.

웹페이지 대신 '앗, 이런!' 에러 페이지 또는 다른 에러 메시지가 표시된다면, Chrome 브라우저가 웹 페이지를 로드하는 데에 문제가 발생한 경우입니다. 이 경우 페이지가 느리게 로드되거나, 열리지 않을 수도 있습니다.
다음 에러 메시지가 나타난다면, 페이지를 여는 중에 문제가 발생했다는 뜻입니다.

전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있습니다.
위의 에러 메시지를 만나면, 다음과 같은 문제가 발생할 수 있습니다.
- 웹페이지에 연결할 수 없습니다.
- 웹페이지가 열리지 않습니다.
- HTTPS가 적용된 웹페이지가 열리지 않습니다.
- 사진이 로드되지 않습니다.
- 새 탭이 로드되지 않습니다.
HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답합니다.
HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, 는 body라고 이야기합니다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다. 이 방법은 섹션 3에서 보다 자세하게 다룹니다.
지금은 Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분합니다.
HTTP Requests
Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1
asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS HTTP/1.1
HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
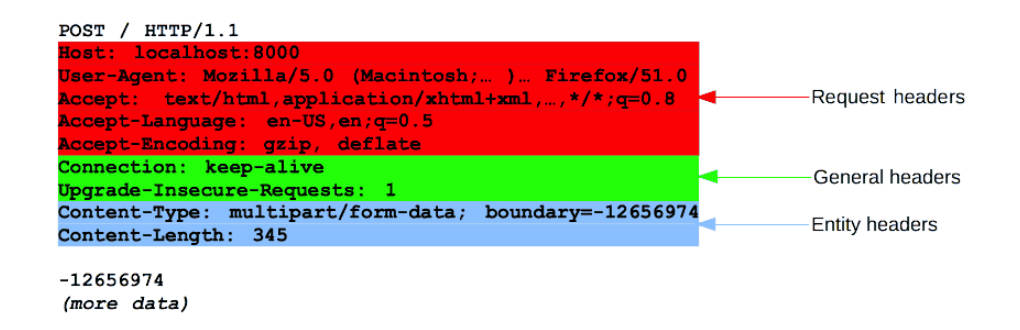
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-- Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 과 관련이 있습니다.
#HTTP Responses
Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.
현재 프로토콜의 버전(HTTP/1.1)
상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다.
Headers
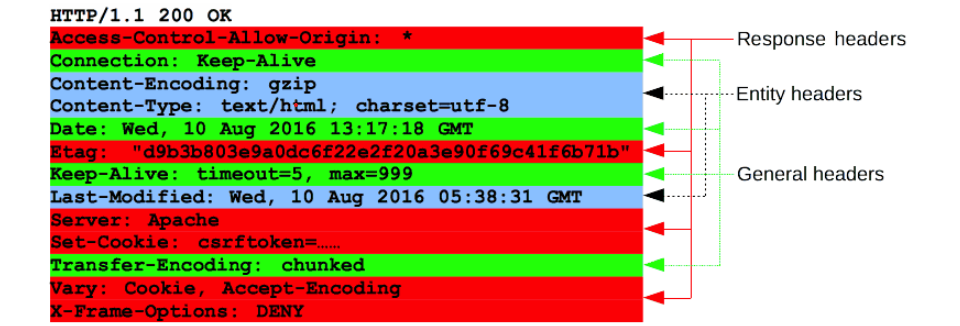
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다. - Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
AJAX 란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
우리가 검색을 하기 위해 구글에 접속하면, 다음과 같은 웹 페이지를 볼 수 있습니다.

이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 됩니다. 그러나 딱 한 부분만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재합니다.
그 부분이 바로 검색창입니다. 검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 됩니다. 다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에 AJAX가 사용됩니다.

원티드로 예를 들어보겠습니다. 원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용 공고를 서버로부터 가져와 렌더링합니다. 이러한 이벤트를 무한 스크롤이라고 하는데, 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링합니다. 이러한 과정을 크롬 네트워크 탭에서 아래와같이 확인할 수 있습니다.

그 외에도 우리가 사용하는 페이스북 메시지나 네이버 포털사이트의 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며, 이러한 기법을 AJAX라고 합니다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 애플리케이션에서는
태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했습니다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용합니다. 따라서 오늘날에는 XHR보다 Fetch를 많이 사용합니다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});
Fetch의 등장 이전에는 표준화된 XHR을 사용하였습니다. 그러나 XHR은 Cross-Site 이슈 등의 불편함이 있었고, 그에 비해 Fetch는 promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용합니다. 아래는 XHR의 사용 예제입니다. 위의 Fetch 사용 예제와 비교해 보세요.
XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
- 표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다.
- 유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.
- 더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
AJAX의 단점
- Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
- 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR vs CSR

SSR은 Server Side Rendering의 줄임말입니다. 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링합니다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다. 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행합니다.
CSR
CSR은 Client Side Rendering 을 의미합니다. 일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 Fetch와 같은 API가 사용됩니다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
-
SSR, CSR차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR 예시
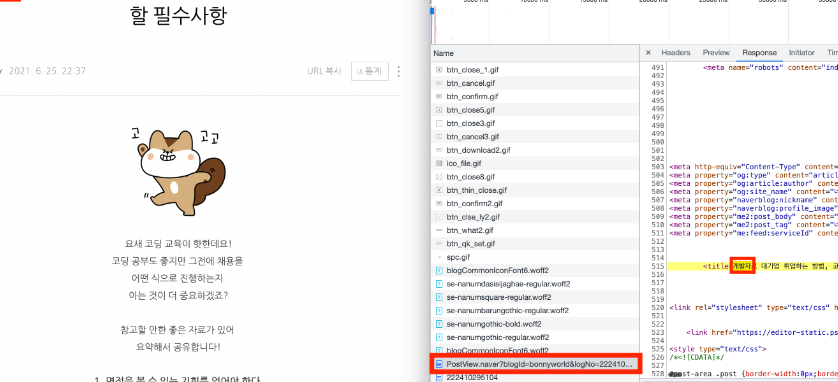
- 네이버 블로그
네이버 블로그는 2020년에 SSR 방식을 도입했습니다. 여러 가지 이유가 있겠지만 대표적인 이유는 SSR이 검색엔진 최적화(Search Engine Optimization, SEO)에 유리한 이점이 있기 때문입니다. 블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고, 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택이 될 수 있겠습니다.
CSR 예시
아고다
아고다뿐만 아니라 많은 예약 사이트들은 CSR을 사용하고 있습니다. SSR에서는 서버에서 렌더링을 해야 하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적습니다. 그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리합니다.
최근까지 아래 예시처럼 html이 빈 페이지이기 때문에 검색엔진 최적화(SEO)를 하기에는 SSR에 비해 불리하다는 특징이 있었으나, 구글에서 이러한 부분을 보완하기 위해 삽입된 자바스크립트 코드를 분석, 실행시켜 크롤링을 하고 있습니다. 그러나 검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있습니다.
